您是否正在寻找更改 WordPress 中默认文本选择颜色的方法?
您可以通过关注小细节来使您的 WordPress 网站脱颖而出,例如使用与您网站设计相匹配的文本选择颜色。
在本文中,我们将向您展示如何更改 WordPress 主题中的默认文本选择颜色。

为什么要更改默认文本选择颜色?
颜色是您品牌的重要组成部分,因此为您的 WordPress 网站选择完美的配色方案非常重要。这可以帮助您的网站脱颖而出,并使访问者在您的网站上停留更长时间。
这样,您网站的配色方案甚至可能会增加您的综合浏览量并降低您的跳出率。
在设计时,很容易忘记文本选择颜色。但是,无法保证您的主题的默认文本选择颜色在您的WordPress 博客上看起来不错、适合您的品牌或吸引您的目标受众。

话虽如此,让我们看看如何更改 WordPress 中的默认文本选择颜色。只需使用下面的链接跳转到您要使用的方法:
方法1:使用WordPress主题设置(简单)
某些WordPress 主题允许您更改默认文本选择颜色。要检查您的主题是否属于这种情况,您需要转到外观»自定义。

在这里,查找标记为“颜色”的任何设置。
如果您看到“常规”、“全局”或类似选项卡,那么这通常包含主题的颜色设置。
例如,如果您使用流行的Astra WordPress 主题,那么您将需要选择“全局”选项卡。

之后,单击“颜色”即可查看构成此响应式 WordPress 主题的所有不同颜色。
接下来,您必须单击“口音”。

这将打开一个颜色选择器,您可以在其中选择新的文本选择颜色。
当您进行更改时,实时预览将自动更新。因此,您可以尝试不同的设置,看看什么最适合您的WordPress 网站。

当您对更改感到满意时,只需单击“发布”即可生效。
之后,您将在 WordPress 博客或网站上看到新的文本选择颜色。

即使您在WordPress 主题定制器中没有看到任何颜色设置,仍然值得检查主题的文档,看看是否有办法更改默认文本选择颜色。
您甚至可以联系主题开发人员寻求帮助。有关更多信息,请参阅我们的指南,了解如何正确请求 WordPress 支持并获得支持。
方法 2:使用代码更改文本选择颜色(适用于所有主题)
如果您在主题定制器中看不到更改文本选择颜色的方法,那么另一种选择是使用 CSS 代码。
通常,您会在 WordPress 教程中找到 CSS 代码片段,并附有将它们添加到主题的 functions.php 文件中的说明。
最大的问题是,即使代码片段中的一个微小错误也可能完全破坏您的 WordPress 网站。更不用说,当您更新 WordPress 主题时,您将丢失所有自定义代码。
这就是 WPCode 的 用武之地。

此代码片段插件可以轻松地将自定义 CSS、PHP、HTML 等添加到 WordPress,而不会破坏您的网站或使其无法访问。
您需要做的第一件事是安装并激活 免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
激活后,前往 WordPress 管理仪表板中的代码片段 » 添加片段。

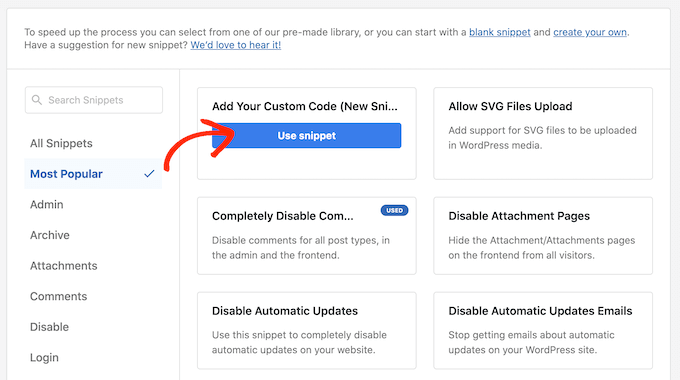
在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
当它出现时,单击“使用片段”按钮。

首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,您需要打开“代码类型”下拉列表并选择“CSS 片段”。

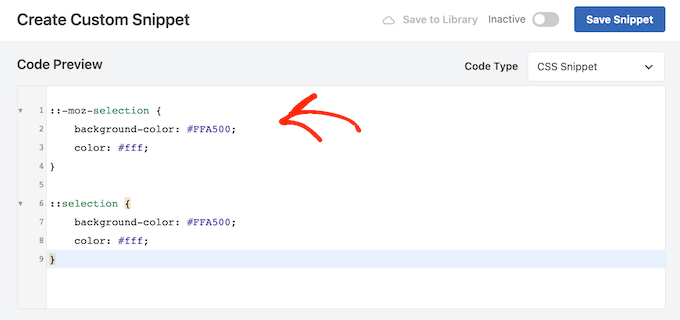
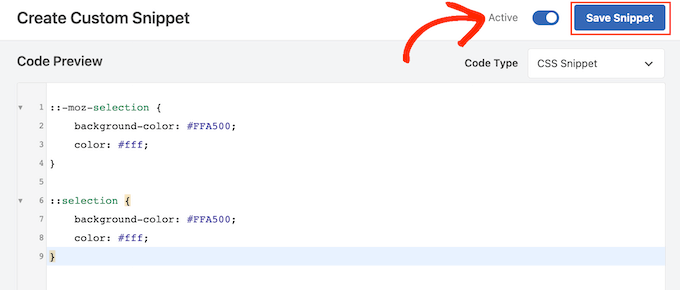
然后,您可以将以下 CSS 添加到代码预览框中:
| 123456789 | ::-moz-selection { background-color: #FFA500; color: #fff;} ::selection { background-color: #FFA500; color: #fff;} |
由
请注意,我们添加了两种样式。CSS::moz-selection选择器适用于 Firefox 浏览器,::selectionCSS 选择器适用于其他流行的浏览器,例如 Google Chrome、Safari、IE9+ 和 Opera。
在上面的示例中,# 十六进制代码会将链接颜色更改为橙色,因此您需要更改 background-color: #FFA500 为要用于突出显示文本的颜色。

如果您不确定要使用什么十六进制代码,那么您可以探索不同的颜色并在 HTML 颜色代码 网站上获取它们的代码。
当您对代码的外观感到满意时,只需单击“非活动”切换即可显示“活动”。
最后,单击“保存片段”以使 CSS 片段生效。

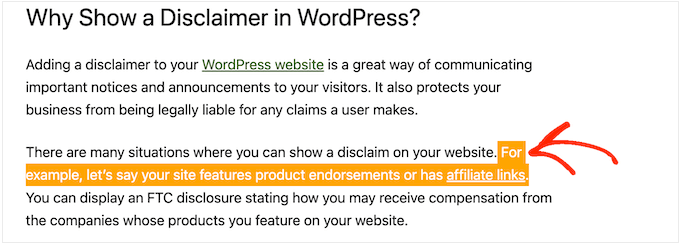
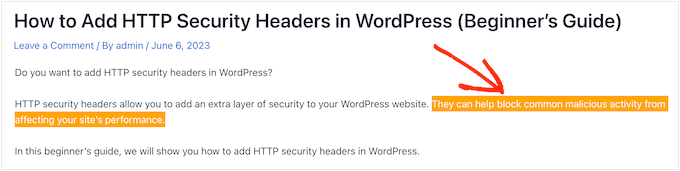
您现在可以访问您的网站以查看操作中的更改。
这就是我们的演示网站上的样子。

我们希望本教程能帮助您了解如何更改 WordPress 中的默认文本选择颜色。您可能还想查看我们关于如何在 WordPress 中创建联系表单的指南,并查看我们的最佳 WordPress 拖放页面构建器插件列表。




