您是否正在寻找一种在 WordPress 网站上自定义块引用样式的方法?
引言通常是文章中最令人难忘的部分。它们也是任何博客文章或页面中分享最多的部分。这就是报纸和主流媒体网站定制其块引用风格以使其脱颖而出的原因。
在本文中,我们将向您展示如何轻松自定义 WordPress 主题中的块引用样式。

为什么在 WordPress 中使用和自定义块引用样式?
在内容中使用块引用可以改善 WordPress 网站的用户体验。您可以使用它们使选定的文本部分从其余内容中脱颖而出并吸引读者的注意力。
例如,您可以使用块引用来引用作者和影响者的引文、出版物的引文、客户的感言,或者向 WordPress 博客访问者突出显示有价值的信息。
使用块引用的另一个好处是它们可以增加社交参与度。允许用户在 Twitter 或 Facebook 上分享报价可以帮助您获得更多关注者并提高您的品牌在社交媒体上的知名度。
默认情况下,WordPress 在内容编辑器中提供了一个引用块。要添加它,只需前往WordPress 编辑器并在内容中所需的位置插入引用块即可。

但是,默认的引用块没有提供很多自定义选项。您只能更改文本大小并从 WordPress 中的默认样式中进行选择。
也就是说,让我们看看如何在 WordPress 主题中自定义块引用样式。我们将向您展示如何使用 WordPress 插件以及自定义 CSS 更改块引用的样式:
方法 1:使用插件自定义块引用样式
在 WordPress 网站上自定义块引用的一种简单方法是使用Spectra – WordPress Gutenberg Blocks等插件。它是一个免费的WordPress 插件,可在 WordPress 内容编辑器中添加其他块,包括可自定义的块引用。
首先,您需要安装并激活 Spectra – WordPress Gutenberg Blocks 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
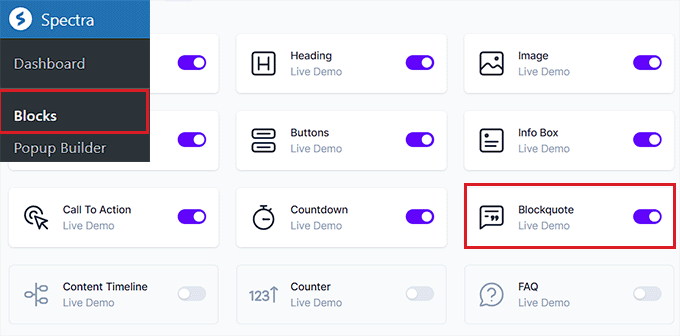
激活后,从 WordPress 管理侧边栏访问Spectra » Blocks页面。
在这里,您将看到该插件已激活所有附加块,默认情况下包括 Blockquote 块。
从这里,您可以通过切换这些选项旁边的开关来停用所有不必要的块。

之后,在块编辑器中打开您喜欢的页面或帖子。
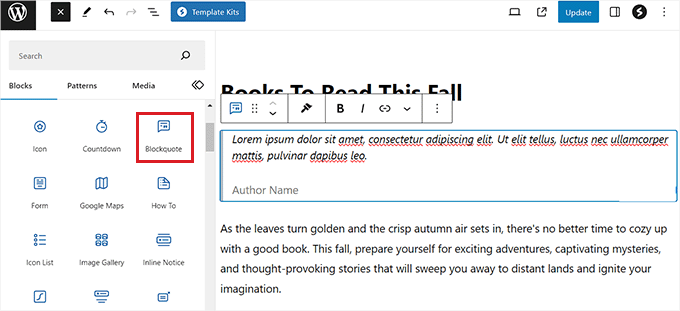
接下来,单击屏幕左上角的“+”按钮,将 Blockquote 块添加到内容中的任意位置。
之后,您可以在块引用区域中输入文本。

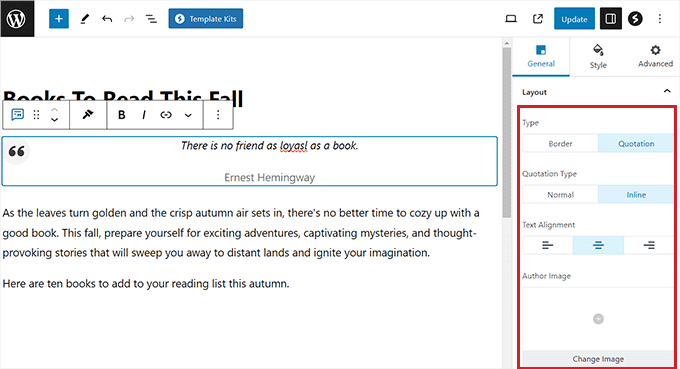
完成此操作后,您可以从右侧面板配置块引用布局。
从这里,您可以为简单布局选择“边框”选项,如果要添加引号、选择文本对齐方式等,则可以选择“引用”选项。
您还可以添加作者图像以进一步设计您的 Blockquote 块。

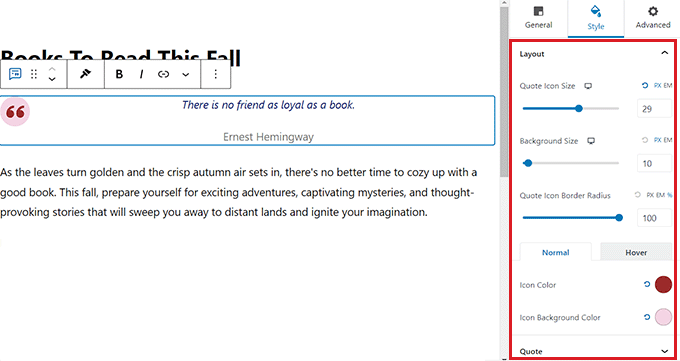
接下来,切换到块面板中的“样式”选项卡以更改引号图标大小、背景大小等。
您还可以从此选项卡更改引用颜色、版式、作者颜色和块间距。

最后,单击顶部的“发布”或“更新”按钮来存储您的设置。
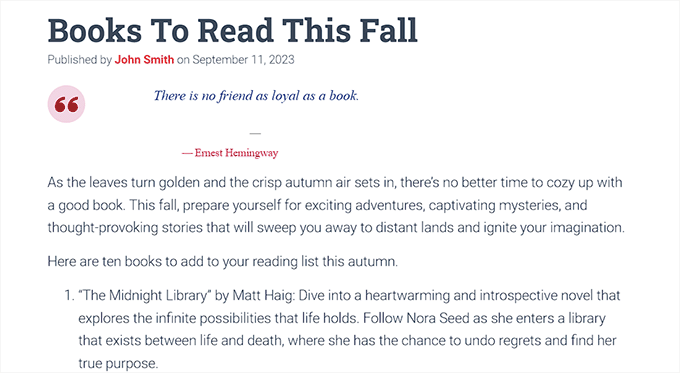
现在,您可以访问您的WordPress 博客来查看正在运行的 Blockquote 块。

方法 2:使用 WPCode 添加自定义 CSS 来自定义 Blockquotes 样式
如果您不想使用 WordPress 插件,那么添加自定义 CSS是自定义块引用的另一种方法。
将自定义 CSS 代码添加到网站的最简单方法是WPCode插件,它是市场上最好的代码片段插件。
首先,您需要安装并激活WPCode插件。有关详细说明,您可能需要查看我们关于如何安装 WordPress 插件的初学者指南。
注意: WPCode 还有免费版本。但是,您需要该插件的高级计划才能解锁“CSS Snippet”选项。
激活后,从 WordPress 管理侧边栏访问 代码片段 » + 添加片段页面。
接下来,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

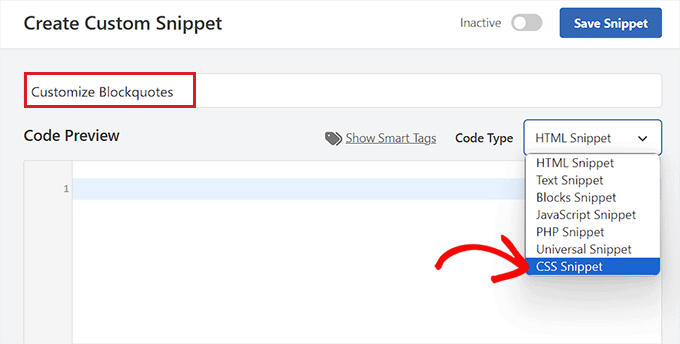
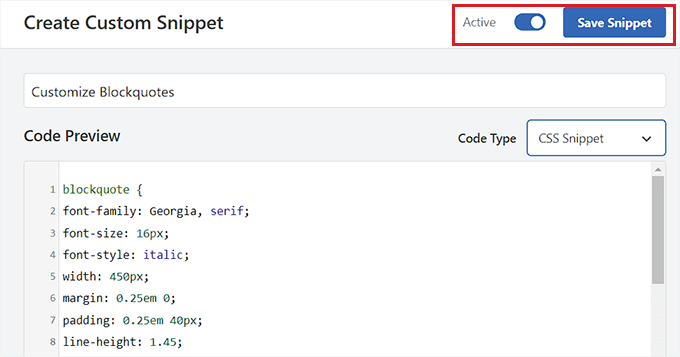
这将带您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。
接下来,您需要从屏幕右上角的下拉菜单中选择“CSS Snippet”作为代码类型。

之后,您可以在“代码预览”框中输入以下任何自定义 CSS 代码片段,以更改块引用的外观和样式。
请记住,这些设置将更改 WordPress 中默认“引用”块的外观。
以下是您可以在网站上使用的一些块引用样式。
1. 经典CSS块引用
通常,人们使用CSS背景图像在块引用中添加大引号。在此示例中,我们使用 CSS 添加大引号。

| 1234567891011121314151617 号18192021222324252627282930313233 | blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em0; padding: 0.25em40px; line-height: 1.45; position: relative; color: #383838; background:#ececec;}blockquote:before { display: block; content: "\201C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a;}blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
由
2. 带图像的经典块引用
在此示例中,我们使用了引号的背景图像。

| 1234567891011121314151617 号18192021222324252627 | blockquote { font: 16pxitalicGeorgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1pxsolid#ccc; border-bottom: 3pxsolid#ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middleleft; background-repeat: no-repeat; text-indent: 23px;} blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
由
3. 简单的块引用
在此示例中,我们添加了背景颜色和虚线左边框而不是块引号。随意玩转颜色。

| 1234567891011121314151617 号18192021222324 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 500px;margin: 0.25em0;padding: 0.25em40px;line-height: 1.45;position: relative;color: #383838;border-left:3pxdashed#c1c1c1;background:#eee;}blockquote cite {color: #999999;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
由
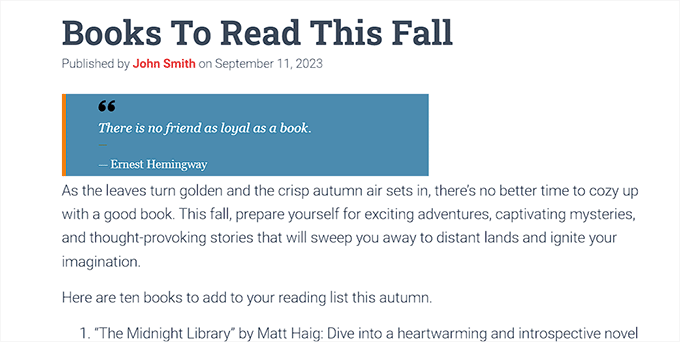
4. 白色、蓝色和橙色块引用
块引用可以脱颖而出,而且它们可以像您想要的那样丰富多彩。

| 1234567891011121314151617 号18192021222324 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 450px;margin: 0.25em0;padding: 0.25em40px;line-height: 1.45;position: relative;color: #FFF;border-left:5pxsolid#FF7F00;background:#4b8baf;}blockquote cite {color: #efefef;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
由
5. 在 CSS 中使用 Google Web 字体作为块引用
在此 blockquote CSS 示例中,我们使用了 Google Web 字体库中的 Droid Serif 字体。
您可以使用任何您想要的自定义字体。只需将代码中的字体替换为您要使用的字体系列即可。

| 1234567891011121314151617 号18192021 | blockquote {@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);font-family: 'Droid Serif', serif;font-size:16px;font-style:italic;width:450px;background-color:#fbf6f0;border-left:3pxdashed#d5bc8c;border-right:3pxdashed#d5bc8c;text-align:center;}blockquote cite {color: #a1a1a1;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
由
6. 圆角块引用
在此示例中,我们有一个带有圆角的块引用,并且我们使用了阴影作为边框。

| 1234567891011 | blockquote {width: 450px;background-color: #f9f9f9;border: 1pxsolid#ccc;border-radius: 6px;box-shadow: 1px1px1px#ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
由
7. 使用渐变作为块引用的背景
在这个 CSS blockquote 示例中,我们使用 CSS 渐变来增强 blockquote 的背景。
由于跨浏览器兼容性,CSS 渐变很棘手。我们建议使用 CSS 渐变生成器,例如CSS Gradient。

| 1234567891011121314151617 号1819 | blockquote {width: 450px;color:#FFF;background: #7d7e7d; /* Old browsers */background: -moz-linear-gradient(top, #7d7e7d0%, #0e0e0e100%); /* FF3.6+ */background: -webkit-gradient(linear, lefttop, leftbottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #7d7e7d0%,#0e0e0e100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #7d7e7d0%,#0e0e0e100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #7d7e7d0%,#0e0e0e100%); /* IE10+ */background: linear-gradient(to bottom, #7d7e7d0%,#0e0e0e100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0); /* IE6-9 */border: 1pxsolid#ccc;border-radius: 6px;box-shadow: 1px1px1px#ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
由
8. 带背景图案的块引用
对于此示例,我们使用背景图像作为块引用的模式。

| 12345678910 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1pxsolid#ccc;box-shadow: 1px1px1px#ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
由
注意:您需要将 CSS 代码中的背景图像 URL 替换为您上传到 WordPress 网站的图像的 URL。
9. 在 Blockquote 背景中使用多个图像
您可以使用 CSS 在块引用背景中使用多个图像。例如,我们使用blockquote:before伪元素将另一个背景图像添加到块引用中。

| 12345678910111213141516 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1pxsolid#ccc;box-shadow: 1px1px1px#ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');}blockquote cite:before {content: "\2014 \2009";} |
由
注意:您需要将 CSS 代码中的背景图像 URL 替换为您上传到网站的图像。
添加代码并保存您的代码片段
选择块引用样式并将其 CSS 代码添加到“代码预览”框中后,向下滚动到“插入”部分。
从这里,选择“自动插入”模式,以便代码在激活时自动更改报价块的外观。

最后,滚动回到页面顶部,将“非活动”开关切换为“活动”。
接下来,单击“保存片段”按钮来存储您的设置。

您现在可以将引用块插入 WordPress 页面或帖子中。
然后,您可以访问 WordPress 网站来查看风格化的报价块。

我们希望本文能帮助您了解如何在 WordPress 主题中自定义块引用样式。您还可以查看我们关于如何选择最佳设计软件和最佳免费网站托管服务的指南。




