您想添加用于主题开发和 WordPress 测试的虚拟内容吗?
添加虚拟内容可以让您用占位符内容填充空的 WordPress 网站。这使您可以查看网站的外观以及您的插件如何与内容配合使用。
在本文中,我们将向您展示如何轻松添加用于 WordPress 主题开发的虚拟内容。

什么是 WordPress 主题单元测试数据?
WordPress 主题单元测试数据是一个 XML 文件,其中包含用于测试和开发目的的虚拟数据。
它由 WordPress.org 的主题审核团队维护,该团队还使用它来测试提交到 WordPress.org 主题目录的主题。
您可以使用此 WordPress 虚拟数据生成器轻松生成博客文章、页面、导入图像等。在以下一些场景中,您可能会发现此虚拟数据非常有用:
- 您想学习 WordPress 主题开发或制作自定义 WordPress 主题。
- 您想要练习WordPress 入门主题。
- 您想要使用WordPress 主题备忘单指南调整现有主题。
- 在上线之前在本地主机上测试网站设计。
我们在WordPress 托管审核期间定期使用此 WordPress 虚拟内容生成器,测试实际托管帐户的性能。
在本教程中,我们将介绍两种向 WordPress 添加虚拟内容的方法。您可以使用下面的快速链接跳转到您要使用的方法:
方法1:使用WordPress主题单元测试数据添加虚拟内容
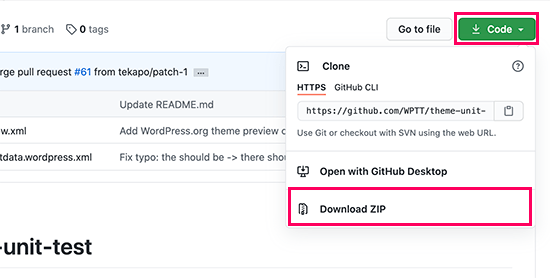
首先,您需要转到GitHub 上的主题单元测试项目,然后单击“代码”按钮将 zip 文件下载到您的计算机。

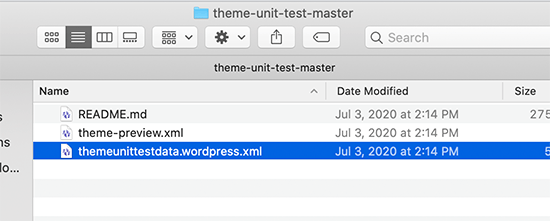
下载文件后,您需要将其解压缩到您的计算机。它将把文件提取到名为“theme-unit-test-master”的文件夹中。
在此文件夹中,您将找到三个文件,包括“themeunittestdata.wordpress.xml”文件,其中包含我们需要的所有虚拟数据。

现在您已经有了虚拟数据文件,您可以将其导入任何 WordPress 网站。
理想情况下,您需要将其导入到运行本地服务器的计算机上的测试站点中。您还可以通过创建临时 WordPress 站点来进行测试。
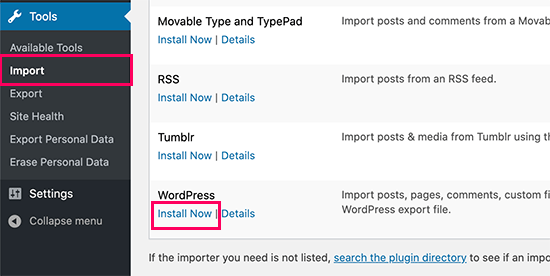
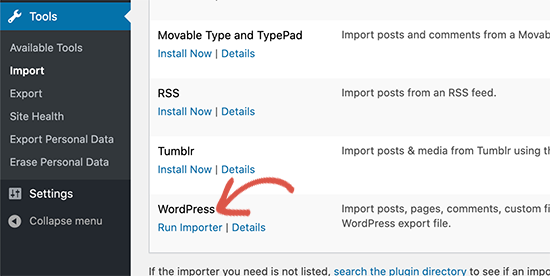
只需登录测试站点上的 WordPress 仪表板,然后转到工具 » 导入页面。从这里,向下滚动到 WordPress,然后单击“安装导入程序”链接。

安装导入程序后,WordPress 将自动激活它。
您现在需要单击“运行导入器”链接来启动它。

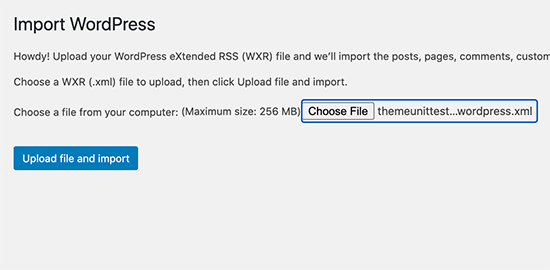
在下一个屏幕上,您需要单击“选择文件”按钮。
然后,只需选择您之前下载的主题单元测试 XML 文件。

现在单击“上传文件并导入”按钮继续。
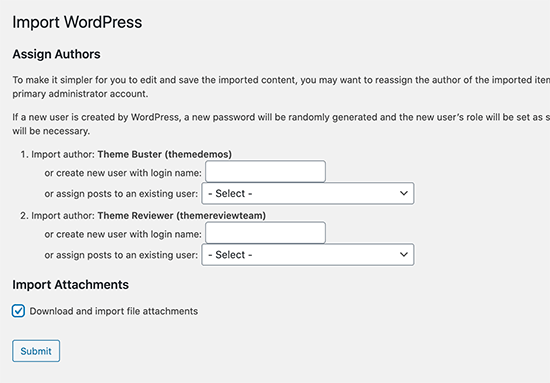
WordPress 现在将检查您的导入文件,并询问您是否要导入现有作者或将他们的文章分配给您网站上的其他用户。

您可以选择导入作者,WordPress 将为这些作者创建虚拟用户帐户。您还可以将导入的内容分配给站点上的现有用户。
最后,您可以选中导入附件的框。这样做将允许 WordPress 下载图像并将其存储在您的 WordPress 媒体库中。
最后,单击“提交”按钮运行导入器。
WordPress 现在会将虚拟数据导入您的网站。完成后您会看到一条成功消息。

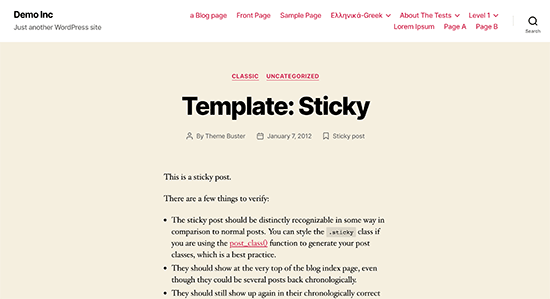
您现在可以访问您的网站以查看导入的内容的实际效果。
主题单元测试数据包含什么?
测试 WordPress 主题所需的所有内容都包含在主题单元测试数据中。

它有类别、子类别、菜单项、嵌套注释、页面、子页面、不同尺寸的图像、图像对齐等等。
您应该在主题中设置列表、块引用、链接、代码和其他 HTML 标签的样式。
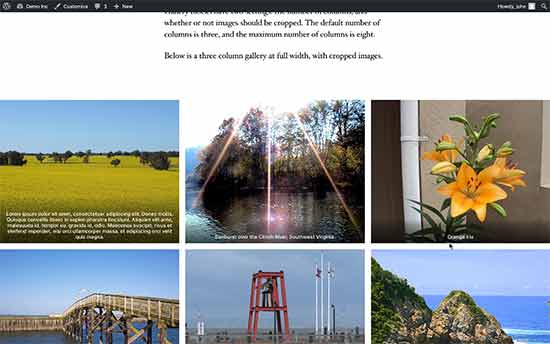
如果您使用块编辑器,测试数据会附带覆盖块、按钮、具有各种布局的库、列以及您可能想要测试的其他常见块。

它是一套全面的虚拟数据,比使用 WordPress 的虚拟内容生成器插件要好得多。
方法 2:使用插件在 WordPress 中生成虚拟数据
如果您想更好地控制生成的虚拟数据量,那么您可能需要使用 WordPress 的虚拟数据生成器插件。
首先,您需要安装并激活FakerPress插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
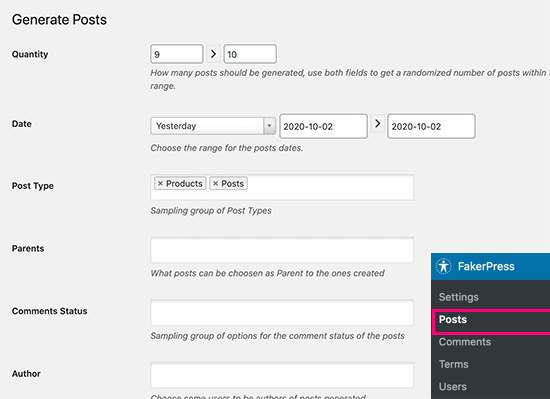
激活后,您需要访问FakerPress » 帖子页面以生成虚拟帖子。

该插件允许您生成帖子和页面以及任何自定义帖子类型。
首先,您需要选择要生成的帖子范围。
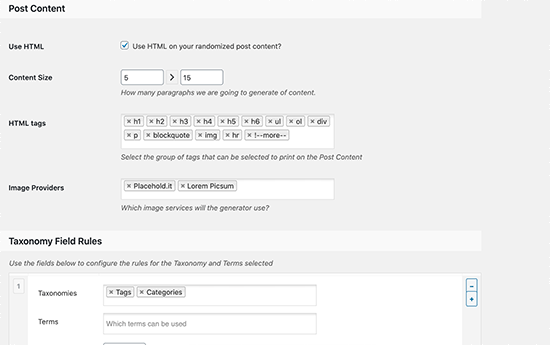
之后,您可以选择日期范围、帖子类型、作者和其他选项。您还可以选择从虚拟占位符图像源导入图像,在帖子中使用 HTML,并设置每个项目的评论数量。

一旦您满意,只需单击底部的“生成”按钮即可。
该插件现在将使用您提供的设置为 WordPress 生成虚拟内容。您现在可以访问您的网站以查看其运行情况。
FakerPress 还允许您轻松生成虚拟 WordPress 评论、添加虚拟用户帐户或创建类别、标签和其他自定义分类术语。
我们希望本文能帮助您了解如何轻松添加虚拟内容以在 WordPress 中进行主题开发。您可能还想查看我们的最佳免费 WordPress 主题的最终列表,以获得一些主题开发灵感,以及有关如何在 WordPress 主题中使用短代码的指南。




