最近,我们的一位读者询问是否可以将特色图像自动链接到 WordPress 中的博客文章。
大多数 WordPress 主题默认将精选图像链接到帖子,但某些主题可能不会这样做。
在本文中,我们将向您展示如何将特色图像自动链接到 WordPress 中的帖子。

为什么将特色图像链接到 WordPress 中的帖子?
由于图像比文本更具吸引力,因此使用特色图像可以帮助提高WordPress 博客上的用户参与度。
通常,特色图像比文本大并且占用更多空间。它们色彩更丰富,因此更引人注目。他们也更容易点击手机和平板电脑等较小的设备。

但是,如果您的帖子缩略图不可点击,那么用户就很难查看您的帖子。
大多数WordPress 主题默认将精选图像链接到帖子。
但是,某些主题可能不使用这种方法,这使您很难正确利用特色图像。
话虽如此,让我们看看如何自动将特色图像链接到 WordPress 中的帖子。
自动将精选图像链接到 WordPress 中的帖子
此方法需要您将代码添加到 WordPress 文件中。如果您以前没有这样做过,请参阅我们的初学者指南,了解如何将网络片段粘贴到 WordPress 中。
您可以将此代码添加到主题的functions.php文件中。但是,在 WordPress 中添加自定义代码的更好方法是使用代码片段插件。
| 12345 | functionwpb_autolink_featured_images( $html, $post_id, $post_image_id) {$html= '<a href="'. get_permalink( $post_id) . '" title="'. esc_attr( get_the_title( $post_id) ) . '">'. $html. '</a>';return$html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
由
此代码只是在生成的代码周围添加一个链接,以在您的网站上显示特色图像或发布缩略图。
此代码还将在单个帖子页面上的特色图像周围添加一个链接。如果您不想将单个帖子上的精选图像链接到同一个帖子,请使用此代码。
| 123456789101112131415 | functionwpb_autolink_featured_images( $html, $post_id, $post_image_id) {If (! is_singular()) { $html= '<a href="'. get_permalink( $post_id) . '" title="'. esc_attr( get_the_title( $post_id) ) . '">'. $html. '</a>';return$html;} else{ return$html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
由
我们建议使用WPCode在 WordPress 中添加自定义代码。

WPCode 是最好的代码片段插件,超过 100 万个网站使用它。它可以轻松地在 WordPress 中添加代码片段,而无需编辑主题的functions.php 文件。
首先,您需要安装并激活免费的WPCode插件。如果您需要帮助,请按照我们有关如何安装 WordPress 插件的教程获取分步说明。
激活插件后,您的 WordPress 管理栏中将出现一个标有“代码片段”的新菜单项。
单击它将显示您在网站上保存的代码片段的列表。由于您刚刚安装了该插件,因此您的列表将为空。
要在 WordPress 中添加您的第一个代码片段,请单击“添加新的”按钮。

接下来,您将看到“添加片段”页面。
转到“添加自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

之后,您需要为代码片段命名。这可以是任何可以帮助您记住代码用途的内容。
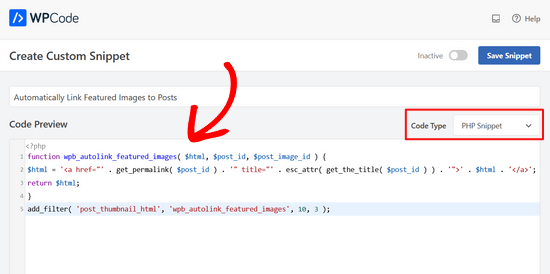
然后,将从上面复制的代码片段粘贴到“代码预览”框中。不要忘记从右侧的下拉列表中选择“PHP Snippet”作为代码类型。

接下来,向下滚动页面到插入部分。
您可以将其保留在“自动插入”方法中,这样它将自动在适当的位置插入并执行代码片段。

最后,将开关从“非活动”切换为“活动”。
然后,单击“保存片段”按钮。

就是这样。现在,您的精选图片将自动链接到您的帖子。
我们希望本文能帮助您了解如何将特色图像自动链接到 WordPress 中的帖子。您可能还想查看我们关于如何在 WordPress 中为特色图像添加标题的指南或我们的最佳网页设计软件列表。




