您想在 WordPress 中创建独特的类别页面布局吗?
对于 WordPress 网站,通常对类别、标签、自定义帖子类型和分类使用不同的模板。
在本文中,我们将向您展示如何在 WordPress 中创建类别模板。

为什么在 WordPress 中创建类别模板
WordPress 为您的所有类别生成单独的页面。您可以通过访问如下 URL 来查看它们:
最流行的 WordPress 主题都带有内置模板,可以精美地展示类别页面。这些模板突出显示类别标题并在其下方显示类别描述。

但是,某些主题可能无法很好地处理此问题,或者您可能需要自定义类别页面。
通过创建类别模板,您可以向类别页面添加特定功能。
例如,您可以允许用户订阅类别、添加类别图像、显示类别说明以及为每个类别选择不同的布局。
让我们看看如何在 WordPress 中创建类别模板。您可以使用下面的快速链接跳转到我们教程的不同部分:
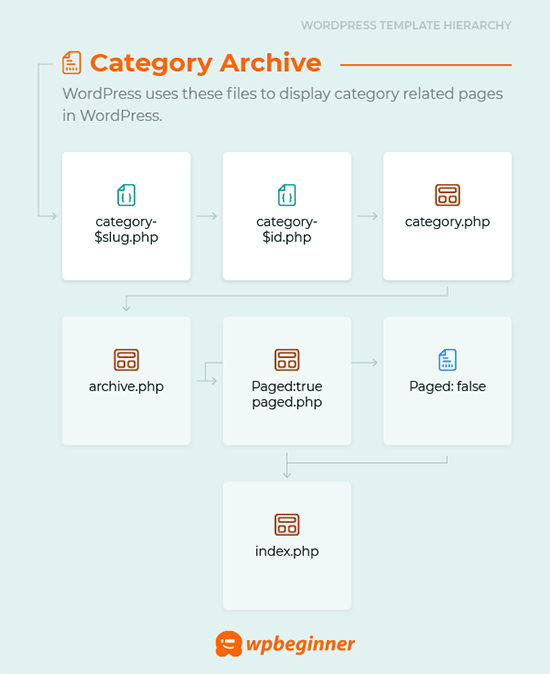
类别页面的 WordPress 模板层次结构
WordPress 拥有强大的模板系统,可让您为网站的不同部分创建不同的模板。
显示任何页面时,WordPress 都会按照预定义的层次结构顺序查找模板。
要显示类别页面,它会按以下顺序查找模板:category-slug.php→category-id.php→category.php→archive.php→index.php
首先,WordPress 将使用类别 slug 查找特定于该特定类别的模板。例如,category-design.php 模板将用于显示“设计”类别。
如果没有找到category-slug模板,那么WordPress将寻找具有类别id的模板,例如category-6.php。之后,它将查找通用类别模板,通常是category.php。
如果不存在通用类别模板,则 WordPress 将查找通用存档模板,例如 archive.php。最后,它将使用index.php模板来显示类别。

在 WordPress 中为您的主题创建类别模板
我们首先看一个典型的category.php模板:
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344454647484950 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary"class="site-content"><div id="content"role="main"><?php// Check if there are any posts to displayif( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if( category_description() ) : ?><div class="archive-meta"><?php echocategory_description(); ?></div><?php endif; ?></header><?php// The Loopwhile( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>"rel="bookmark"title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
由
现在,假设您有一个名为“设计”的类别,其类别名称为“设计”,并且您希望以与其他类别不同的方式显示此类别。
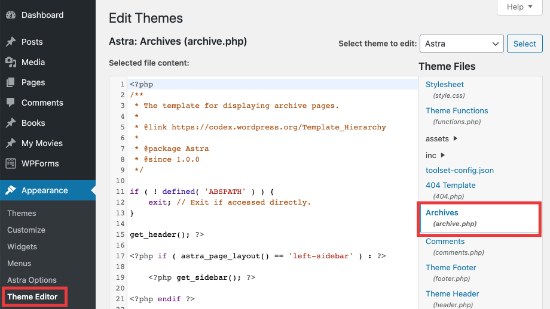
为此,您需要为该特定类别创建一个模板。转到外观»主题编辑器。
从右侧的主题文件列表中,单击“category.php.如果那里没有category.php 文件,则查找 ” archive.php。

如果您找不到这些模板中的任何一个,则您很可能正在使用WordPress 主题框架,并且本教程可能对您没有用。我们建议您参考您正在使用的具体框架。
如果找到上述文件,请复制其中的所有内容category.php并将其粘贴到记事本等文本编辑器中。将此文件另存为category-design.php.
然后,您需要使用 FTP 客户端连接到您的 WordPress 主机,然后转到 /wp-content/themes/your-current-theme/ 并将您的category-design.php 文件上传到您的主题目录。
现在,您对此模板所做的任何更改都将仅显示在该特定类别的存档页面中。
使用此技术,您可以为任意数量的类别创建模板。只需使用category-{category-slug}.php 作为文件名即可。您可以通过访问 WordPress 管理区域中的类别部分来查找类别 slugs。
这是模板的示例category-slug.php。请注意,我们使用了与category.php 相同的模板,但做了一些更改。
由于我们已经知道它将用于的类别,因此我们可以手动添加标题、描述或任何其他详细信息。另请注意,我们使用了<?php the_excerpt(); ?> 而不是<?php the_content(); ?>.
| 1234567891011121314151617 号18192021222324252627282930313233343536373839404142434445464748495051 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary"class="site-content"><div id="content"role="main"><?php// Check if there are any posts to displayif( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles andtutorials about design andthe web.</div></header><?php// The Loopwhile( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>"rel="bookmark"title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
由
如果您不想使用category-slug模板,则可以使用category-id模板为特定类别ID创建模板。以下是如何在 WordPress 中查找类别 ID 的方法。
对类别使用条件标签
为主题创建模板时,您需要确定是否确实需要单独的模板来完成您想做的事情。
在某些情况下,您想要进行的更改并不太复杂,可以使用通用模板内的条件标签来实现,例如category.php甚至archive.php。
WordPress 支持许多条件标签,主题作者可以在其模板中使用这些标签。
条件标记的一个示例是is_category()。使用此条件标记,您可以更改模板以在条件匹配时显示不同的输出。
例如,假设您有一个名为“精选”的精选帖子类别。
现在您想要在该特定类别的类别存档页面上显示一些额外信息。为此,请将此代码添加到category.php 文件中紧随其后的位置<?php if ( have_posts() ) : ?>。
| 123456789 | <header class="archive-header"><?php if(is_category( 'Featured')) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
由
使用 Beaver Themer 创建类别模板
Beaver Themer允许您为您的主题创建布局。您可以选择要使用模板的各个类别,然后使用拖放工具对其进行编辑。
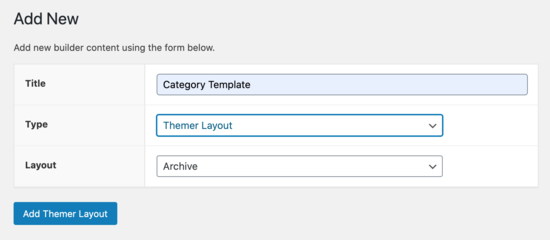
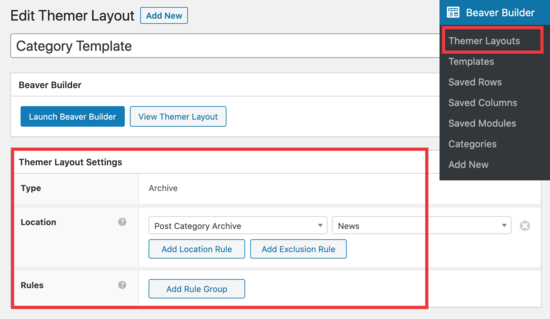
首先,您需要转到Beaver Builder » 主题布局 » 添加新页面。

您需要给它一个标题。
然后,在“位置”选项下选择您的类别。

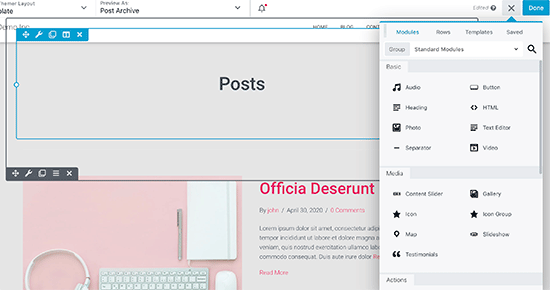
从那里,您将能够使用 Beaver Builder 的拖放编辑器根据您的喜好自定义类别布局页面。
Beaver Themer 提供了大量模块,您可以使用它们并移动来设计您的类别布局页面。

完成后,只需单击“完成”按钮,然后选择“发布”即可应用您的类别模板。
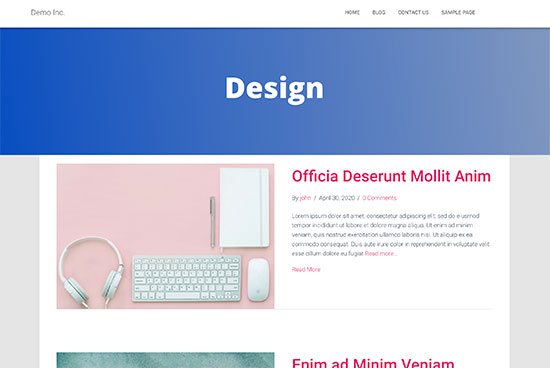
您现在可以访问WordPress 网站以查看正在运行的类别模板。

我们希望本文能帮助您了解如何在 WordPress 中创建类别模板。您可能还想查看我们对用于创建自定义布局的最佳拖放 WordPress 页面构建器的比较,以及有关如何创建会员网站的指南,以便您可以根据类别限制内容。




