最近,我们的一位读者问我们如何更改 WordPress 主题中的侧边栏。当用户想要将侧边栏从左更改为右或从右更改为左时,我们经常遇到这个问题。在本文中,我们将向您展示如何更改 WordPress 中的侧边栏。

为什么要更改 WordPress 中的侧边栏
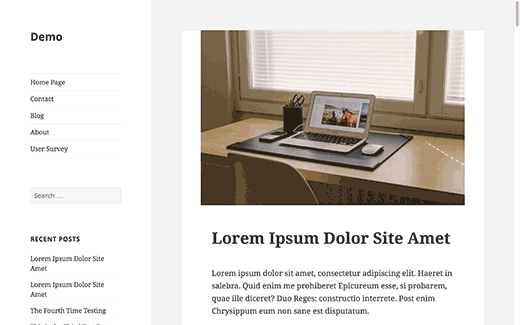
可用性专家认为人们从左到右浏览页面。他们建议将重要内容放在左侧,以便用户首先看到内容。但是,如果您的网站采用从右到左方向编写的语言,则情况可能会相反。
许多 WordPress 网站使用典型的两栏博客布局。一列用于内容,另一列用于侧边栏。

如果您刚刚开始创建一个网站,那么您应该选择一个在您的首选位置具有侧边栏的 WordPress 主题。
许多主题都可以选择从主题设置切换侧边栏侧面。但是,如果您的主题没有此选项,那么您将必须手动更改侧边栏侧面。
话虽如此,让我们来看看如何使用一点CSS轻松更改 WordPress 中的侧边栏。
使用 CSS 更改 WordPress 中的侧边栏
在对主题进行任何更改之前,您应该首先考虑创建子主题。通过使用子主题,您将能够更新父主题而不会丢失所做的更改。
其次,当您直接更改活动 WordPress 主题时,您应该始终创建WordPress 网站的备份。
您将需要一个FTP 客户端来编辑您的主题文件。请参阅我们的初学者指南,了解如何使用 FTP 将文件上传到 WordPress。
使用 FTP 客户端连接到您的 WordPress 站点并转到您的主题文件夹。它通常位于:
/yourwebsite/wp-content/themes/your-theme-folder/
现在,您需要下载并在记事本等纯文本编辑器中打开主题的主样式表文件。该文件名为style.css,位于主题的根目录中。
在此文件中,找到侧边栏的 CSS 类。通常是这样.sidebar。在此示例中,我们使用默认的 WordPress 主题“二十十五”,它具有以下 CSS 来定义侧边栏:
| 1234567 | .sidebar { float: left; margin-right: -100%; max-width: 413px; position: relative; width: 29.4118%; } |
由
正如您所看到的,它将侧边栏向左浮动,并向右留出 -100% 的边距。我们将其更改为右浮动和左边缘,如下所示:
| 1234567 | .sidebar { float: right; margin-left: -100%; max-width: 413px; position: relative; width: 29.4118%; } |
由
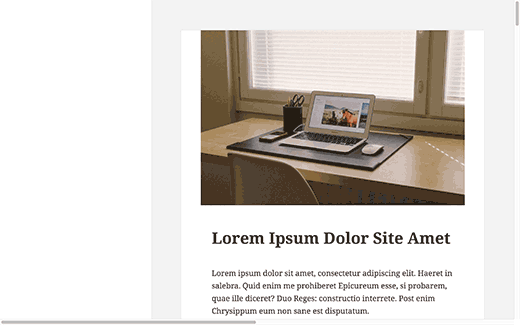
保存您的更改并使用 FTP 客户端将 style.css 文件上传回您的网站。现在,如果您访问您的网站,它将如下所示:

这是因为我们移动了侧边栏,但没有移动内容区域。25 使用此 CSS 来定义内容区域的位置。
| 123456 | .site-content { display: block; float: left; margin-left: 29.4118%; width: 70.5882%; } |
由
我们将对其进行更改以将内容移至右侧。像这样:
| 123456 | .site-content { display: block; float: left; margin-right: 29.4118%; width: 70.5882%; } |
由
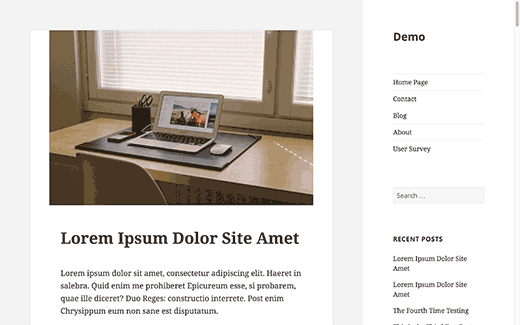
这就是我们的网站在应用此 CSS 后的样子。

正如您所看到的,我们已经切换了内容和侧边栏区域的两侧。然而左侧仍然有一个白色块。
当你使用 CSS 时,你会遇到这样的事情。需要进行一些侦探工作才能找出造成这种情况的原因以及如何进行调整。
使用浏览器的“检查”工具查看源代码。将鼠标指向浏览器中受影响的区域,右键单击并从浏览器菜单中选择“检查”。

当您在源代码视图中移动鼠标时,您会注意到它影响的区域在实时预览中突出显示。在右侧窗格中,您将能够看到用于该所选元素的 CSS。
我们发现样式表中的 CSS 需要调整。
| 1234567891011121314 | @media screenand (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 001pxrgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ } |
由
此 CSS 代码在左上角添加了一个宽度为 29.4118% 和宽度为 100% 的空内容块。这是我们将其向右移动的方法。
| 1234567891011121314 | @media screenand (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 001pxrgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; right: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ } |
由
保存样式表并将其上传回服务器后,这就是我们网站的外观。

使用 CSS 可能会让初学者感到困惑。如果您不想完成所有手动代码工作,那么您可能想尝试CSS Hero。它允许您编辑 CSS,而无需编写任何代码,并且它适用于每个 WordPress 主题。
我们希望这篇文章可以帮助您更改 WordPress 中的侧边栏。您可能还想查看我们的12 个 WordPress 侧边栏技巧列表,以获得最大效果。




