最近,我们的一位用户询问我们如何为侧边栏中的最后一个小部件添加淡入淡出效果。这种流行的 jQuery 效果被许多知名网站和博客使用。当用户向下滚动页面时,侧栏中的最后一个小部件会淡入并变得可见。动画使小部件引人注目且引人注目,从而大大提高了点击率。在本文中,我们将向您展示如何使用 jQuery 淡入 WordPress 中的最后一个侧边栏小部件。
下面是它的演示:

在本教程中,您将修改主题文件。建议您在继续操作之前备份您的主题。
第 1 步:添加 JavaScript 实现淡入淡出效果
首先,您需要将 jQuery 代码作为单独的 JavaScript 文件添加到您的 WordPress 主题中。首先在记事本等文本编辑器中打开一个空白文件。接下来将此空白文件保存wpb_fadein_widget.js在桌面上,并将以下代码粘贴到其中。
| 1234567891011121314151617 号181920212223242526272829303132333435 | jQuery(document).ready(function($) {/*** Configuration* The container for your sidebar e.g. aside, #sidebar etc.*/varsidebarElement = $('div#secondary');// Check if the sidebar existsif($(sidebarElement).length > 0) {// Get the last widget in the sidebar, and its position on screenvarwidgetDisplayed = false;varlastWidget = $('.widget:last-child', $(sidebarElement));varlastWidgetOffset = $(lastWidget).offset().top -100; // Hide the last widget$(lastWidget).hide(); // Check if user scroll have reached the top of the last widget and display it$(document).scroll(function() {// If the widget has been displayed, we don't need to keep doing a check.if(!widgetDisplayed) {if($(this).scrollTop() > lastWidgetOffset) {$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');widgetDisplayed = true; }}});}}); |
由
这段代码中最重要的一行是var sidebarElement = $('div#secondary');.
这是包含侧边栏的 div 的 id。由于每个主题可能使用不同的侧边栏容器 div,因此您需要找出您的主题用于侧边栏的容器 ID。
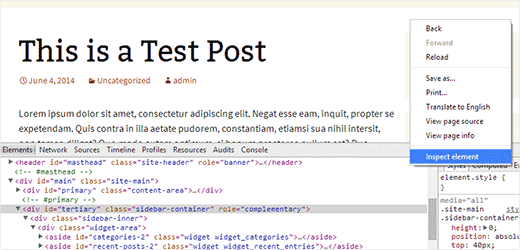
您可以使用 Google Chrome 中的检查元素工具找到这一点。只需右键单击 Google Chrome 中的侧边栏,然后选择“检查元素”即可。

在源代码中,您将能够看到侧边栏容器 div。例如,默认的“二十十二”主题使用secondary,而“二十十三”则使用teritary作为侧边栏容器的 ID。您需要替换secondary为侧边栏容器 div 的 ID。
接下来,您需要使用FTP 客户端将此文件上传到 WordPress 主题目录内的 js 文件夹。如果您的主题目录没有 js 文件夹,则需要通过右键单击并在 FTP 客户端中选择“创建新目录”来创建它。
第 2 步:将 JavaScript 放入 WordPress 主题中
现在您的 jQuery 脚本已准备就绪,是时候将其添加到您的主题中了。我们将使用正确的方法在您的主题中添加 javascript,因此只需将以下代码粘贴到您的主题的functions.php 文件中即可。
| 1 | wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true ); |
由
就这样,现在您可以在侧边栏中添加一个您希望以淡入淡出效果显示的小部件,然后访问您的网站以查看其实际效果。
第三步:在淡入淡出效果后使最后一个小部件粘住
淡入淡出效果的一个经常需要的功能是使最后一个侧边栏小部件随着用户滚动而滚动。这称为浮动小部件或粘性小部件。
如果您查看上面的 jQuery 代码,您会注意到我们wpbstickywidget在淡入淡出效果后向小部件添加了一个 CSS 类。您可以使用此 CSS 类使最后一个小部件在淡入后保持粘性。您所需要做的就是将此 CSS 粘贴到主题的样式表中。
| 1234 | .wpbstickywidget { position:fixed;top:0px; } |
由
请随意修改 CSS 以满足您的需求。您可以更改背景颜色或字体以使小部件更加突出。如果您愿意,您甚至可以在最后一个小部件旁边 添加平滑滚动到顶部效果,这将允许用户快速向后滚动。
我们希望本文能帮助您为 WordPress 侧边栏中的最后一个小部件添加淡入淡出效果。要了解更多 jQuery 优点,请查看适用于 WordPress 的最佳 jQuery 教程。




