您想将 RSS 订阅添加到您的标签页和自定义分类档案吗?
通过这种方式,您可以允许访问者订阅他们最感兴趣的标签和自定义分类法。这可以让人们回到您的网站,同时也改善访问者体验。
在本文中,我们将向您展示如何为您的标签和自定义分类存档添加 RSS 订阅。

为什么让用户订阅标签和自定义分类法?
标签允许您清楚地标记博客文章的主题,这可以帮助读者找到有趣且相关的内容。这通常会让读者在您的网站上停留更长时间,从而 增加您的综合浏览量并降低跳出率。
您甚至可以创建自定义分类法来进一步组织您的内容。例如,您可以添加名为“书籍”的自定义帖子类型,然后使用名为“主题”的自定义分类法。
考虑到这一点,您可能希望将 RSS 订阅添加到您的标签和自定义分类法中。通过这种方式,您可以在发布访客可能感兴趣的新博客文章时通知他们。
有关此主题的更多信息,请参阅我们有关 如何在 WordPress 中使用 RSS 的完整指南。
话虽如此,让我们看看如何添加标签和自定义分类存档的 RSS 订阅。
在标签档案上添加 RSS 订阅链接
一种解决方案是向您网站的标签存档页面添加一个简单的 RSS“订阅”链接。这些页面显示具有相同标签的所有帖子。
例如,www.example.com/tag/wordpress 将列出所有带有“WordPress”标签的帖子。

此方法需要您向 WordPress 网站添加代码。
通常,教程会要求您编辑主题文件,但这可能会导致各种 常见的 WordPress 错误。在最坏的情况下,它甚至可能使您的 WordPress 网站完全无法访问。
因此,我们建议使用 WPCode。它是 WordPress 的最佳代码片段插件,允许您 向网站添加自定义 CSS、PHP、HTML 等,而不会让您的网站面临风险。
首先,您需要安装并激活免费的 WPCode 插件。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南 。
激活后,转到 代码片段»添加片段。

您现在将看到 WPCode 的内置代码片段库。这包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
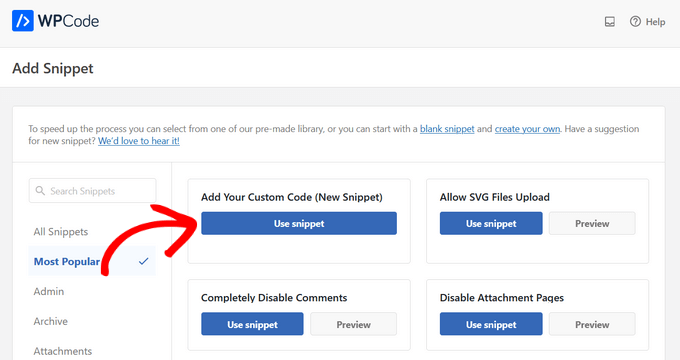
只需将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后在出现“使用代码段”按钮时单击即可。

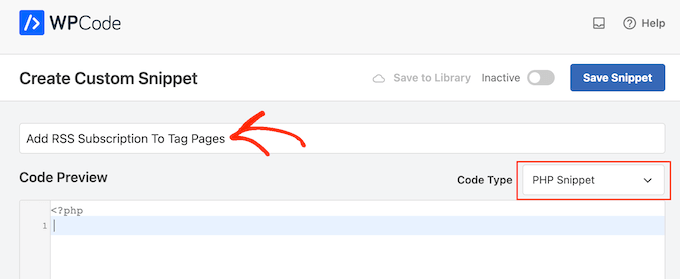
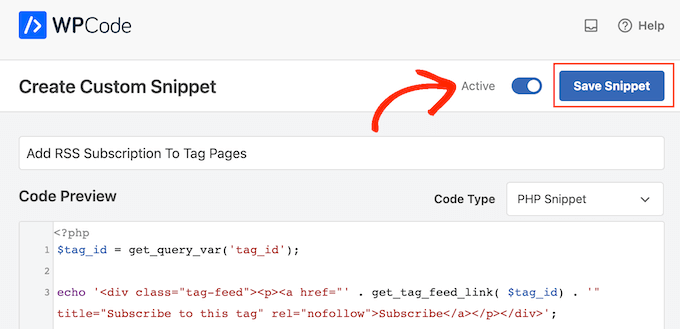
在下一个屏幕上,输入 PHP 代码段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉列表并选择“PHP 片段”。

完成后,只需将以下内容粘贴到代码编辑器中:
| 123456 | <?php$tag_id= get_query_var('tag_id'); echo'<div class="tag-feed"><p><a href="'. get_tag_feed_link( $tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; ?> |
由
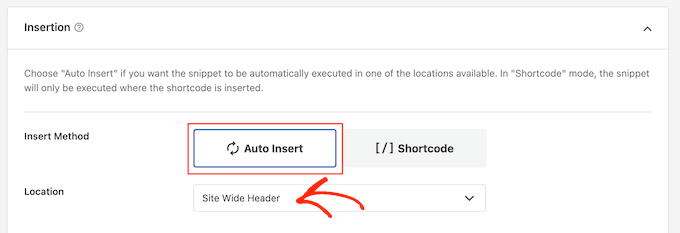
完成后,滚动到“插入”框并选择“自动插入”(如果尚未选择)。
然后,您可以打开“位置”下拉列表并选择“站点宽标题”。

这会向您的 WordPress 博客中的每个页面和帖子添加一个“订阅”链接。
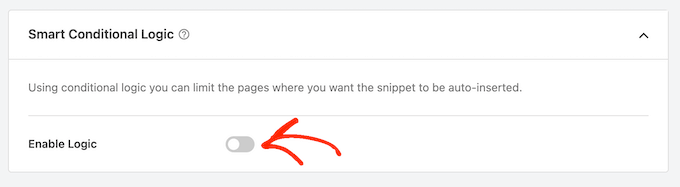
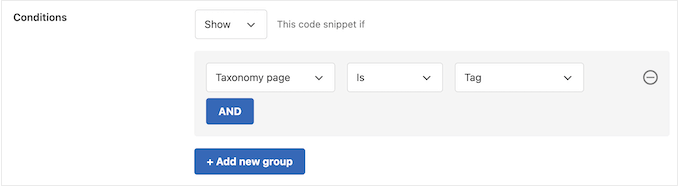
要仅在标签页上显示链接,请滚动到“智能条件逻辑”部分。在这里,单击“启用逻辑”滑块。

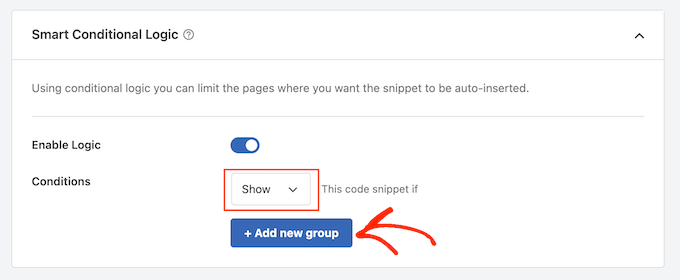
您现在可以打开“条件”下拉列表并选择“显示”。
之后,单击“添加新组”。

现在,打开下一组下拉菜单并选择“分类页面”、“是”和“标签”。
这只会将代码添加到您的标签存档页面。

完成后,是时候通过滚动到屏幕顶部来使代码片段生效了。
您现在可以单击“非活动”切换按钮,将其更改为“活动”,然后单击“保存片段”按钮。

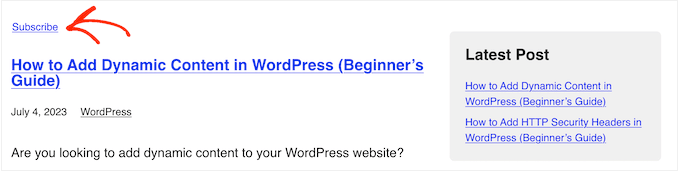
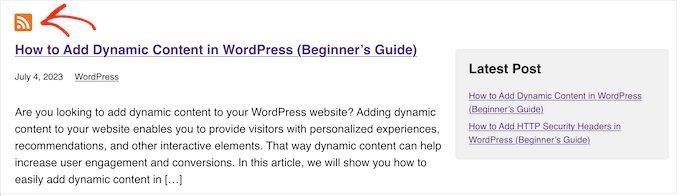
现在,如果您访问任何标签页面,您都会看到新的“订阅”链接。
如何将 RSS 图标添加到 WordPress 标签页
另一种选择是向标签页面添加 RSS 图标,与普通的“订阅”链接相比,这可能更引人注目。

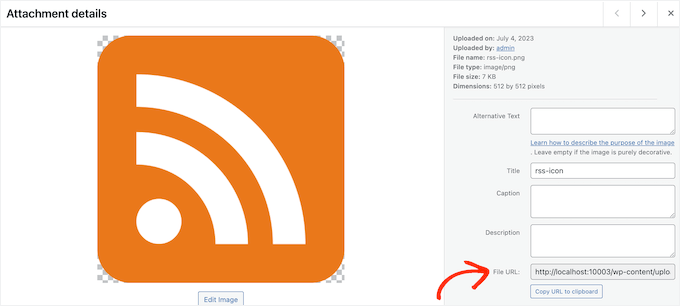
要将 RSS 图标添加到 WordPress 标签页面,您需要首先上传要使用的图标。 您可以使用任何您想要的图标,但您可以在官方 RSS 网站上找到 PNG 格式的徽标。
获得徽标后,只需将文件上传到 WordPress 媒体库即可。然后,您将需要 获取图像 URL,因为您将在下一步中使用它。

完成后,按照上述相同过程在 WPCode 中创建一个新的 PHP 代码片段。不过,这次将以下代码片段粘贴到 WPCode 编辑器中:
| 12345 | <?php$tag_id= get_query_var('tag_id'); echo'<div class="tag-feed"><p><a href="'. get_tag_feed_link( $tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" </a></p></div>';?> |
由
您需要将 http://example.com URL 替换为您在上一步中上传的 RSS 图标的链接。
再次将代码设置为仅在标签页面上运行,然后按照上述相同过程进行发布。
现在,如果您访问任何标签页面,您都会看到实时的 RSS 图标。
在自定义分类档案上添加 RSS 订阅链接
您还可以将 RSS 订阅添加到WordPress 网站上的自定义分类存档。为此,您需要按照上述相同过程创建一个新的 PHP 代码片段。
不过,这次将以下代码添加到 WPCode 中:
| 1234567 | <?php $term= get_term_by( 'slug', get_query_var( 'term'), get_query_var( 'taxonomy') ); echo'<div class="topic-feed"><p><a href="'. get_term_feed_link($term->term_id, topics, $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; ?> |
由
如果您想显示 RSS 图标而不是纯文本,只需将“订阅”文本替换为图像标签即可,就像我们在上一节中所做的那样。
我们希望本教程可以帮助您了解如何添加标签和自定义分类存档的 RSS 订阅。您可能还想了解如何改进网站的 SEO或查看我们专家精选的最佳 WordPress RSS 插件。




