您想向 WordPress 小部件添加自定义样式吗?
设计小部件的样式可以让您保持品牌一致并为用户突出显示重要信息。
在本文中,我们将向您展示如何轻松地将自定义样式添加到 WordPress 小部件,而不会破坏您的网站。

我们将向您展示三种向 WordPress 小部件添加自定义样式的方法。您可以选择最适合您的一种。
在开始之前,本文需要一些 CSS 知识,以便您可以设置小部件的样式。您还需要将自定义 CSS 添加到您的 WordPress 主题。
如果您更喜欢无代码方法而不是 CSS,则可以跳到方法 3。
让我们开始吧。
使用块编辑器将自定义样式添加到 WordPress 小部件
WordPress 小部件现在使用块编辑器将小部件和块添加到小部件就绪区域和侧边栏。
使用小部件块编辑器的优点之一是您可以轻松地将自定义 CSS 类添加到每个块。
只需转到“外观”»“小部件”页面,然后单击要添加自定义样式的小部件即可。

接下来,您需要向下滚动到“块”面板下的“高级”选项卡。从这里,您可以添加自定义 CSS 类。
不要忘记单击“更新”按钮来保存更改。
现在,您可以将自定义 CSS 添加到针对特定 CSS 类的 WordPress 主题。
只需转到“外观”»“自定义”页面并切换到“其他 CSS”选项卡即可。在那里,您将看到网站的实时预览,其中包含一个用于添加 CSS 规则的框。

注意:如果您在“外观”菜单下看不到“自定义”,请查看我们的文章,了解如何修复 WordPress 管理中缺少的主题自定义程序或使用WPCode插件添加自定义 CSS。
这是我们使用的一些基本 CSS。
| 1234 | .latest-articles { background-color:#def4f1;padding:10px;} |
由
添加自定义 CSS 后,您可以预览网站以查看其实际效果。

使用块编辑器小部件的问题是找到正确的目标块。
一个更简单的解决方法是将块添加到组块中,以便轻松地将它们一起设计。您可以在我们的如何使用 WordPress 块编辑器指南中阅读有关块分组的更多信息。
将自定义样式添加到 WordPress 中的经典小部件
如果您在 WordPress 网站上使用较旧的经典小部件,则此方法适合您。
对于此方法,您需要安装并激活Widget Options插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
Widget Options 是一个功能强大的插件,可以为您的 WordPress 小部件添加额外的选项。这包括根据用户设备、角色和其他条件显示和隐藏小部件的能力。
该插件还添加了一个选项,用于将自定义 CSS 类添加到您的 WordPress 小部件中。
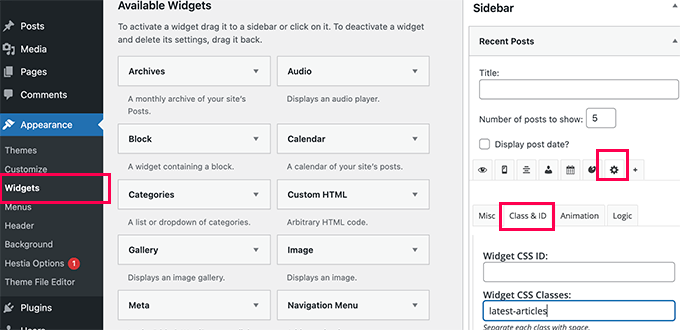
只需转到“外观”»“小部件”页面,然后单击要添加自定义样式的小部件即可。
在小部件设置中,您将看到更多选项。从这里,您需要单击齿轮图标来添加自定义 CSS 类。

完成后,不要忘记单击“保存”按钮来存储您的小部件设置。
您现在可以使用刚刚输入的 CSS 类将自定义 CSS 规则添加到您的主题。例如,我们在测试站点上使用了以下 CSS。
| 1234 | .latest-articles { background-color:#def4f1;padding:10px;} |
由
这就是它在我们的测试网站上的样子。

使用 CSS Hero 将自定义样式应用到 WordPress 小部件
上述两种方法的一个问题是需要编写CSS代码。然而,并非所有用户都了解 CSS 或者只是不想自己编写代码。
在这种情况下,您可以使用CSS Hero。它是一个自定义 WordPress 样式插件,允许您将自定义 CSS 添加到您的 WordPress 主题,而无需编写任何代码。
首先,您需要安装并激活 CSS Hero 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
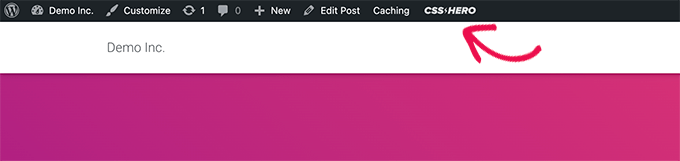
激活后,该插件将在您的 WordPress 管理工具栏顶部添加一个新的菜单项。
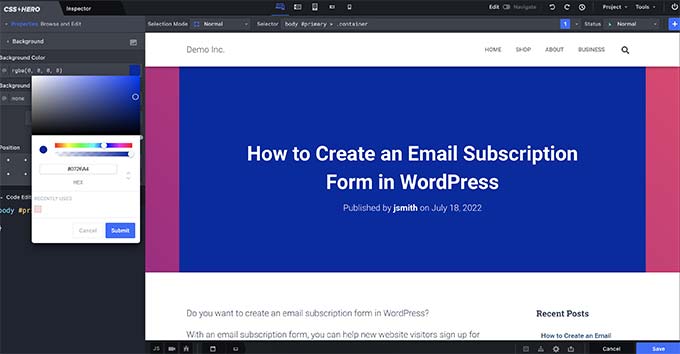
接下来,您需要访问可以看到要设置样式的小部件的页面,然后单击顶部的CSS Hero按钮。

这将在 CSS Hero 编辑器界面中打开页面。
它是一个实时编辑器,您只需指向并单击网站上的任何项目即可更改其样式。

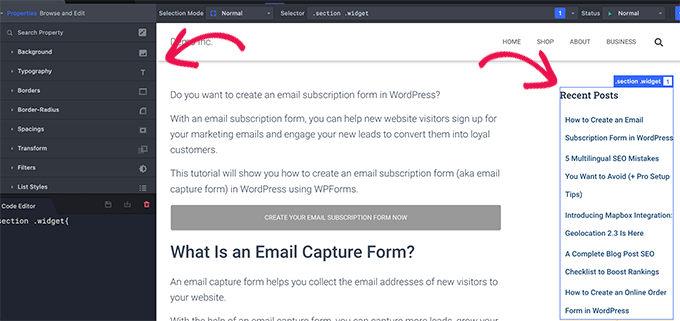
只需将鼠标移到您想要设置样式的小部件上,然后单击将其选中。
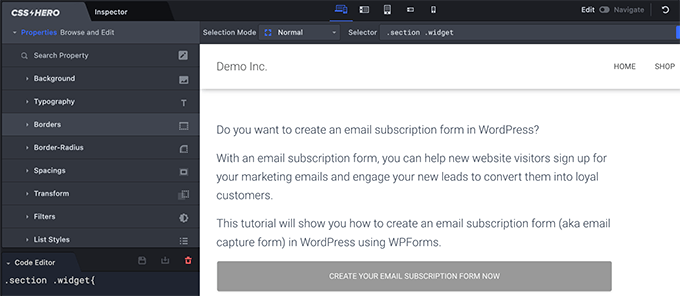
之后,您可以使用左侧的菜单以您想要的方式设置小部件的样式。

这包括高级样式选项,如渐变、版式、填充、边距和边框。

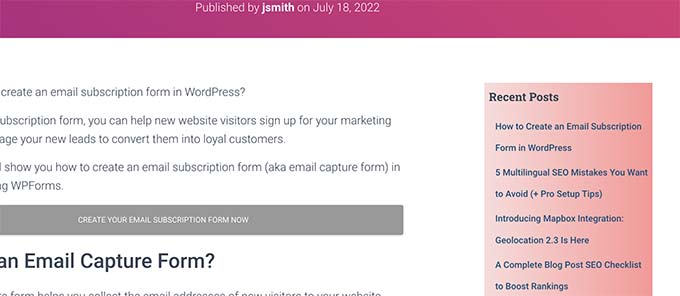
完成后,不要忘记“保存”按钮来存储您的设置。
您现在可以预览您的网站以查看所做的更改。

我们希望本文能帮助您了解如何向 WordPress 小部件添加自定义样式。您可能还想查看我们为所有网站精选的最有用的 WordPress 小部件,或者查看我们关于从头开始创建自定义 WordPress 主题而无需编写代码的指南。




