您想在 WordPress 中添加搜索切换效果吗?
搜索切换效果允许您显示搜索图标而不是表单。单击该图标将显示带有微妙滑出动画的搜索表单。
在本文中,我们将向您展示如何在 WordPress 中轻松添加搜索切换效果。

WordPress 中的搜索切换效果是什么?
搜索切换效果是一种网页设计技术,旨在改善WordPress 网站上的搜索体验。
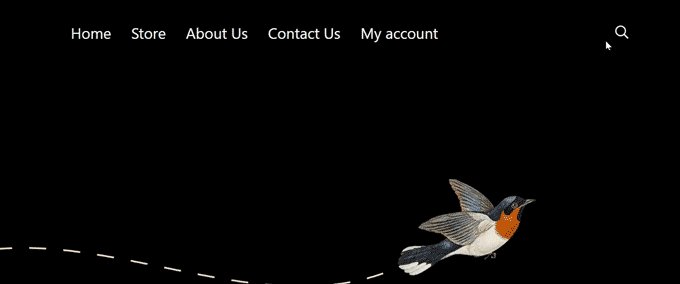
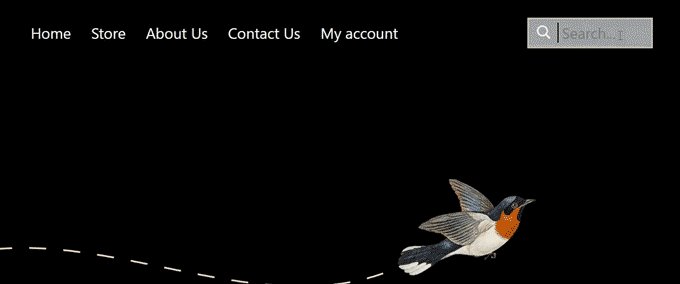
您将显示一个搜索图标,而不是显示搜索表单。当用户单击它时,搜索表单会出现并带有滑出动画。

默认的 WordPress 搜索表单看起来不太好。许多顶级 WordPress 主题已经用自己的样式替换了默认形式。
但是,如果您的主题仍然使用静态、简单的搜索表单,那么您可以使用本教程使其更加用户友好。
话虽这么说,让我们看看如何在 WordPress 中轻松添加搜索切换效果。
注意:本教程适用于中级和高级用户,因为它需要对 HTML / CSS 有一些基本的了解。
在 WordPress 中添加搜索切换效果
要在 WordPress 中添加搜索切换效果,您需要在网站上放置搜索表单块或小部件,然后添加一些自定义 CSS 代码。
首先,您需要确保您的网站添加了搜索表单。
通过完整站点编辑在块主题中添加搜索表单
如果您使用的是具有完整站点编辑功能的较新 WordPress 块主题,那么这就是您将搜索表单添加到您的网站的方式。
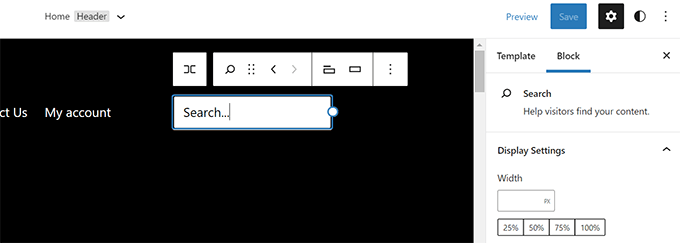
只需访问外观»编辑器页面即可。在编辑屏幕上,在要显示搜索表单的位置添加“搜索”块。

之后,不要忘记单击“保存”按钮来存储您的更改。
在其他 WordPress 主题中添加搜索表单
对于没有完整站点编辑功能的 WordPress 主题,您可以将搜索块或小部件添加到侧边栏或任何小部件就绪区域。
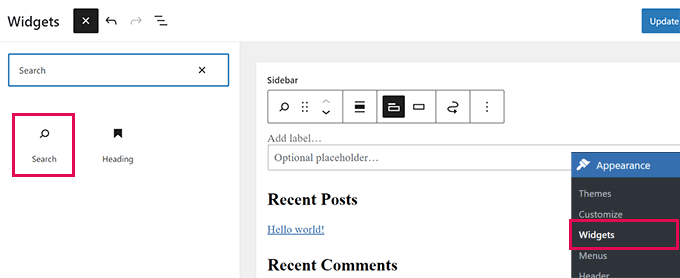
转到外观»小部件页面,并将“搜索”块/小部件添加到要显示搜索表单的侧边栏。

接下来,您需要为搜索图标找到一个透明图像。
为了本教程的目的,我们使用此图像。它适用于深色背景(请随意在您的网站上使用它)。
如果您需要制作自己的搜索图标,那么最好创建尺寸不超过 50×50 像素的透明 PNG 图像。
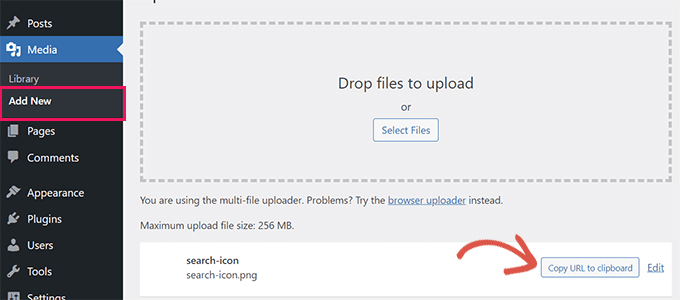
获得图像图标后,您需要将其上传到您的网站。转到媒体»添加新页面并上传您的搜索图标图像。

上传后,单击“将 URL 复制到剪贴板”按钮,然后将此 URL 粘贴到记事本或 TextEdit 等纯文本编辑器中。
现在一切就绪,您需要向您的 WordPress 网站添加一些自定义 CSS。
为了本教程的目的,我们建议使用WPCode插件来保存自定义 CSS。
WPCode 允许您轻松在 WordPress 中添加自定义代码片段。它易于使用,您的代码不会受到主题更新或切换到不同主题时的影响。
首先,您需要安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
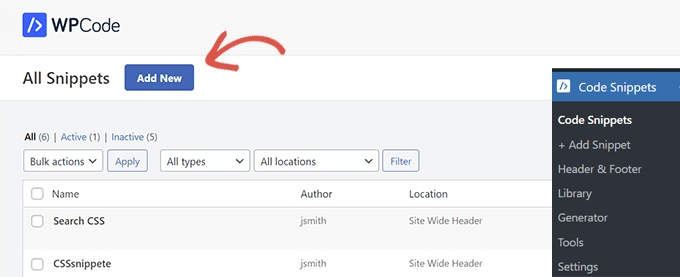
激活后,您需要访问WordPress 管理仪表板中的代码片段页面。然后,只需单击顶部的“添加新”按钮。

在下一个屏幕上,首先,您需要为此代码片段提供标题。它可以是任何可以帮助您识别此代码片段的内容。
之后,将“代码类型”更改为“HTML 片段”。我们将使用 HTML 在网站标题中加载自定义 CSS。

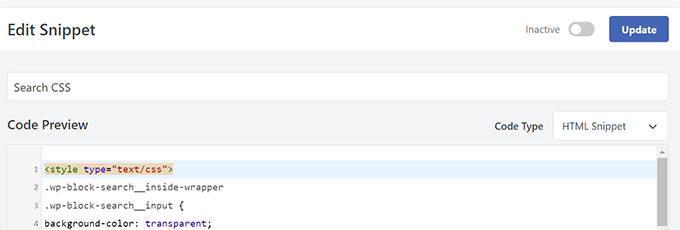
现在,您需要将以下代码粘贴到“代码预览”框中。
| 1234567891011121314151617 号181920212223242526272829303132 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5pxcenter;background-repeat: no-repeat;background-size: 24px24px;border: none;cursor: pointer;height: 37px;margin: 3px0;padding: 00034px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2pxsolid#c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
由
重要提示:不要忘记替换/url/to/search-icon.png为您之前复制的图像 URL。
之后,您需要将“非活动”切换为“活动”,然后单击“保存片段”按钮。

您现在可以访问您的网站以查看具有正在运行的切换效果的搜索表单。

搜索表单切换效果疑难解答
上述方法适用于大多数使用小部件块的现代 WordPress 主题。
但是,对于某些主题,此方法可能不起作用。
如果您的 WordPress 主题中的搜索表单没有wp-block-search__inside-wrapper 和wp-block-search__input 类,则可能会发生这种情况。
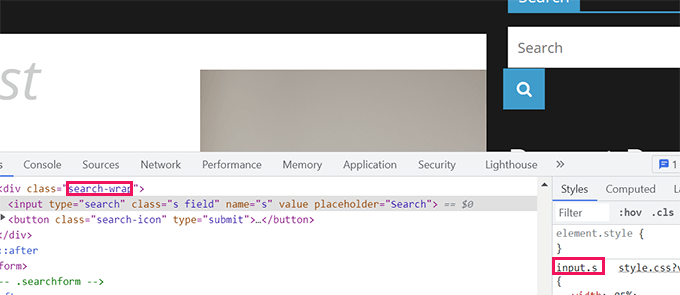
在这种情况下,您需要使用检查工具来找出您的 WordPress 主题使用了哪些 CSS 类。
例如,在下面的屏幕截图中,我们的演示主题使用这些 CSS 类作为搜索表单。

现在,您可以修改下面的代码并改用这些 CSS 类。这是一个例子。
| 1234567891011121314151617 号18192021222324252627282930 | <style type="text/css"> .search-wrapinput.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5pxcenter; background-repeat: no-repeat; background-size: 24px24px; border: none; cursor: pointer; height: 37px; margin: 3px0; padding: 00034px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrapinput.s:focus { background-color: #fff; border: 2pxsolid#c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
由
这是它在我们的测试网站上的样子。

额外提示:为您的网站添加更好的 WordPress 搜索
切换效果只会让您的 WordPress 搜索表单看起来更漂亮。它不会影响您网站上搜索结果的质量。
默认情况下,WordPress 带有一个非常基本的搜索功能。此搜索功能速度慢、不准确,并且经常显示空白结果。
这就是SearchWP 的用武之地。
它是市场上最好的 WordPress 搜索插件,可让您轻松地用强大的搜索引擎替换默认搜索功能。

SearchWP自动替换搜索表单,因此您无需编辑任何主题文件。它会在您网站上的任何位置查找匹配项,并极大地提高搜索结果的质量。
它还配备了实时搜索扩展,可以在用户键入查询时立即显示结果。此外,它还具有全面的电子商务支持,使您可以在在线商店上创建智能的WooCommerce 搜索体验。
我们希望本文能帮助您了解如何在 WordPress 中添加搜索切换效果。您可能还想查看我们的WordPress 转化跟踪指南或了解如何查找您网站上最受欢迎的帖子。




