WordPress 菜单系统有一个内置功能,您可以在其中添加菜单项的描述。但是,此功能默认是隐藏的。即使启用,也不支持在不添加一些代码的情况下显示它们。大多数主题在设计时并未考虑菜单项描述。在本文中,我们将向您展示如何在 WordPress 中启用菜单描述以及如何在 WordPress 主题中添加菜单描述。

注意:本教程要求您对 HTML、CSS 和 WordPress 主题开发有一定的了解。
您何时以及为何想要添加菜单描述?
一些用户认为添加菜单描述将有助于搜索引擎优化。但是,我们认为您想要使用它们的主要原因是为了在您的网站上提供更好的用户体验。
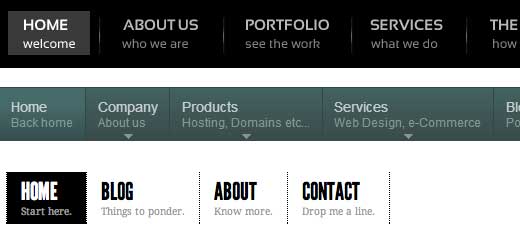
描述可用于告诉访问者如果单击菜单项会发现什么。有趣的描述会吸引更多用户点击菜单。

第 1 步:打开菜单描述
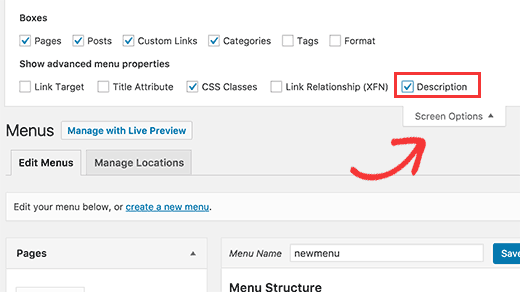
转到外观»菜单。单击页面右上角的屏幕选项按钮。检查描述框。

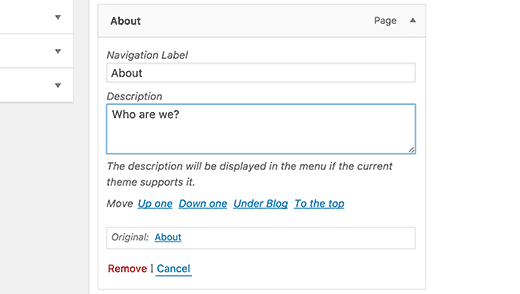
这将启用菜单项中的描述字段。像这样:

现在,您可以向 WordPress 菜单中的项目添加菜单描述。但是,这些描述还不会出现在您的主题中。要显示菜单描述,我们必须添加一些代码。
第2步:添加walker类:
Walker 类扩展了 WordPress 中的现有类。它基本上只是添加一行代码来显示菜单项描述。将此代码添加到您的主题functions.php文件中。
| 1234567891011121314151617 号181920212223242526272829 | classMenu_With_Description extendsWalker_Nav_Menu { functionstart_el(&$output, $item, $depth, $args) { global$wp_query; $indent= ( $depth) ? str_repeat( "\t", $depth) : ''; $class_names= $value= ''; $classes= empty( $item->classes ) ? array() : (array) $item->classes; $class_names= join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes), $item) ); $class_names= ' class="'. esc_attr( $class_names) . '"'; $output.= $indent. '<li id="menu-item-'. $item->ID . '"'. $value. $class_names.'>'; $attributes= ! empty( $item->attr_title ) ? ' title="'. esc_attr( $item->attr_title ) .'"': ''; $attributes.= ! empty( $item->target ) ? ' target="'. esc_attr( $item->target ) .'"': ''; $attributes.= ! empty( $item->xfn ) ? ' rel="'. esc_attr( $item->xfn ) .'"': ''; $attributes.= ! empty( $item->url ) ? ' href="'. esc_attr( $item->url ) .'"': ''; $item_output= $args->before; $item_output.= '<a'. $attributes.'>'; $item_output.= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output.= '<br /><span class="sub">'. $item->description . '</span>'; $item_output.= '</a>'; $item_output.= $args->after; $output.= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args); }} |
由
步骤 3. 在 wp_nav_menu 中启用 Walker
WordPress 主题使用wp_nav_menu()函数来显示菜单。我们还为初学者发布了有关如何在 WordPress 主题中添加自定义导航菜单的教程。大多数 WordPress 主题在模板中添加菜单header.php。但是,您的主题可能使用了其他一些模板文件来显示菜单。
我们现在需要做的是wp_nav_menu()在你的主题中找到函数(最有可能在 header.php 中)并像这样更改它。
| 123 | <?php $walker= newMenu_With_Description; ?><?php wp_nav_menu( array( 'theme_location'=> 'primary', 'menu_class'=> 'nav-menu', 'walker'=> $walker) ); ?> |
由
在第一行中,我们设置$walker使用我们之前在 中定义的 walker 类functions.php。在第二行代码中,我们需要添加到现有 wp_nav_menu 参数中的唯一额外参数是'walker' => $walker。
步骤 4. 设置描述样式
我们之前添加的 walker 类在这行代码中显示项目描述:
| 1 | $item_output.= '<br /><span class="sub">'. $item->description . '</span>'; |
由
上面的代码通过添加标签向菜单项添加换行符
| 1 | <liid="menu-item-99"class="menu-item menu-item-type-post_type menu-item-object-page"><ahref="http://www.example.com/about/">About<br/><spanclass="sub">Who are we?</span></a></li> |
由
要更改描述在网站上的显示方式,您可以在主题的样式表中添加 CSS。我们在《二十一十二》上对此进行了测试并使用了此 CSS。
| 12345678 | .menu-item {border-left: 1pxsolid#ccc;}span.sub{ font-style:italic;font-size:small;} |
由
我们希望您会发现本文很有用,它将帮助您在主题中创建带有菜单描述的炫酷菜单。问题?将它们留在下面的评论中。
其他资源
Bill Erickson 的带有描述类的菜单




