您想在您的 WordPress 主题的主页上显示评论吗?
通过向这个重要页面添加评论,您可以给新访问者留下良好的第一印象,同时也鼓励用户参与转化。
在本指南中,我们将向您展示如何向任何 WordPress 主题的主页添加评论,即使您的主题默认情况下不支持它。

为什么在主页上显示评论?
评论是访问者与您和彼此交流的最简单方式。它们允许访问者发送反馈、提出问题并提出他们的观点。
如果您的帖子获得了大量评论,则表明您正在围绕WordPress 博客建立一个活跃的社区。考虑到这一点,您可能希望通过在主页上显示这些评论来使它们更加明显和突出。
主页通常是新访问者首先看到的东西,因此评论可以成为一种社会证明,鼓励首次用户查看您网站的更多内容。它还使用户可以更轻松地查看最新对话并参与讨论。
如果您的主题允许您将小部件添加到主页,那么您只需在侧边栏区域添加评论即可。但是,并非所有主题都支持主页小部件。
在本指南中,我们将向您展示如何向主页添加评论,无论您使用什么WordPress 主题。您可以使用下面的快速链接直接跳转到您喜欢的方法。
方法 1:使用最新评论小部件在主页上显示评论
WordPress 附带一个内置的最新评论小部件,您可以将其添加到任何小部件就绪区域。要了解更多信息,请参阅我们有关如何添加 WordPress 小部件的完整指南。
如果您的主题不支持主页小部件,那么我们建议使用页面构建器插件创建您自己的主页设计。
SeedProd是 市场上最好的登陆页面构建器,可以轻松创建完全自定义的 WordPress 主题,包括自定义主页。有关更多信息,请参阅我们的如何编辑 WordPress 主页指南。
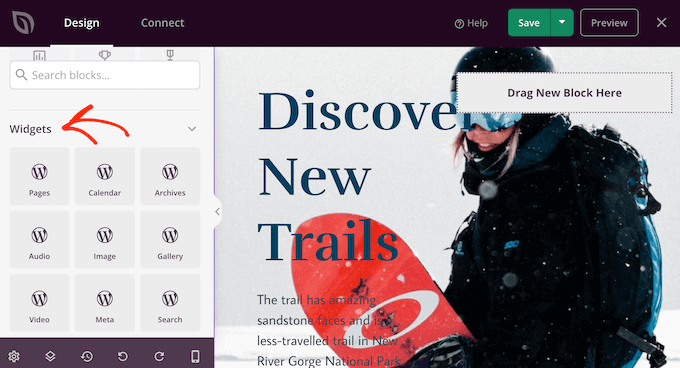
创建主页设计后,只需滚动到 SeedProd 左侧菜单中的“小部件”部分即可。

在这里,只需找到“最近评论”小部件,然后使用拖放将其添加到您的布局中。
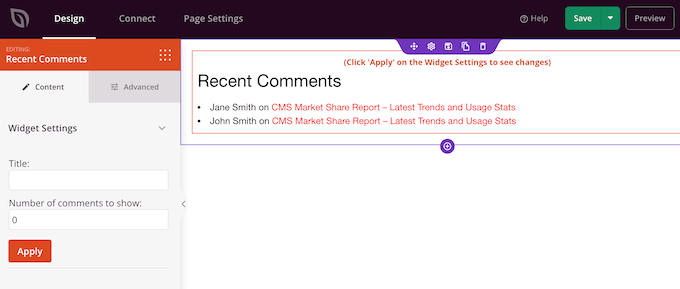
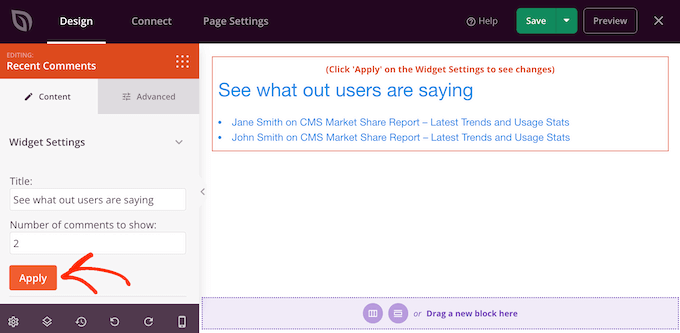
完成后,单击以在页面预览中选择小部件。

您现在可以使用“要显示的评论数”字段更改主页上显示的评论数。
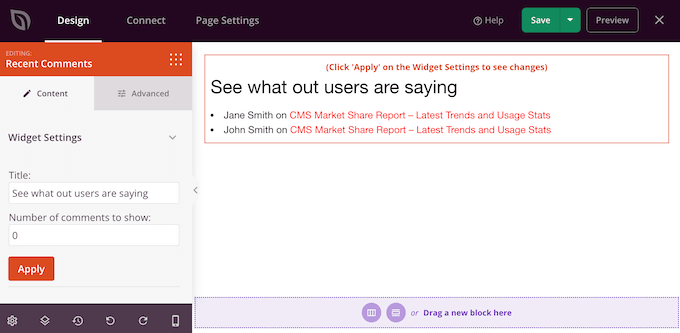
您还可以添加可选标题,该标题将显示在最新评论上方。

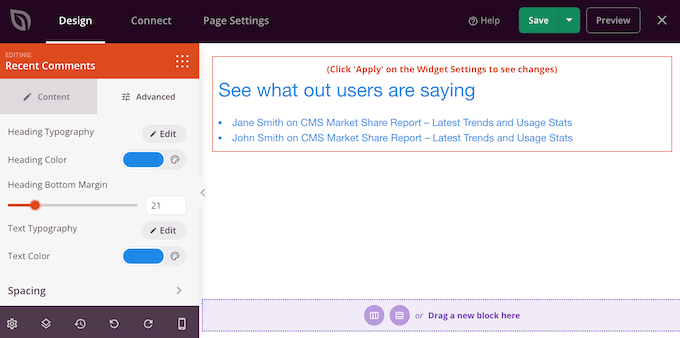
当您对小部件的设置方式感到满意时,您可以通过单击“高级”选项卡来更改它的外观。
在这里,您可以更改文本颜色、字体、间距等。

您甚至可以通过添加CSS 动画来引起人们对最近评论的关注。
进行更改时,您可以单击“应用”按钮以在实时预览中查看这些更改。这允许您尝试不同的设置,看看什么看起来最好。

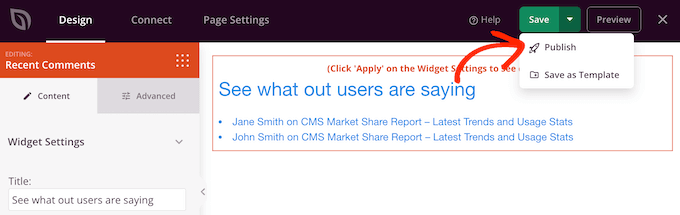
当您对自定义主页的外观感到满意时,就可以通过单击“保存”按钮来发布它。
然后,选择“发布”。

发布设计后,您需要告诉 WordPress 将其用作您的新主页。
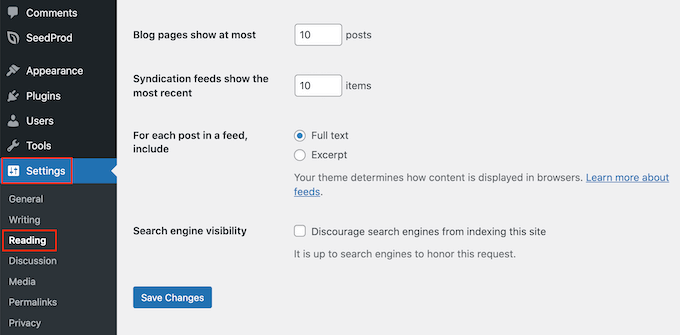
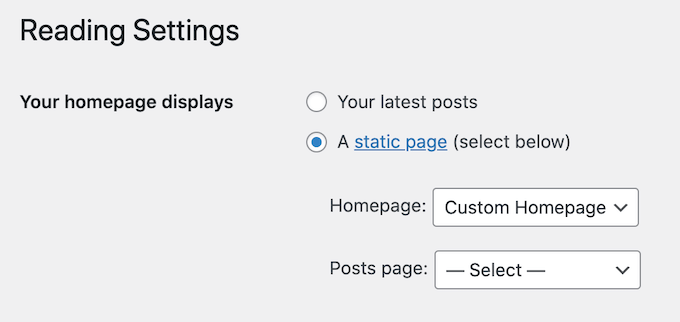
为此,只需转到 WordPress 仪表板中的“设置”»“阅读”即可。

在这里,滚动到“您的主页设置”并选择“静态页面”。
您现在可以打开“主页”下拉列表,然后选择要用作新主页的页面。

另一种选择是使用全站点编辑 (FSE) 和块编辑器。
此方法并不适用于每个主题,但如果您使用的是块主题,则可以通过转到 外观 » 编辑器将小部件添加到主页。

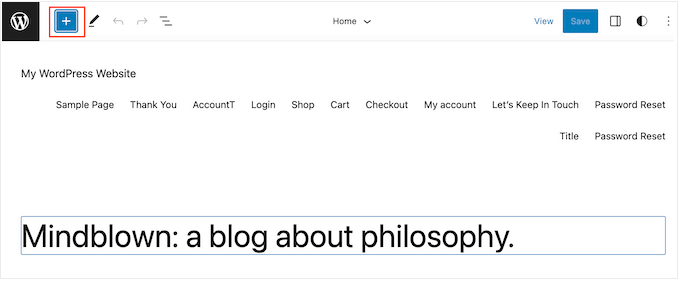
这应该启动完整的站点编辑器,并且已经选择了主题的主页模板。
单击左上角的蓝色“+”按钮。

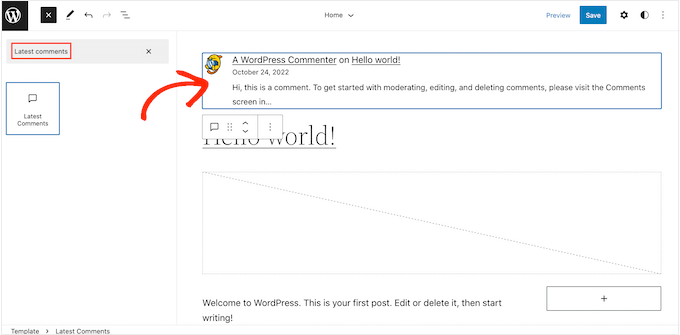
开始在搜索栏中输入“最新评论”。
当出现正确的块时,只需将其拖放到您的布局上即可。

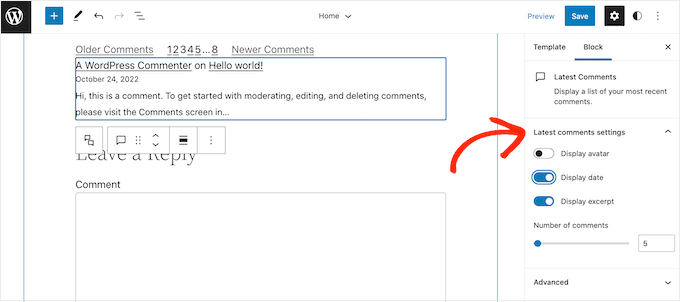
添加此块后,您可以使用左侧菜单中的设置来配置最新评论小部件。
例如,您可以更改小部件显示的评论数量、隐藏访客头像等。

如果您对评论部分的设置感到满意,只需单击“保存”按钮即可。您的WordPress 网站现在将在主页上显示最新评论。
方法2:使用代码在主页上显示评论
如果您不使用基于块的主题,则可以使用代码片段向主页添加评论。
这确实涉及编辑主题文件,因此它不是最适合初学者的方法。向网站添加代码也可能会导致问题,包括常见的 WordPress 错误。
话虽如此,创建备份是个好主意,以便在出现任何错误时可以恢复某些内容。
如果您的网站上尚未安装备份插件,请参阅我们专家精选的最佳WordPress 备份插件。
专业提示:我们建议创建一个子主题,然后在其中添加代码片段,而不是修改主题内的文件。这更安全,因为不存在破坏父主题的风险,并且下次更新父主题时也不会丢失所做的更改。
如果这是您第一次向 WordPress 文件添加代码,那么您可以查看我们有关如何在 WordPress 中复制粘贴代码片段的指南。
要将评论添加到主页,您需要编辑index.php 文件。要访问此文件,您将使用FTP 客户端,例如FileZilla ,或者您可以使用WordPress 托管cPanel的文件管理器。
如果这是您第一次使用 FTP,那么您可以查看我们有关如何使用 FTP 连接到您的站点的完整指南。
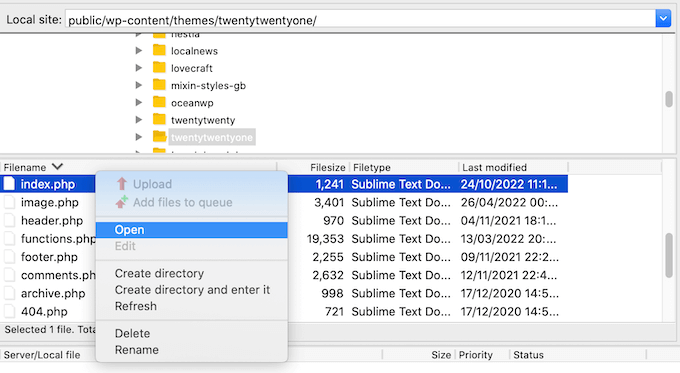
在 FTP 客户端内,转到 wp-content/themes。

然后,您可以打开当前主题的文件夹并找到index.php 文件。
现在,在文本编辑器(例如记事本)中打开 index.php 文件。

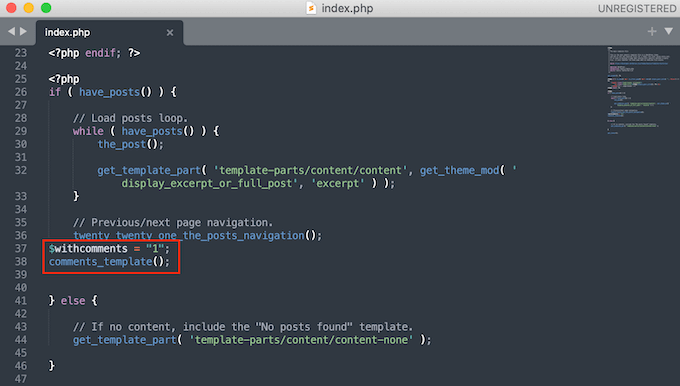
之后,继续在 WordPress 循环中添加以下代码片段。 这通常位于endwhile语句之前或else语句之前:
| 123 | <?php$withcomments= "1";comments_template(); // Get wp-comments.php template ?> |
由
例如,在 TwentyTwenty-One 主题中,您需要在语句前后添加代码片段twenty_twenty_one_the_posts_navigation(); ,} else { 如下图所示:

之后,只需保存index.php 文件即可。现在,如果访问您的 WordPress 网站,您将看到主页上显示的评论。
如果您创建了一个子主题,并且在添加代码片段后没有在主页上看到注释,那么您可能需要添加一行额外的代码。
如果是这种情况,请将以下代码复制并粘贴到主题的 index.php 文件中:
| 123 | global$withcomments;$withcomments= 1;comments_template(); // Get wp-comments.php template |
由
我们希望本教程能帮助您学习如何向 WordPress 主题的主页添加评论。您可能还想了解如何创建免费的企业电子邮件地址或查看我们的必备插件列表以扩展您的网站。




