您是否正在寻找一种在主题的主体类中添加 WordPress 页面 slug 的方法?
在 WordPress 主题中添加页面 slug 可以让您轻松完成所需的所有自定义操作。您可以根据特定页面轻松更改颜色、字体和其他某些项目。
在本文中,我们将向您展示如何在 WordPress 主题的正文类中添加页面 slug。

为什么要在主题的 Body Class 中添加 Page Slug?
如果您希望自定义网站上的特定页面并希望正确识别该页面,那么在主题的正文类中添加页面 slug 非常有用。
默认情况下,您的WordPress 网站只会显示帖子 ID 类,这在识别正确页面时可能会很棘手。页面slug显示博客文章的URL,使自定义页面变得更加容易。
除此之外,您可以使用页面 slug 正文类对页面执行不同的自定义。例如,您可以更改特定帖子的字体和颜色,或突出显示特定着陆页上的号召性用语按钮。
话虽这么说,让我们看看如何在WordPress 主题的主体类中添加页面 slug 。
在 WordPress 主题中添加页面 Slug
为了帮助您将页面的 URL 添加到 WordPress 主题的主体类中,您可以在主题的functions.php 文件中输入以下代码。
| 12345678 | functionadd_slug_body_class( $classes) {global$post;if( isset( $post) ) {$classes[] = $post->post_type . '-'. $post->post_name;}return$classes;}add_filter( 'body_class', 'add_slug_body_class'); |
由
您可以通过转到 WordPress 主题编辑器(代码编辑器)来访问主题的functions.php 文件。然而,直接编辑主题文件是非常危险的。
这是因为添加代码时的任何错误都可能会破坏您的网站并阻止您登录 WordPress 仪表板。
将代码添加到主题主体类的一种更简单的方法是使用 WordPress 插件,例如WPCode。

使用 WPCode,您可以在几分钟内轻松地将代码添加到您的网站,并且不会出现任何错误。另外,它还可以确保您的代码在您将来更新或更改主题时不会被删除。
它还附带了专家制作的代码片段库,您可以一键安装。因此,您不需要任何编码技能即可进行高级 WordPress 自定义。
首先,您需要在您的网站上安装并激活免费的 WPCode 插件。有关分步说明,您可以参阅我们的WordPress 插件安装指南。
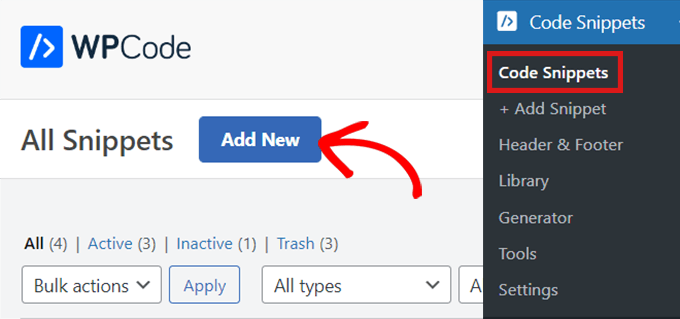
激活插件后,一个名为“代码片段”的新菜单项将添加到您的 WordPress 管理栏中。单击它将带您进入管理所有代码片段的页面。
要添加您的第一个自定义代码片段,请单击“添加新的”按钮。

这将打开“添加代码片段”页面,您可以在其中从预制库中选择代码片段或添加自定义代码。
要添加自定义代码,请导航至“添加自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

现在,为您的代码片段指定一个标题,并将代码输入到“代码预览”框中。您还需要从右侧的下拉列表中选择正确的代码类型。

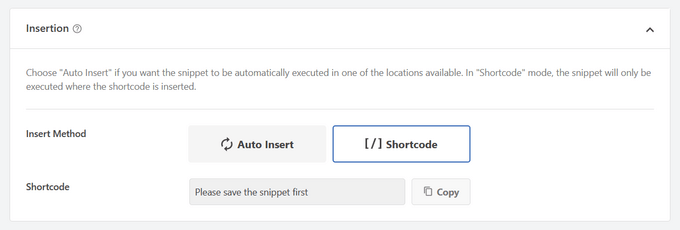
接下来,向下滚动到“插入”部分。在这里,您可以选择“自动插入”方法,在特定的 WordPress 位置(例如管理员、前端等)自动插入并执行代码。如果您不确定,请保留默认的“到处运行”选项。

或者,您可以选择“短代码”方法。使用此方法,不会自动插入代码片段。您将获得一个短代码,您可以手动将其插入网站上的任何位置。
准备好后,将开关从“非活动”切换为“活动”,然后单击右上角的“保存片段”按钮。

有关更多详细信息,您可以参阅我们的如何在 WordPress 中添加自定义代码的指南。
现在,您将开始看到一个新的主体类被输出,如下所示:page-{slug}。使用该类覆盖默认样式并自定义特定页面的元素。
例如,假设您想要设置侧边栏小部件的样式,但仅限于具有“教育”标签的页面。在这种情况下,您可以像这样添加 CSS:
| 12 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
由
有关更多详细信息,您可以参阅我们有关如何向 WordPress 添加自定义 CSS 的指南。
我们希望本文能帮助您了解如何在 WordPress 主题的主体类中添加页面 slug。您可能还想查看我们的WordPress 正文类指南以及如何选择最佳设计软件。




