最近,我们向您展示了如何设置评论布局的样式以及如何设置评论表单的样式。我们的一位用户给我们发电子邮件询问“你是如何让你的头像变得圆润的?你是否在本地存储头像图像以使它们变成圆形?” 在本文中,我们将向您展示如何在 WordPress 中显示圆形头像。我们将使用 CSS3 的 border-radius 属性来创建圆形头像图像。
您需要做的第一件事是编辑主题的 style.css 文件。您可以通过使用 FTP 程序或转到WordPress 管理员中的外观 » 编辑器来完成此操作。接下来,您需要在 CSS 文件中添加以下代码:
| 12345 | .avatar {border-radius: 50%;-moz-border-radius: 50%;-webkit-border-radius: 50%;} |
由
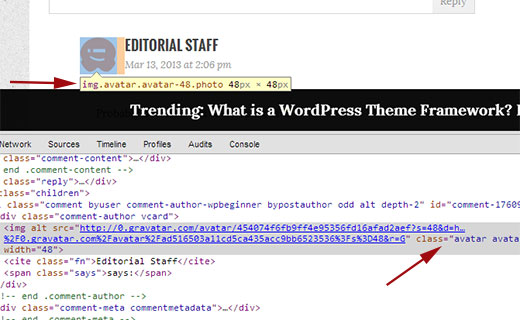
这应该适用于大多数 WordPress 主题。但是,如果这对您的主题不起作用,则可能有一些插件或您的主题功能与 WordPress 中用于 gravatar 的默认类混淆。为了找出您的主题中使用了哪些 css 类头像图像,您需要打开一篇包含评论的博客文章。向下滚动到评论部分,然后右键单击头像图像以选择“检查元素”。它将向您显示头像的源代码,如下所示:

如果头像图像有除头像之外的其他内容,则在上面的 css 代码中使用它来代替.avatar 。




