您想自动将 WordPress 主题更改部署到您的网站吗?大多数专业 Web 开发人员使用 GitHub 或 BitBucket 等版本控制系统,并自动将其更改部署到临时站点或实时站点。在本文中,我们将向您展示如何使用 GitHub 和 Deploy 自动部署 WordPress 主题更改。

为什么要使用版本控制系统进行 WordPress 主题开发?
首先,我们需要了解版本控制的含义:
…记录一个文件或一组文件随时间变化的系统,以便您以后可以调用特定版本http://git-scm.com/book/en/v2/Getting-Started-About-Version-Control
换句话说,每次我们更改WordPress 主题模板、图像或CSS文件时,版本控制系统都会跟踪这些更改。在特定点,我们可以标记(提交)一批更改。如果这些更改导致问题,我们可以恢复(或回滚)到 WordPress 主题的现有“版本”。
Git 是一个通用的版本控制系统,允许多个用户(Web 开发人员)在同一个代码库(例如 WordPress 主题)上工作。如果两个开发人员编辑同一个文件,Git 会内置控件来处理这些问题(称为合并冲突)。
托管的第三方 Git 版本控制系统(例如 GitHub 和 BitBucket)允许用户在发现您的代码存在问题时留下问题(或票证)。您可以针对特定问题提交(标记)代码更改,以显示为解决问题而进行的确切代码更改。当您在 6 或 12 个月内回顾代码并想知道为什么以特定方式执行某些操作时,这非常有用。
为什么要使用部署系统?
部署系统与 GitHub 等服务集成,允许您自动或手动上传对 WordPress 主题所做的更改。
您可以将其视为一种单向同步系统 – 例如,如果您从 WordPress 主题中删除文件,您还必须记住通过 FTP 删除它。使用部署系统,当您将代码更改提交到 GitHub 时,系统会自动为您完成此操作。
为您的 WordPress 主题设置 GitHub 存储库
首先,我们将在 GitHub 上设置一个帐户,使用适用于 Windows 或 Mac 的 GitHub 客户端将我们的 WordPress 主题存储在 GitHub 中。
前往https://github.com并注册一个免费帐户。
注册并确认电子邮件地址后,单击屏幕右上角的加号图标,然后选择“新建存储库”(存储库是代码的容器 – 在本例中是我们的 WordPress 主题)。

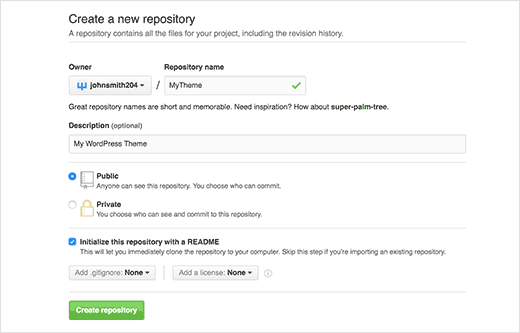
首先设置存储库名称– 您的 WordPress 主题的文件夹名称是一个好主意。然后,选择这是 公共存储库还是 私有存储库。公共存储库可供所有人查看您的代码,但他们无法对其进行更改。私人存储库仅供您查看。
最后,勾选使用自述文件初始化此存储库下面的复选框 ,然后单击 创建存储库按钮。

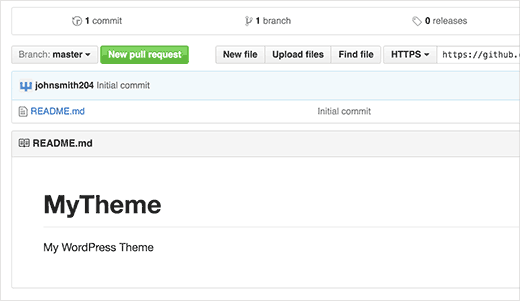
如果一切正常,您应该在屏幕上看到新的存储库:

安装适用于 Windows / Mac 的 GitHub
接下来,我们需要将 WordPress 主题的代码放入我们的存储库中。我们可以使用安装在您的计算机上的 GitHub 客户端来执行此操作。
只需访问GitHub Desktop网站并下载适用于 Windows 和 Mac 的 GitHub Desktop 客户端。
下载后,单击继续开始安装过程

在下一个屏幕上,输入您在 GitHub 上注册时创建的 GitHub 登录名(用户名)和密码。完成后单击 “登录”按钮。

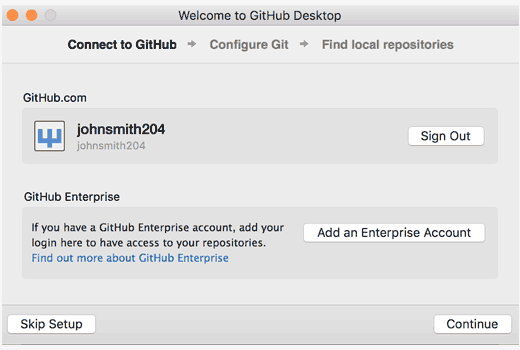
如果登录详细信息正确,将显示您的帐户。单击 继续按钮继续:

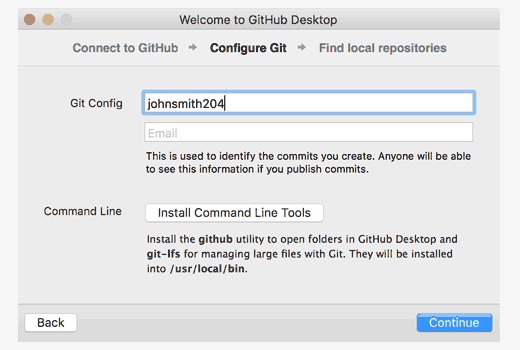
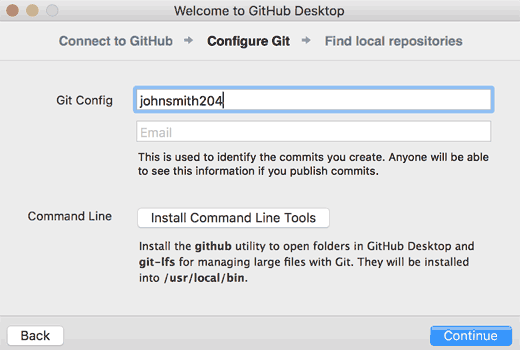
我们可以将Git Config部分保留为默认设置。在单击“继续”按钮之前, 请确保单击 “安装命令行工具”选项:

最后,单击“完成”,您将看到 GitHub 屏幕。
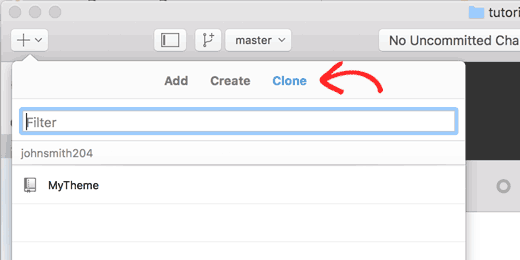
让我们添加之前创建的 GitHub 存储库。为此,请单击右上角的加号图标,然后单击 “克隆”选项。您将看到 GitHub 存储库的列表,包括我们之前创建的存储库:

单击您之前创建的存储库,然后单击 “克隆” 按钮。
选择计算机上要存储此存储库的位置,然后 在选择后单击“克隆”按钮。
现在,我们已将 GitHub 上托管的存储库克隆(复制)到我们的计算机上。
接下来,我们需要将 WordPress 主题代码添加到存储库的文件夹中,然后将此代码提交并同步到 GitHub。
首先在计算机上找到您在上述步骤中选择的文件夹。README.md文件夹中应该有一个文件。根据您计算机的设置,您可能还会看到隐藏.git文件夹:

将 WordPress 主题的代码复制并粘贴到此文件夹中:

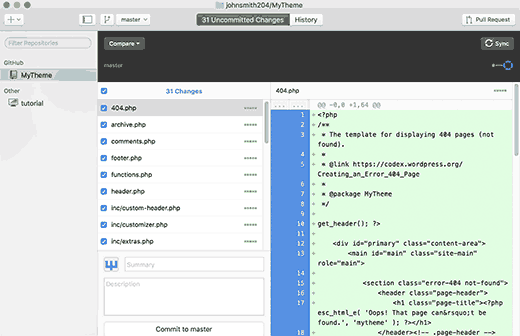
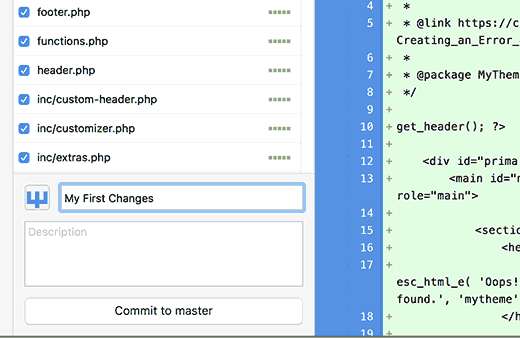
打开 GitHub Mac 或 Windows 应用程序,您现在将看到刚刚添加的文件出现在窗口中:

您将看到以绿色突出显示的更改。这些是您已保存在本地存储库中的更改,但您尚未提交这些更改。
接下来,我们需要将这些文件提交(上传)到 GitHub。为此,请在 “摘要”框中输入一些文本来解释我们所做的更改(例如“我的第一次提交”),然后单击 “提交到主版本”按钮。

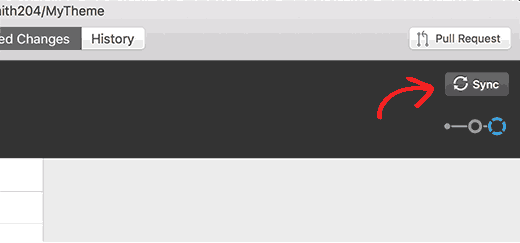
这会将您对存储库所做的更改提交。要将这些更改上传到 GitHub,请单击 GitHub 应用程序窗口右上角的同步按钮。

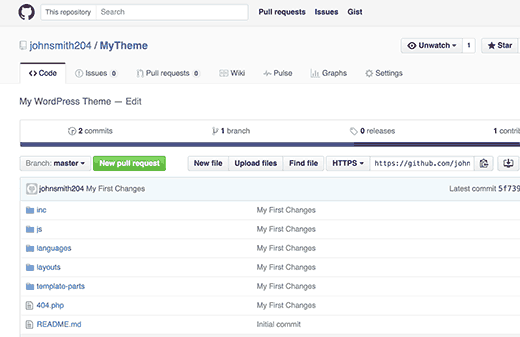
要检查您的提交是否已上传到 GitHub,请访问 GitHub 网站上的存储库。如果一切正常,您将看到您的代码:

设置部署
到目前为止,我们已经设置了 GitHub 并将 WordPress 主题的代码提交到您的 GitHub 存储库。最后一步是将 GitHub 存储库上的所有更改上传到 WordPress 网站。
DeployHQ 或简称 Deploy 是一项基于 Web 的服务,它将监控 GitHub 存储库的更改,并自动或手动将这些更改上传到您的 WordPress 网站。
将其想象为代码和 Web 服务器中间的连接:
首先,您需要访问Deploy 网站并注册。Deploy 是一项付费服务,但它提供一个项目的免费帐户和每天 10 次部署。
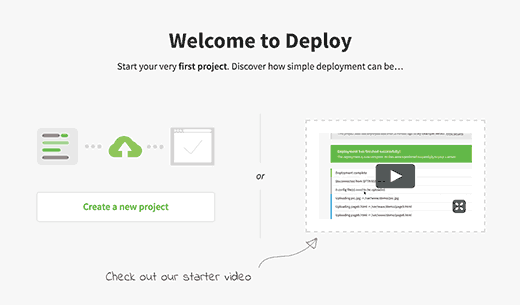
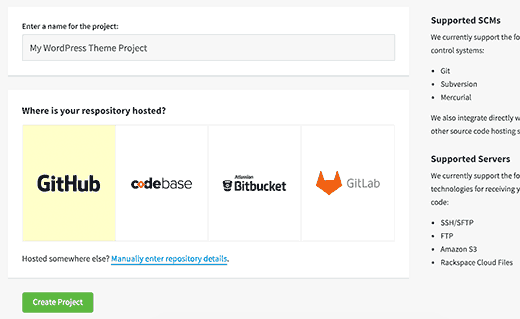
注册完成后,您可以登录到 Deploy 仪表板。单击“创建新项目”即可开始。

接下来,您需要提供项目名称并选择代码托管平台 GitHub。单击创建项目按钮继续。

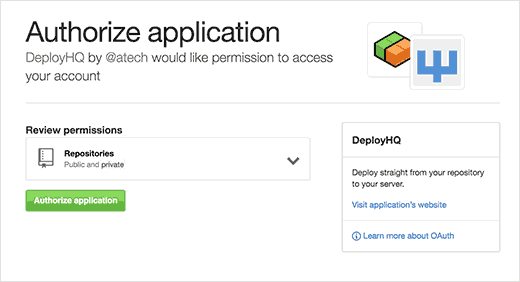
Deploy 现在会将您重定向到 GitHub。如果您尚未登录,系统将要求您登录。之后,系统会要求您允许 Deploy 访问您的 GitHub 帐户。

单击“授权应用程序”按钮继续。
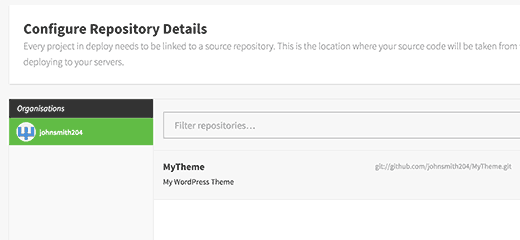
Deploy 将从 GitHub 获取您的存储库列表,并要求您为此项目选择一个存储库。

只需单击您的 WordPress 主题存储库,Deploy 就会为您导入它。
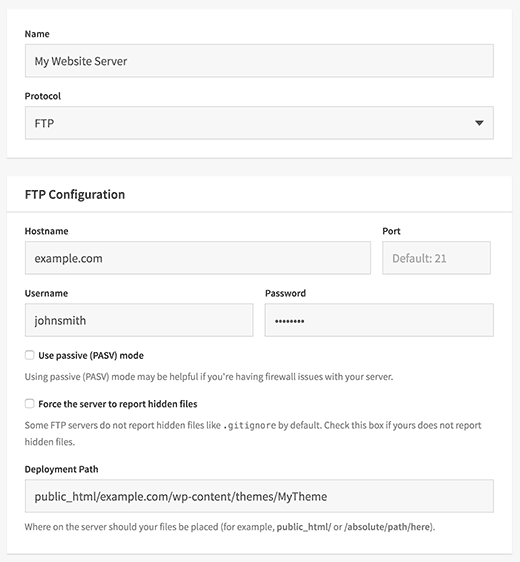
在下一步中,Deploy 将要求您提供服务器信息。您可以在此处告诉 Deploy 如何将文件上传到 WordPress 服务器。
为此,您将需要 FTP 凭据。

- 名称:为此连接提供一个名称
- 协议: FTP,或者如果您有 SFTP 或 SSH,那么您也可以使用它们
- 主机名:您网站的 SFTP/FTP 主机。
- 端口:您网站主机的 SFTP/FTP 端口(通常 SFTP = 22,FTP = 21)
- 用户名和密码:FTP 用户名和密码。
- 部署路径:您在上传 WordPress 主题文件之前导航到的路径。例如,public_html/example.com/wp-content/themes/MyTheme,其中MyTheme是您已提交到 GitHub 的 WordPress 主题。
单击保存按钮继续。
部署现在将测试您的服务器连接,如果一切正常,它将向您显示一条成功消息。

现在,您可以单击“立即部署”按钮将 GitHub 文件上传到您的网站。

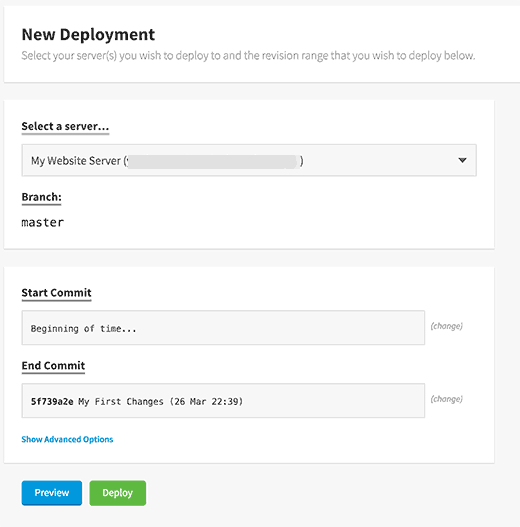
部署将向您显示此部署的详细信息。只需单击底部的“部署”按钮即可。
您现在将看到部署的进度。部署完成后,您将看到一条成功消息。

您已使用 Deploy 成功将更改从 GitHub 部署到您的网站。现在,当您在计算机上对 WordPress 主题进行更改时,您需要将它们提交到 GitHub。之后您需要访问 Deploy 网站来手动开始部署。
让我们看看如何设置自动部署,以便您提交到 GitHub 的任何更改都会自动部署到您的网站。
设置自动部署
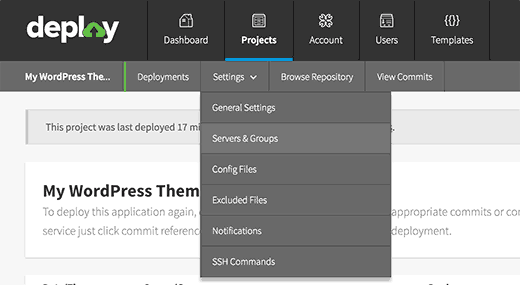
首先,您需要访问部署仪表板并转到项目页面。单击您的项目名称。

从项目页面将鼠标移至“设置”菜单,然后选择“服务器和组”。

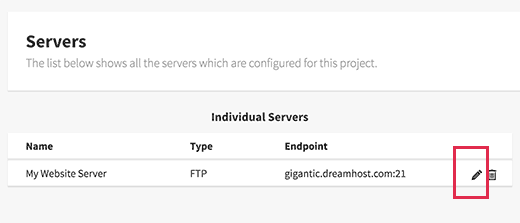
单击服务器旁边的编辑图标。

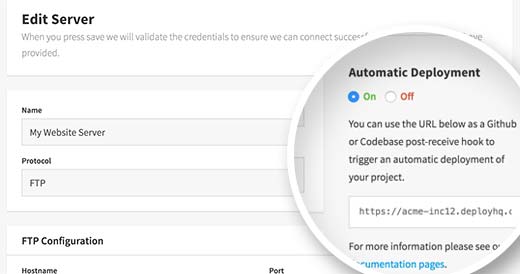
这将带您进入编辑服务器屏幕。在右侧栏中,您将找到自动部署设置。
确保它已打开。下面你会看到一个 URL。复制此 URL,因为您将在下一步中需要它。

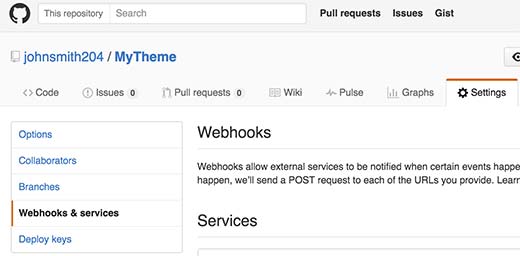
在新的浏览器选项卡中登录您的 GitHub 帐户。单击您的存储库,然后单击“设置”。单击 Webhook 和服务链接。

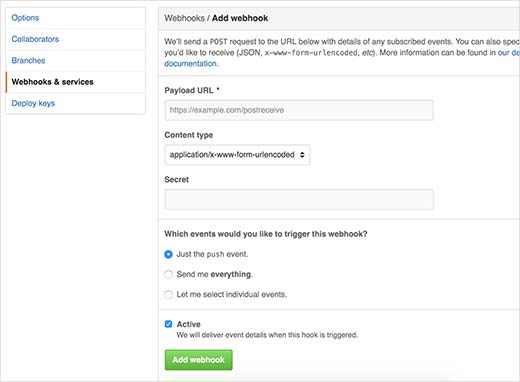
单击添加 Webhook 按钮。
将从部署服务器设置页面复制的 URL 粘贴到负载 URL 字段中。选择application/x-www-form-urlencoded作为内容类型并点击添加 webhook。

就这样,当您的存储库有新的更改时,您的 GitHub 存储库现在将通知 Deploy。然后,部署将自动将这些更改部署到您的网站。
测试自动部署
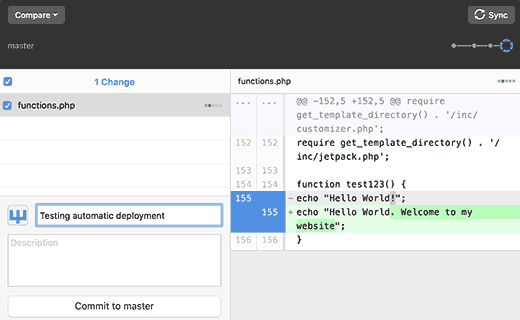
要测试自动部署,只需对计算机上的 WordPress 主题存储库进行一些更改即可。
打开 GitHub 桌面应用程序,然后提交这些更改。

不要忘记单击同步按钮。
现在在部署仪表板上访问您的项目。单击部署,您将发现其中列出了您的自动部署。

就这样,我们希望本文能帮助您了解如何使用 GitHub 和 Deploy 自动部署 WordPress 主题更改。您可能还想查看我们有关如何为 WordPress 网站创建暂存环境的指南。




