您是否正在寻找一种为特定 WordPress 类别设置默认帖子缩略图的方法?
如果您的文章没有特色图像,或者您希望某个类别中的所有帖子都具有相似的缩略图,那么您可以为每个类别设置后备图像,这样就不会遗漏任何博客帖子。
在本文中,我们将向您展示如何为 WordPress 中的特定类别设置默认后备特色图像。

为什么要为帖子类别添加后备特色图像?
假设您有一个WordPress 博客,您为每个帖子分配一个类别。如果该类别中的所有帖子由于某种原因没有特色图像,您可以指定该类别中的所有帖子显示相同的后备图像。
为帖子类别添加后备图像的另一个好处是,如果您的类别存档页面获得大量搜索流量,那么它会使它们更具吸引力和吸引力。
也就是说,让我们看看如何使用 WordPress 插件和自定义代码根据帖子类别添加后备图像。
使用插件在 WordPress 中设置后备特色图像
默认情况下,WordPress 不提供将图像添加到帖子类别页面的选项。但是,您可以使用WordPress 插件轻松为帖子类别设置后备图像。
首先,您需要安装并激活类别和分类图像插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
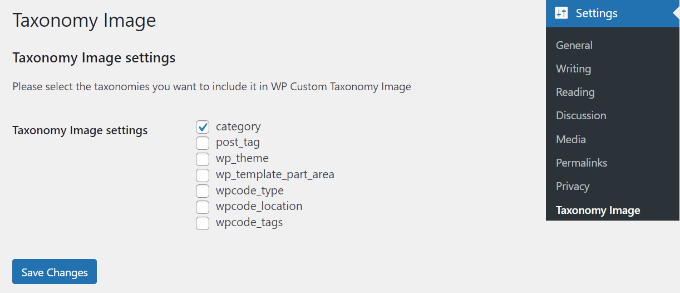
激活后,您可以从 WordPress 管理面板前往“设置”»“分类图像” 。接下来,您可以单击“类别”复选框,将分类图像作为后备包含在您的帖子类别中。

完成后,不要忘记单击“保存更改”按钮。
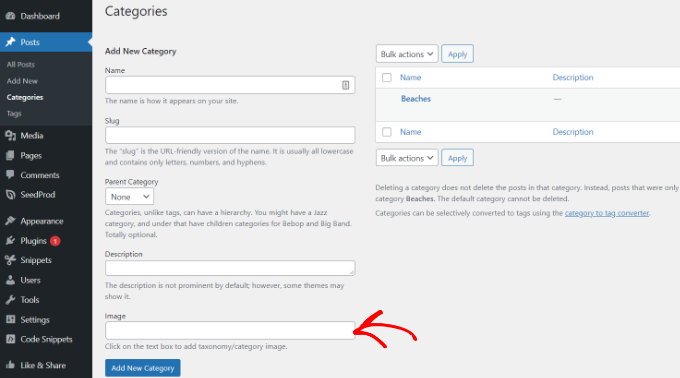
之后,您可以从 WordPress 仪表板转到帖子 » 类别。添加新类别或编辑现有类别时,您会看到出现“图像”字段。

只需输入您想要添加到 WordPress 类别的图像 URL。有关更多详细信息,请参阅我们的指南,了解如何获取在 WordPress 中上传的图像的 URL。
现在,当您发布未分配特色图像的博客文章时,WordPress 将使用您刚刚为类别设置的图片。
这是我们在您的演示网站上使用的图像的预览。
就这样!您现在已成功添加基于帖子类别的后备图像。
在没有插件的情况下在 WordPress 中设置后备特色图像
您还可以在不使用 WordPress 插件的情况下为帖子类别配置后备图像。但不建议初学者使用此方法,因为它涉及代码片段。
您需要做的第一件事是为您的WordPress 类别创建图像。使用类别 slug 作为图像文件名,并将它们全部保存为相同的格式,例如 JPG 或 PNG。
接下来,您可以从媒体 » 添加新内容将类别图像上传到您的 WordPress 网站。

WordPress 将在上传过程中存储您的类别图像,并创建由您的主题定义的图像大小。
上传类别图片后,您需要将它们移动到不同的目录。只需使用FTP 客户端连接到您的网站并转到该/wp-content/uploads/文件夹即可。

您上传的类别图片将存储在月份文件夹中,例如/uploads/2022/08/.
继续打开本月的文件夹。

您可以查看我们关于 WordPress 在您网站上存储图像的位置的指南,以了解更多信息。
接下来,在计算机桌面上创建一个文件夹并将其命名为“类别图像”。现在将所有类别图像以及 WordPress 为它们制作的所有尺寸下载到桌面上的这个新文件夹中。
下载完成后,您需要将category-images文件夹上传到/wp-content/uploads目录。这样做将使您可以将所有类别图像尺寸放在一个单独的文件夹中,该文件夹很容易调用到您的主题中。
有关更多详细信息,请参阅我们有关如何使用 FTP 将文件上传到 WordPress 的指南。
将类别图像显示为默认后备特色图像
接下来,我们将向您展示当类别中的帖子没有一组时如何将其中一张图像显示为后备特色图像。
这种方法确实涉及复制和粘贴代码,我们通常不建议用户编辑他们的主题文件。小错误可能会在您的网站上造成大错误。
将代码添加到站点的一种更简单的方法是使用WPCode。它是最好的 WordPress 代码片段插件,可让您管理网站上的自定义代码。
首先,您需要安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
接下来,您可以转到 WordPress 管理面板中的代码片段 » + 添加片段来添加新片段。然后只需单击“添加新”按钮。

之后,您可以添加自定义代码或使用 WPCode 库中的代码片段。
为此,您将使用自己的自定义代码,因此将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后单击“使用代码段”选项。

现在为您的代码片段添加名称,并在“代码预览”部分中输入代码。
由于代码包含 PHP,因此请确保选择“代码类型”作为 PHP 片段。
只需复制以下代码片段并将其粘贴到“代码预览”字段中即可。
| 1234567891011121314151617 号18192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201第202章203204205206207208209210211212 | /** * Plugin Name: Category Thumbnail Fallback * Description: Use the category image as fallback when the post does not have a featured image */classWPBCategoryThumbnailFallback{ protectedstatic$taxonomies= ['category']; protected$nonceId= 'wpb_category_thumb_fallback_none'; protected$fieldId= 'wpb_category_fallback_post_image'; public$taxonomy; protectedfunction__construct($taxonomy) { $this->taxonomy = $taxonomy; } publicstaticfunctioninit() { foreach(static::$taxonomiesas$taxonomy) { $_self= newself($taxonomy); add_action('admin_enqueue_scripts', [$_self, 'scripts']); add_action("{$taxonomy}_add_form_fields", [$_self, 'add']); add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2); add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2); add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2); add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5); } } publicfunctionscripts($hook_suffix) { if(in_array($hook_suffix, ['term.php', 'edit-tags.php'])) { $screen= get_current_screen(); if(is_object($screen) && "edit-{$this->taxonomy}"== $screen->id) { wp_enqueue_media(); wp_add_inline_script('media-editor', $this->inlineScript()); } } } publicfunctionadd() { ?> <div class="form-field upload_image-wrap"> <label for="upload_image">Image</label> <input id="upload_image"type="hidden"size="36"name="<?php echoesc_attr($this->fieldId) ?>" value=""/> <div id="wpb-category-image-preview"style="max-width: 150px; max-height: 150px;"></div> <input id="upload_image_button"class="button"type="button"value="Upload Image"/> <p>Enter a URL orupload an image</p> </div> <?php wp_nonce_field($this->nonceId, $this->nonceId); } publicfunctionedit($term, $taxonomy) { $value= get_term_meta($term->term_id, $this->fieldId, true); $image= wp_get_attachment_image((int)$value); ?> <tr class="form-field upload_image-wrap"> <th scope="row"><label for="name">Image</label></th> <td> <label for="upload_image"> <input id="upload_image"type="hidden"size="36"name="<?php echoesc_attr($this->fieldId) ?>" value="<?php echoesc_attr($value) ?>"/> <div id="wpb-category-image-preview"style="max-width: 150px; max-height: 150px;"><?php echo$image; ?></div> <input id="upload_image_button"class="button"type="button"value="Upload Image"/> </label> <p class="description">Enter a URL orupload an image</p> </td> </tr> <?php wp_nonce_field($this->nonceId, $this->nonceId); } publicfunctionsaveTerm($term_id, $tt_id) { $data= array_filter(wp_unslash($_POST), function($value, $key) { returnin_array($key, [$this->nonceId, $this->fieldId]); }, ARRAY_FILTER_USE_BOTH); if( empty($data) || empty($data[$this->nonceId]) || ! wp_verify_nonce($data[$this->nonceId], $this->nonceId) || ! current_user_can('manage_categories') ) { returnnull; } if(empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) { returndelete_term_meta($term_id, $this->fieldId); } $value= absint($data[$this->fieldId]); returnupdate_term_meta($term_id, $this->fieldId, $value); } publicfunctioneditTerm($term_id, $tt_id) { $this->saveTerm($term_id, $tt_id); } publicfunctionfallback($null, $object_id, $meta_key, $single, $meta_type) { if( $null=== null && $meta_key=== '_thumbnail_id' ) { $meta_cache= wp_cache_get($object_id, $meta_type. '_meta'); if( ! $meta_cache) { $meta_cache= update_meta_cache($meta_type, [$object_id]); $meta_cache= $meta_cache[$object_id] ?? null; } $val= null; if(isset($meta_cache[$meta_key])) { if($single) { $val= maybe_unserialize($meta_cache[$meta_key][0]); } else{ $val= array_map('maybe_unserialize', $meta_cache[$meta_key]); } } if(empty($val)) { $fallbackImageId= $this->getPostFallbackImageId($object_id, $single); if( ! empty($fallbackImageId)) { return$fallbackImageId; } } return$val; } return$null; } publicfunctiongetPostFallbackImageId($postId, $single) { $terms= get_the_terms($postId, $this->taxonomy); if(empty($terms) || is_wp_error($terms)) { returnnull; } foreach($termsas$term) { $fallbackIdFromCategoryId= get_term_meta($term->term_id, $this->fieldId, $single); if( ! empty($fallbackIdFromCategoryId)) { return$fallbackIdFromCategoryId; } } returnnull; } publicfunctioninlineScript() { return"jQuery(document).ready(function($) { varcustom_uploader; $('#upload_image_button').click(function(e) { e.preventDefault(); //If the uploader object has already been created, reopen the dialog if(custom_uploader) { custom_uploader.open(); return; } //Extend the wp.media object custom_uploader = wp.media.frames.file_frame = wp.media({ title: 'Choose Image', button: { text: 'Choose Image' }, multiple: true }); //When a file is selected, grab the URL and set it as the text field's value custom_uploader.on('select', function() { console.log(custom_uploader.state().get('selection').toJSON()); attachment = custom_uploader.state().get('selection').first().toJSON(); varthumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url ? attachment.sizes.thumbnail.url : attachment.url; $('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">'); $('#upload_image').val(attachment.id); }); //Open the uploader dialog custom_uploader.open(); }); });"; }} |
由
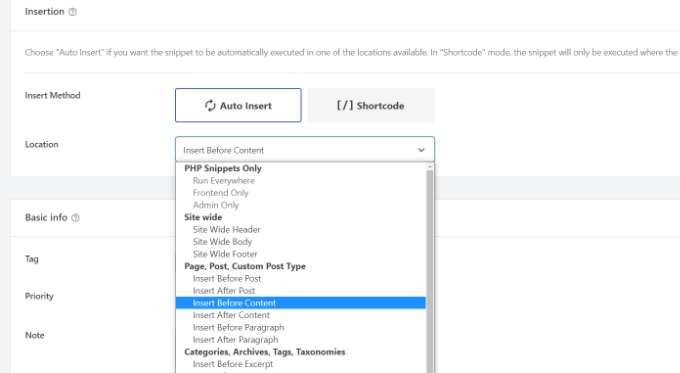
接下来,您可以向下滚动到“插入”部分并选择“自动插入”,让插件为您处理放置位置。
然后在“位置”下拉菜单中的“页面、帖子、自定义帖子类型”部分下选择“在内容之前插入”选项。

然后,您可以返回页面顶部并将开关从“非活动”切换为“活动”。
单击顶部的“保存片段”按钮后,您的后备图像将就位。

您可能还想查看我们有关如何在 WordPress 中添加自定义代码片段的指南。
注意:此代码片段仅适用于“类别”分类法。但是,您可以添加更多分类法,方法是将其名称添加到代码中以下类的列表中,并将括号内的术语更改为“标签”或“帖子”等。
| 1 | protectedstatic$taxonomies= ['category']; |
由
完成后,只需访问您的网站即可查看后备图像。
我们希望本文可以帮助您根据帖子类别添加备用特色图像。您还可以查看我们的指南,了解建立网站的费用以及针对小型企业的最佳电子邮件营销服务。




