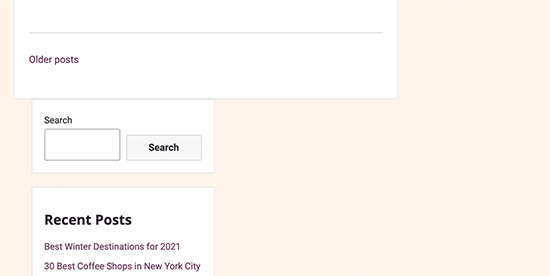
您的 WordPress 网站在内容下方显示侧边栏时遇到问题吗?
使用两列内容布局和侧边栏的 WordPress 模板会出现此问题。由于代码略有变化,侧边栏开始出现在内容下方,而不是旁边。
在本文中,我们将向您展示如何轻松修复 WordPress 中的侧边栏下方内容错误。

是什么导致 WordPress 侧边栏内容下方出现问题?
侧边栏出现在内容下方的最常见原因是 HTML 或CSS错误破坏了布局。
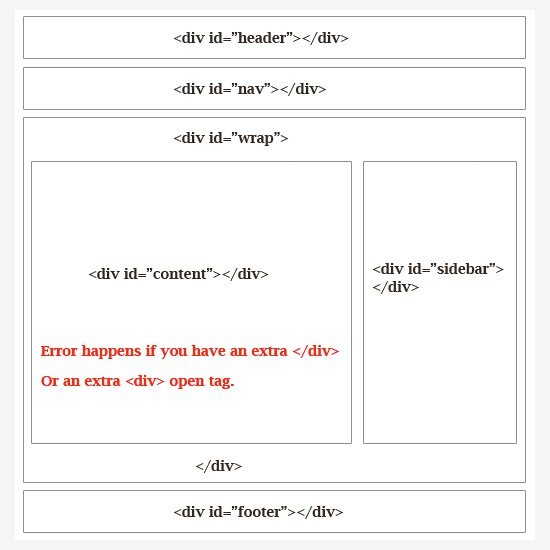
HTML 中的每个 <div> 都需要正确关闭。如果负责显示页面的模板具有未闭合的 <div> 标记,那么这会破坏布局。

同样,不需要的结束 </div> 标记也可能会影响布局并导致侧边栏向下移动。
除了 HTML 之外,CSS 还会影响WordPress 网站上每个元素的整体设计。它用于定义布局中元素的宽度、对齐方式和浮动。
简而言之,如果您的内容区域的宽度大于可用空间,那么它将强制侧边栏向下移动。

首先,您需要找出导致 WordPress 内容下方侧边栏出现问题的具体代码。
话虽这么说,让我们看看如何轻松排除故障并修复 WordPress 中侧边栏下方的内容错误。
撤消最近对 WordPress 主题的更改
通常,该问题是由 WordPress 主题文件的更改引起的。
如果您最近对 WordPress 主题或子主题进行了任何更改,那么检查这些更改将是修复此错误的快速方法。
如果您无法确定需要恢复哪些更改,请继续阅读,我们将向您展示其他排除故障的方法。
排除 WordPress 插件
您的 WordPress 网站的外观和风格由您使用的主题控制。但是,有时 WordPress 插件也可能会将自己的 HTML 和 CSS 添加到您的网站。
例如,在页面或灯箱弹出窗口上添加联系表单将加载额外的 CSS 和 HTML。
为了确保问题不是由 WordPress 插件引起的,您可以暂时停用网站上的所有 WordPress 插件。
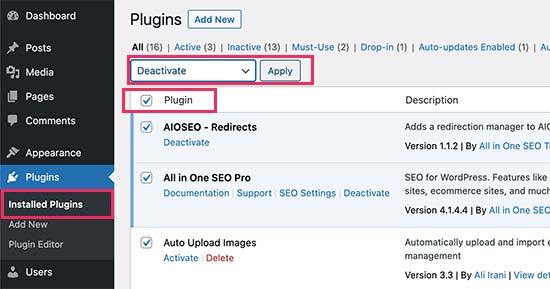
为此,只需前往WordPress 管理仪表板中的插件 » 安装的插件,然后选中列表顶部“插件”旁边的框即可。然后,打开下拉菜单,选择“停用”,然后单击“应用”。

如果问题消失,则意味着是某个插件导致了该问题。只需一一激活所有 WordPress 插件,在安装每个插件后检查您的网站,找出导致问题的插件。
之后,您可以联系插件的支持人员来寻找解决方案并报告问题。
查找破坏布局的 HTML 标签
正如我们之前提到的,损坏的 <div> 标签是侧边栏移动到内容下方的常见原因之一。
如果问题是在您网站的特定区域引起的,那么您可以检查负责显示该代码的模板。
例如,如果此问题仅发生在单个帖子上,那么您可能需要检查 single.php 模板。要了解要查看哪个模板,请参阅我们完整的WordPress 模板层次结构备忘单。
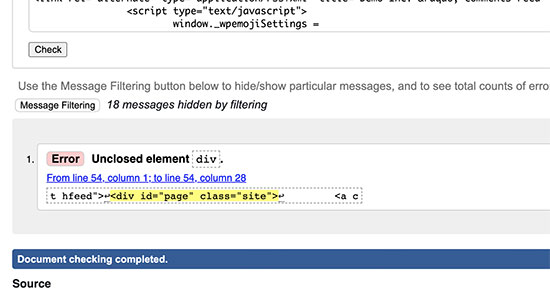
快速找到未封闭的 div 元素的最简单方法是使用W3C Validator 工具。

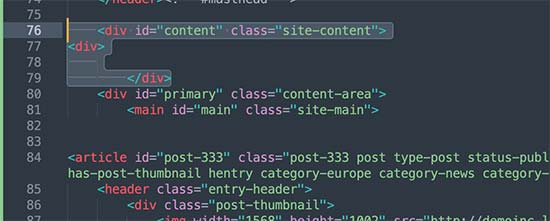
您还可以使用检查工具或代码编辑器应用程序,通过突出显示元素的开始和结束标签来帮助您调试代码。

查看代码时,您需要确保打开的任何 <div> 标记也有一个结束 </div> 标记。
同样,您还需要查找没有相应的开放 <div> 标记的孤立结束 </div> 标记。
如果您发现损坏的 HTML,修复它即可解决内容下方出现的侧边栏问题。
找到将侧边栏移动到内容下方的 CSS
CSS 控制着网站设计的最重要方面。您的 WordPress 主题使用 CSS 来定义网格布局内的内容宽度和侧边栏区域。
该值以可用查看区域的百分比表示。在移动设备上,您的主题将自动下推内容下方的侧边栏。
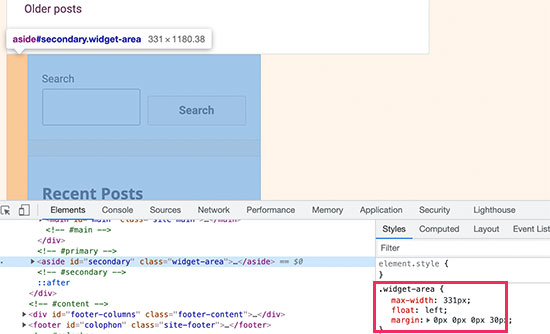
要找出导致问题的 CSS,您可以使用检查工具。只需将内容移动到包装字段、内容部分和侧边栏区域即可显示它们的宽度和高度。

例如,如果您的内容区域宽度为 70%,侧边栏区域宽度为 33%,那么它将自动向下移动。计算这些值时,您可能还需要考虑每个部分中的填充和边距值所使用的空间。
清除 WordPress 缓存

如果您仍然看到内容区域下方的侧边栏,那么您可能需要清除 WordPress 缓存。
当您所做的更改没有立即显示时,这通常是由于缓存问题造成的。
缓存插件向您显示同一页面的旧版本是很常见的。清除 WordPress 缓存和浏览器缓存将帮助您查看应用于您网站的更改。
我们希望本文能帮助您了解如何修复 WordPress 中内容错误下方的侧边栏。您可能还想为我们的常见 WordPress 错误以及如何修复它们的终极手册添加书签,并阅读我们为小型企业提供的最佳电子邮件营销服务的首选。




