您想在 WordPress 中添加自定义仪表板徽标吗?
通常,出于品牌推广目的,人们会用自定义仪表板徽标替换 WordPress 徽标。
在本文中,我们将向您展示如何在 WordPress 中添加自定义仪表板徽标以进行品牌推广。

什么是自定义仪表板徽标以及为什么要添加一个?
自定义仪表板徽标会显示在 WordPress 管理仪表板上,并带有您自己的自定义徽标或品牌。
虽然添加一个可能看起来像是一个小细节,但它是您网站品牌的重要组成部分,并且由于以下几个原因而很重要:
- 品牌推广:它强化了您的品牌形象,并使 WordPress 管理区域感觉更像您业务的一部分。
- 专业性:自定义仪表板徽标使您的 WordPress 网站看起来更加专业和精美。
- 白标签:如果您正在为客户构建网站或运行多站点网络,您可以使用自定义仪表板徽标来为 WordPress 管理区域添加白标签。这意味着您可以完全删除 WordPress 品牌并将其替换为您自己的品牌,为您的客户创建自定义体验。
无论您拥有小型企业、在线商店还是博客,拥有自定义仪表板徽标非常重要,它可以帮助个性化后端体验并建立强大的内部品牌形象。
方法 1:使用插件在 WordPress 中添加自定义仪表板徽标
这种方法非常简单,推荐给大多数初学者。
您需要做的第一件事是安装并激活White Label CMS插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
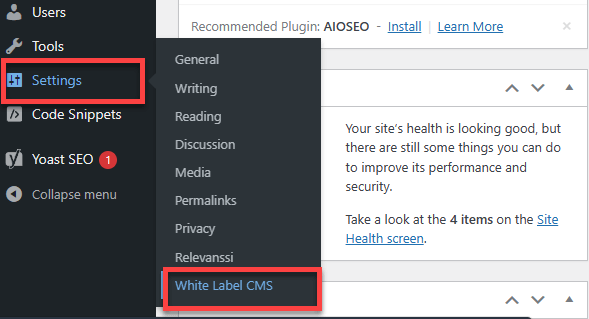
激活后,您需要访问设置 » 白标 CMS页面。

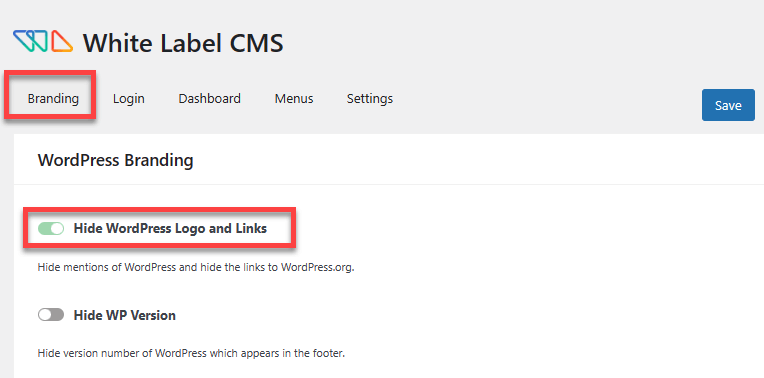
然后,只需选择“品牌”选项卡。
将开关从左向右切换为“隐藏 WordPress 徽标和链接”。

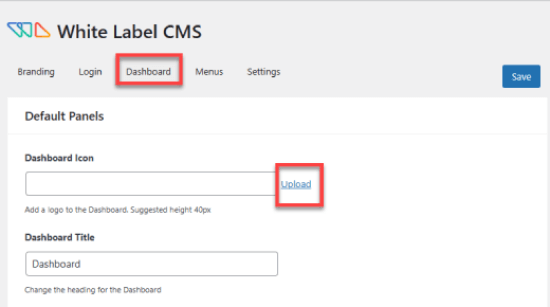
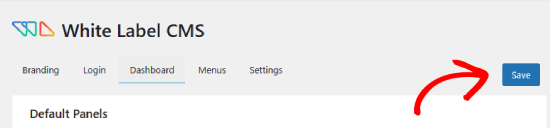
接下来,您要转到“仪表板”选项卡。
在这里,您将上传一个自定义徽标,其中显示“仪表板图标”。

自定义徽标的尺寸应恰好为 40 x 40 像素。
不要忘记单击右上角的“保存”按钮来存储您的设置。

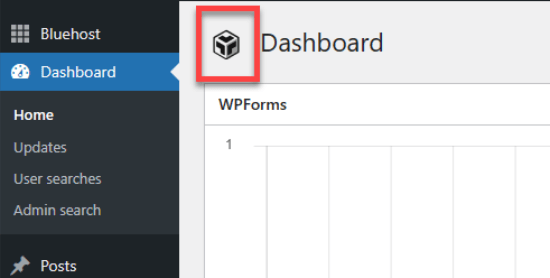
现在,返回 WordPress 管理区域。
您应该在仪表板上看到该徽标。它看起来是这样的:

除了自定义仪表板徽标之外,White Label CMS 还提供其他功能来重塑您的 WordPress 安装。
请参阅我们关于如何为 WordPress 管理仪表板添加白标签的指南,了解详细说明。
方法2:在WordPress中手动添加自定义仪表板徽标
此方法适用于习惯在 WordPress 中粘贴代码片段的用户。将自定义代码添加到 WordPress 的最简单、最安全的方法是使用WPCode之类的插件。
大多数教您如何向 WordPress 网站添加短代码的教程都会要求您将代码添加到主题的functions.php文件中。虽然它可以工作,但可能会出现很多问题。
即使代码中或添加代码的方式出现微小错误,也可能会破坏您的 WordPress 网站并使其无法访问。因此我们只建议高级用户这样做。
即使对于高级用户来说,WPCode 也是最安全的方法,因此首先,您需要安装并激活免费的 WP 代码插件。有关更详细的说明,请按照我们的有关如何安装 WordPress 插件的指南进行操作。
接下来,确保将自定义徽标保存为计算机上的 custom-logo.png 文件。它的尺寸必须恰好为 40 x 40 像素。
准备好自定义徽标后,您需要使用 FTP/wp-content/themes/your-theme/images将其上传到文件夹。如果您的主题没有图像文件夹,那么您需要创建它。
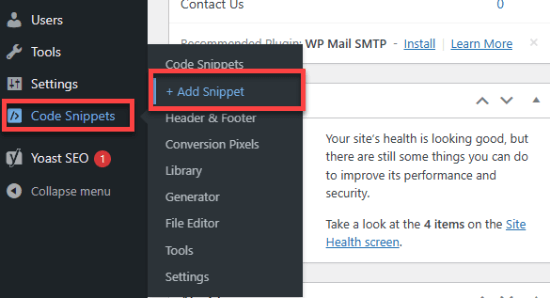
从那里,转到代码片段>> +添加片段。

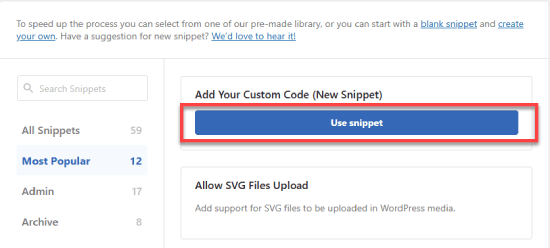
您将进入 WPCode 库,其中有数十个代码片段可供选择。
在这种情况下,您将选择“添加您的自定义代码”。

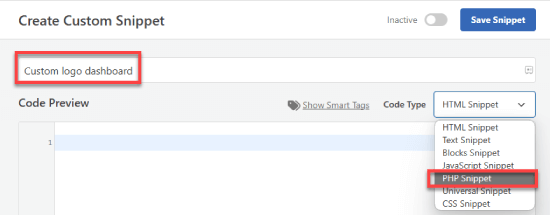
添加标题,例如“自定义徽标仪表板”。
然后将“代码类型”更改为“PHP 片段”。

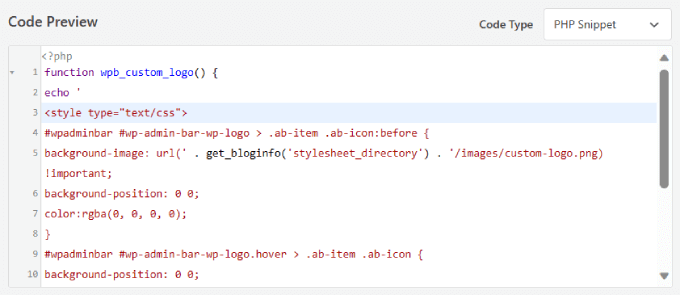
之后,只需将此代码添加到“代码预览”框中即可。
| 1234567891011121314151617 号 | functionwpb_custom_logo() {echo'<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
由
它应该看起来像这样。

确保所有文本和格式与上面所示完全相同。
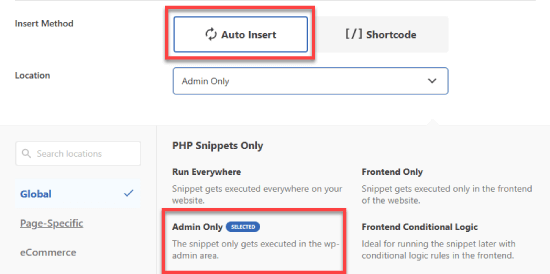
向下滚动到“插入方法”并选择“自动插入”。
为了确保您的自定义徽标显示在仪表板中,请展开位置下拉菜单并选择“仅限管理员”。

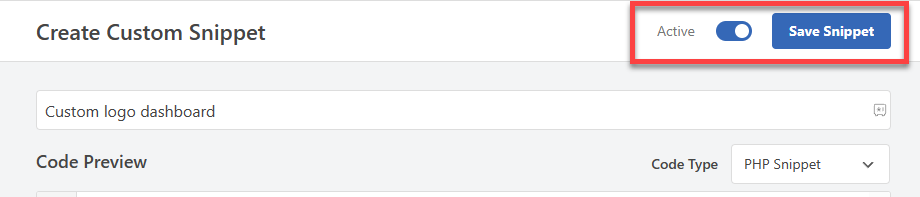
最后,将开关从“非活动”切换为“活动”,然后单击“保存”按钮。
此代码只是添加在 WordPress 管理栏中显示自定义徽标所需的 CSS。

这就是我们希望本文能帮助您了解如何在 WordPress 中添加自定义仪表板徽标的全部内容。您可能还想查看我们的指南,了解如何使用 Adminimize 从 WordPress 隐藏不必要的项目,或者阅读我们的博客,了解最佳的 WordPress 提示、技巧和技巧,以更好地自定义您的网站。




