最近我们向您展示了如何设计 WordPress 评论表单,我们认为如果我们不写有关设计 WordPress 评论布局的样式,那么它就是不完整的。过去,我们讨论过WordPress 默认生成 CSS 类和 ID,以帮助主题设计者更轻松地设计模板的样式。在本文中,我们将使用这些默认类向您展示如何设置 WordPress 评论布局的样式以及您可以用它做的一些很酷的事情。
为了这个示例,我们将在本文中修改默认的二十一十二 WordPress 主题。注意:本文适用于对 HTML 和 CSS 有一定了解的初级主题设计师和 DIY 用户。
默认 WordPress 评论类
默认情况下,WordPress 会为评论模板中的元素生成这些类:
| 1234567891011121314151617 号1819202122232425262728293031323334353637383940414243444546474849 | /*Comment Output*/.commentlist .reply {}.commentlist .reply a {}.commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {}.commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url{}.commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {}.commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {}.commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {}#cancel-comment-reply {}#cancel-comment-reply a {} |
由
如何查找您需要编辑的 CSS 类
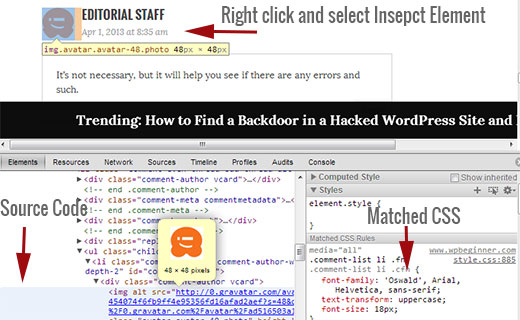
在我们继续设计 WordPress 评论布局之前,给我们的新用户一些小提示。Google Chrome 和 Mozilla Firefox 网络浏览器附带了一个方便的工具,您可以使用它来提高 WordPress 主题开发技能。该工具称为Inspect Element。只需将鼠标移到网页上的某个元素上,右键单击并选择检查元素即可。您的浏览器窗口将分为两行,在下部窗口中您将看到该元素的源代码。同样在下部窗口中,您将能够看到 CSS 元素及其样式。您甚至可以在其中编辑 CSS 以进行测试。重要的是要记住,使用检查元素更改的任何内容都只有您自己可见。当您刷新页面时,这些更改就会消失。要使更改永久生效,您必须在主题中使用 style.css 文件或其他适当的文件。

添加奇数和偶数背景颜色以供注释
对于奇数和偶数评论使用不同的背景颜色是一种设计趋势,已经存在了好几年了。如果您有很多评论,它特别有助于可读性。它在某些主题颜色下看起来也非常好,这就是许多设计师想要利用此功能的原因。为了帮助设计者实现这一目标,WordPress 分别为每条评论添加了奇数和偶数类。
您可以通过粘贴以下代码轻松地在主题的 style.css 中添加奇数/偶数注释样式。
| 123456 | .commentlist .even .comment { background-color:#ccddf2; } .commentlist .odd .comment {background-color:#CCCCCC;} |
由
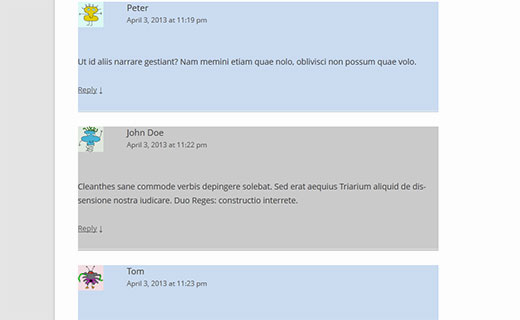
结果看起来像这样:

样式评论作者和元信息
WordPress 还向每个评论标题中显示的元素添加类。这允许主题设计者自定义作者信息和其他评论元(例如评论日期和时间)的显示。以下是粘贴到主题的 style.css 文件中的示例代码,以对这些元素进行不同的样式设置。在此示例中,我们为注释元添加了背景颜色和一些间距。
| 12345678 | .comments-area article header { margin: 0048px; overflow: hidden; position: relative; background-color:#55737D; color:#FFFFFF; padding: 10px;} |
由
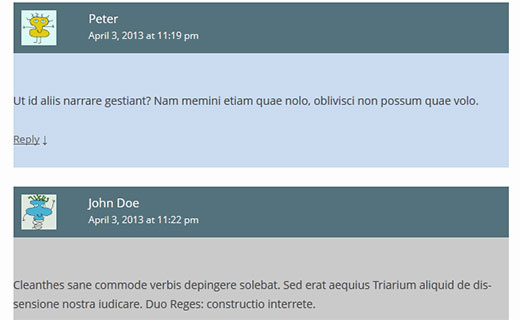
它应该是这样的:

以不同的方式设置帖子作者评论的样式
通常,您可能会看到帖子作者评论以不同的背景颜色或一些附加徽章突出显示。bypostauthorWordPress为帖子作者发表的所有评论添加默认类别。WordPress 主题设计者可以使用此类以不同的方式设置作者评论的样式。
有些主题,使用自己的回调函数来显示评论。使用回调函数,这些主题可以向帖子作者的评论添加附加信息。例如,《二十一十二》在评论回调函数中使用以下行twentytwelve_comment()(位于functions.php主题文件中)。
| 123 | // If current post author is also comment author, make it known visually.( $comment->user_id === $post->post_author ) ? '<span> '. __( 'Post author', 'twentytwelve') . '</span>': ''); |
由
此代码添加<span>Post Author</span>到评论元信息。根据您的 WordPress 主题处理帖子作者评论的方式,您可以将其修改为您想要的任何内容。
如果您使用的主题与《二十一十二》不同,那么您需要了解您的主题如何处理评论。只需打开您的主题comments.php文件即可。如果您的主题使用自己的回调函数,那么您会在wp_list_comments函数内看到它,如下所示:
| 1 | <?php wp_list_comments( array( 'callback'=> 'twentytwelve_comment', 'style'=> 'ol') ); ?> |
由
在上面的示例中,您可以看到主题用作twentytwelve_comment回调函数。如果指定了回调函数,那么最有可能找到该函数的位置是在主题的functions.php 文件中。
在此示例中,我们将更改此函数以显示编辑器而不是帖子作者。为此,我们修改了评论回调函数,如下所示:
| 123 | // If current post author is also comment author, make it known visually.( $comment->user_id === $post->post_author ) ? '<span> '. __( 'Editor', 'twentytwelve') . '</span>': ''); |
由
我们还将通过在主题的 style.css 文件中添加以下内容来修改它的外观,如下所示:
| 12345678910 | li.bypostauthor cite span { color: #21759b; background-color: #f8f0cb; background-image: none; border: 1pxsolid#f8f0cb; border-radius: 3px; box-shadow: none; padding: 3px; font-weight:bold;} |
由
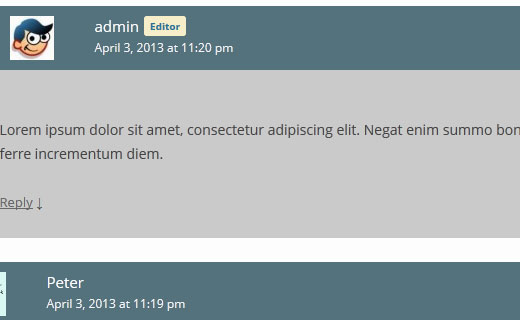
它看起来是这样的:

WordPress 评论中的评论回复链接样式
大多数 WordPress 主题在每条评论下方都有一个回复链接。仅当您启用了串联评论时才会显示此功能。要启用线索评论,请转到您的 WordPress 管理员(设置 » 讨论)。查看其他注释设置的部分,然后选中启用线程(嵌套)注释的框。
WordPress 为回复链接生成的默认 CSS 类是reply和comment-reply-link。我们将使用这些类来修改回复链接并将其转换为 CSS 按钮。
| 1234567891011121314151617 号181920212223242526272829 | .reply { float:right; margin:010px10px0; text-align:center; background-color: #55737D; border:1pxsolid#55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px1px2px2px#4f4f4f;}.comment article { padding-bottom:2.79rem;}a.comment-reply-link,a.comment-edit-link { color: #FFFFFF; font-size: 13px; font-size: 0.928571429rem; line-height: 1.846153846; text-decoration:none;}a.comment-reply-link:hover,a.comment-edit-link:hover { color: #f6e7d7;} |
由
它看起来是这样的:

样式评论编辑按钮
在大多数 WordPress 主题中,具有编辑评论功能的登录用户可以在每条评论下方看到评论编辑链接。这是一个使用默认类comment-edit-link来修改链接外观的小CSS。
| 1234567891011 | a.comment-edit-link { float:left; margin:0010px10px; text-align:center; background-color: #55737D; border:1pxsolid#55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px1px2px2px#4f4f4f;} |
由
它看起来是这样的:

造型 取消评论 回复链接
在大多数优秀的 WordPress 主题中,单击“回复”链接会在您要回复的评论下方打开评论表单,其中包含取消评论回复的链接。让我们使用默认 CSS ID 修改此取消评论回复链接cancel-comment-reply。
| 1234567891011 | #cancel-comment-reply-link { text-align:center; background-color: #55737D; border:1pxsolid#55737D; border-radius:3px; padding:3px; width:50px; color:#FFFFFF; box-shadow: 1px1px2px2px#4f4f4f; text-decoration:none;} |
由
它看起来是这样的:

设计 WordPress 评论表单
可用、美观且时尚的评论表单鼓励用户在您的博客上发表评论。之前我们写过一篇关于如何设置 WordPress 评论表单样式的详细文章。我们强烈建议您查看一下,看看如何将 WordPress 评论表单提升到一个新的水平。




