您想动态更改 WordPress 中的 oEmbed 宽度和高度吗?
默认情况下,WordPress 在将视频和其他 oEmbeds 嵌入到您的帖子和页面中方面表现出色。但是,有时您可能想要动态更改嵌入宽度和高度。
在本文中,我们将向您展示如何在 WordPress 中动态更改 oEmbed 宽度和高度。

为什么在 WordPress 中设置动态 OEmbed 宽度和高度
WordPress 使用名为 oEmbed 的技术可以轻松地将第三方内容嵌入到您的帖子和页面中。
这使您可以轻松地将 YouTube 视频、TikTok、推文等嵌入 WordPress 中。最好的部分是,此内容不托管在您的 WordPress 网站上,这可以节省您的服务器资源并提高 WordPress 性能。

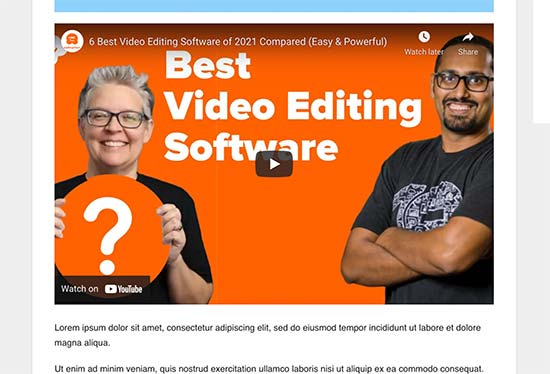
默认情况下,WordPress 在自动调整嵌入内容的高度和宽度以适合您的帖子和页面方面做得很好。
但是,某些用户可能想要更改此默认行为。例如,您可能希望为首页和各个文章设置不同的默认嵌入宽度和高度。
当您使用自定义主页布局或进行自己的自定义主题设计时,这会派上用场。
话虽这么说,让我们看看如何在 WordPress 中轻松设置 oEmbed 内容的动态宽度和高度。
方法 1. 在 WordPress 中设置动态嵌入宽度和高度
此方法需要您将自定义代码添加到您的 WordPress 网站。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中轻松添加自定义代码片段。
对于此方法,我们将使用 WordPress 条件标签来检测正在查看哪个 WordPress 页面,然后相应地更改 oEmbed 宽度和高度默认值。
只需将以下代码添加到主题的functions.php文件、特定于站点的插件或代码片段插件中。
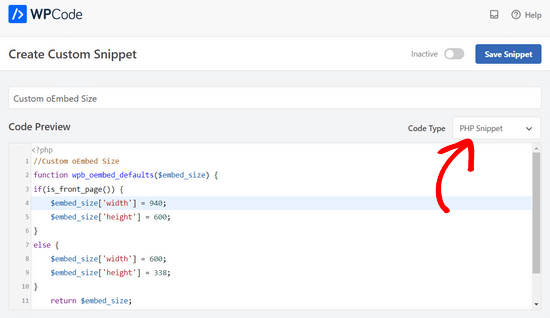
| 12345678910111213 | //Custom oEmbed Sizefunctionwpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else{ $embed_size['width'] = 600; $embed_size['height'] = 338;} return$embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
由
我们建议使用WPCode添加此代码,这是最好的 WordPress 代码片段插件。这是在 WordPress 中添加自定义代码的最简单方法,无需编辑主题的functions.php 文件。
使用这种方法,您不必担心破坏您的网站。另外,如果您更改 WordPress 主题,您将能够保留所有自定义设置。
首先,您需要安装并激活免费的WPCode插件。有关分步说明,请参阅我们的有关 如何安装 WordPress 插件的指南。
激活插件后,转到 代码片段 » + 从 WordPress 管理仪表板添加片段。然后,找到“添加自定义代码(新代码段)”选项并单击“使用代码段”按钮。

接下来,只需将上面的代码片段复制并粘贴到“代码预览”框中即可。您还需要从右侧的下拉列表中选择“PHP Snippet”作为代码类型。

之后,只需将屏幕顶部的开关从“非活动”切换为“活动”,然后单击“保存片段”按钮即可。

您可以使用任何可用的WordPress 条件标签来检测不同的场景。
这是另一个示例,其中我们更改了自定义登录页面的 oEmbed 默认宽度。
| 123456789101112 | functionwpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else{ $embed_size['width'] = 600; $embed_size['height'] = 338;} return$embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
由
正如您所看到的,此代码只是为特定页面 ID 设置不同的默认宽度和高度。
方法2.使用CSS设置动态oEmbed宽度和高度
WordPress 会自动将默认 CSS 类添加到网站的不同区域。
然后,这些 CSS 类可用于更改网站特定区域中嵌入内容的外观。
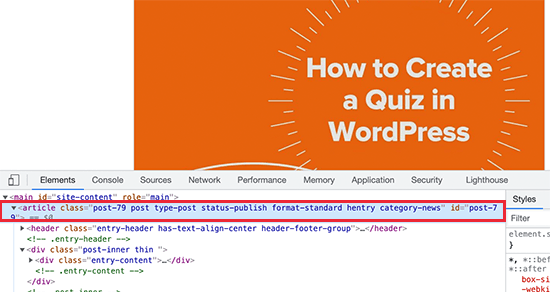
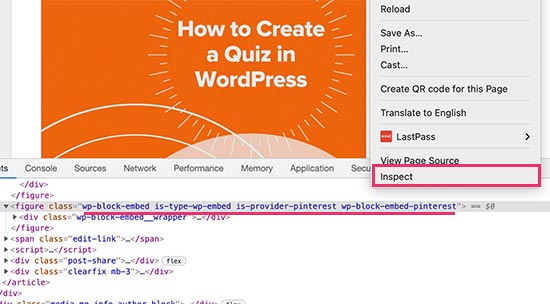
例如,您可能会在 WordPress 主题中找到 page-id、post-id、category、tag 等 CSS 类。您可以使用Inspect 工具找出这些 CSS 类。

同样,WordPress 还添加了 CSS 类以在您的帖子和页面中嵌入块。同样,您将使用检查工具来查找嵌入块使用了哪些类。

一旦您拥有这些 CSS 类,您就可以使用它们来设置 oEmbeds 的动态高度和宽度。例如,在下面的示例代码中,我们为特定帖子 ID 上的Pinterest嵌入块设置动态宽度和高度。
| 1234 | article#post-79.wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
由
您可以通过在主题定制器中添加自定义 CSS来尝试您的 CSS 代码。一旦您满意,请不要忘记保存并发布您的更改。
我们希望这两种方法可以帮助您学习如何在 WordPress 中轻松设置动态 oEmbed 宽度和高度。您可能还想查看这些有用的WordPress 提示、技巧和技巧,或者查看我们精选的WordPress最佳社交媒体插件。




