谷歌字体对于网页设计师来说是令人惊叹的免费资源。在WPBv4中,我们开始使用流行的 Google 字体组合:Oswald 和 Lora。我们的一些用户询问我们如何在 WordPress 主题中添加 Google Web 字体。如果您还记得,我们展示了如何在 WordPress 帖子编辑器中添加 Google 字体。在本文中,我们将向您展示如何以正确的方式在 WordPress 主题中添加 Google Web 字体,并优化性能。
找到您喜欢的 Google 网络字体
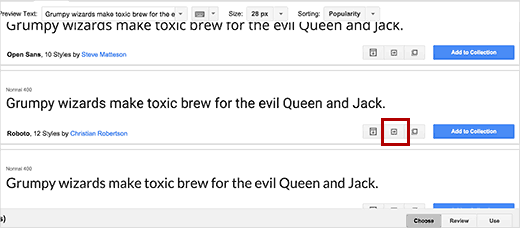
您需要做的第一件事是找到您喜欢的 Google 字体。前往Google 字体并浏览该库。当您找到您喜欢的字体时,单击“快速使用”按钮。

单击快速使用按钮后,您将进入新页面。向下滚动,直到看到使用说明框,其中包含可以添加到网站的代码。

您将看到三个不同的选项卡可用于将字体添加到您的网站。第一种是将 Google 字体添加到您的网站的标准和推荐方法。第二个选项卡使用 @import CSS 方法,最后一个选项卡使用 JavaScript 方法。
我们将向您展示如何使用每种方法以及它们的优缺点。
在 WordPress 主题中添加 Google Web 字体
我们大多看到人们使用前两种方法。
最简单的方法是打开主题的style.css文件并粘贴在 @import 选项卡中获得的字体代码,如下所示:
| 12 | @import url(https://fonts.googleapis.com/css?family=Lora);@import url(https://fonts.googleapis.com/css?family=Oswald); |
由
您还可以将多个字体请求合并为一个。以下是您的操作方法:
| 1 | @import url(https://fonts.googleapis.com/css?family=Lora|Oswald); |
由
这种方法非常简单,但它不是将 Google 字体添加到 WordPress 网站的最佳方法。使用 @import 方法会阻止并行下载,这意味着浏览器将等待导入的文件完成下载,然后才开始下载其余内容。
如果您必须使用@import,那么至少将多个请求合并为一个。
添加Google Web字体的性能优化方法
添加 Google 字体的最佳方法是使用标准方法,该方法利用链接方法而不是导入方法。只需获取从步骤 1 中获得的字体 URL。如果要添加多种字体,则可以使用 | 组合这两种字体。特点。然后将代码放在主题的头部部分。
您很可能需要编辑header.php文件,并将以下代码粘贴到主样式表上方。该示例如下所示:
| 12 | <link rel="stylesheet"type="text/css"href="https://fonts.googleapis.com/css?family=Lora|Oswald"media="screen"><link rel="stylesheet"type="text/css"href="YOUR THEME STYLESHEET"media="screen"> |
由
基本上,目标是尽早提出字体请求。根据Google Web Fonts 博客,如果 @font-face 声明之前有一个 script 标记,则在字体文件下载完成之前,Internet Explorer 不会在页面上呈现任何内容。
完成此操作后,您就可以开始在主题的 CSS 文件中使用它,如下所示:
| 123 | h1{ font-family: 'Oswald', Helvetica, Arial, serif;} |
由
现在有很多主题框架和子主题。如果您使用主题框架,则不建议特别修改父主题的文件,因为您的更改将在下次更新该框架时被覆盖。您将需要利用该父主题或框架向您提供的挂钩和过滤器,以在您的子主题中正确添加 Google 字体。
在 WordPress 中正确排列 Google 字体
将 Google 字体添加到 WordPress 网站的另一种方法是将字体排入主题的Functions.php文件或网站特定插件中。
| 123456 | functionwpb_add_google_fonts() {wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false ); }add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts'); |
由
不要忘记用您自己的字体链接替换字体链接。
使用 JavaScript 加载 Google 字体
对于此方法,您需要复制 Google 字体使用说明部分的 JavaScript 选项卡中的代码。您可以将此代码粘贴到主题或子主题的 header.php 文件中,紧跟在 <head> 标记之后。
我们关于在网站上使用 Google 网络字体的最后一个建议是不要加载您不会使用的字体。例如,如果您只想要粗体和正常粗细,则不要添加所有其他样式。
我们希望本文能够帮助您以正确的方式在 WordPress 主题中添加 Google 网络字体,以便您的网站可以快速加载。您可能还想查看我们有关如何在 WordPress 中添加 Typekit 字体的指南。




