您是否正在寻找最好的 WordPress 入门主题来从头开始创建自己的主题?
WordPress 入门主题可帮助开发人员打下坚实的基础。它可以成为您主题开发过程的基础,并为您提供良好的开端。
在本文中,我们为主题开发人员精心挑选了一些最佳的 WordPress 入门主题。

什么是 WordPress 入门主题
WordPress 入门主题是一个空白主题,具有最少的设计和基本或完全没有布局。这些主题通常附带 WordPress 主题中最常用的模板。
他们有代码来显示帖子、存档页面、单个帖子和评论,但具有最少的样式或根本没有样式。这使得主题开发人员能够快速开始添加自己的样式并构建全新的主题,而无需从头开始编写网站代码。
父主题是风格齐全的 WordPress 主题,旨在在实时网站上安装和使用。主题框架提供了大量的钩子和过滤器,因此它们可以用于子主题开发。
入门主题不带有样式,因此您无法在没有自定义的情况下使用它们,并且它们不是具有自定义挂钩、过滤器和模板标签的框架。但是,它们可以用来制作父主题。
话虽这么说,让我们看一下您可以在主题开发过程中使用的一些最佳 WordPress 入门主题。
1. 阿斯特拉

Astra是面向开发人员的高级 WordPress 主题。它配备了超过 180 个入门主题和现成的网站,可快速启动网站。
Astra 的入门主题是针对不同的业务领域而构建的,您很可能会找到一个完美的演示网站来满足您的要求。
与此列表中的其他主题不同,Astra 可供开发人员和初学者使用。如果您是一个初学者,正在寻找实用的东西,那么 Astra 会让您的事情变得更容易。
2. 创世记

Genesis是StudioPress的 WordPress 主题框架。它配备了一键式主题设置,其中包含大量有用的资源、演示内容、插件和自定义古腾堡块。
凭借许多主题功能,您可以利用 6 种布局设计、特色内容小部件、自定义页面模板和强大的主题选项面板。只需点击几下即可轻松自定义您的网站。
3. 下划线

Underscores可能是所有 WordPress 入门主题中最受欢迎的。它由 WordPress.com 博客托管服务背后的 Automattic 公司维护。
这是一个用 HTML5 和 CSS 编写的极简入门主题。干净的代码旨在帮助您快速构建符合标准的 WordPress 主题。
4. 鼠尾草

Sage是一个基于 Gulp、Bootstrap 和 Bower 的现代 WordPress 入门主题。它使用主题包装器,可以帮助您避免在每个模板中重复相同的代码。
它得到积极维护,并在 WordPress 前端开发人员中拥有强大的追随者。
5. 下带

UnderStrap是一个基于 Underscores 和 Bootstrap 4 的 WordPress 入门主题。它配备了移动响应式设计和网格框架,使其非常易于定制。
6.WP钻机

WP Rig是一个 WordPress 入门主题和开发套件,可帮助您构建针对性能进行高度优化的 WordPress 主题。它附带了一个构建过程,可以检查、优化和缩小您的代码以获得更好的性能。
7. 接住启动器

Catch Starter是一款面向开发人员的深色 WordPress 入门主题。它具有一系列功能,包括内容滑块、产品组合、服务和推荐。
该主题非常适合启动您的 WordPress 开发。它还支持翻译以创建多语言网站。
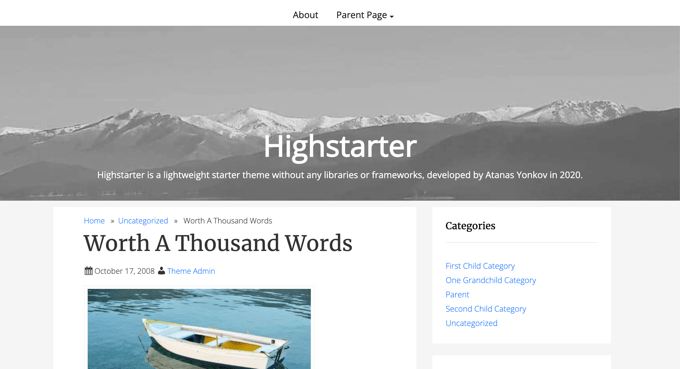
8. 高起点

Highstarter是一个轻量级入门主题,没有库或框架。它为标题图像提供了许多自定义选项,并支持嵌套下拉子菜单、分页和面包屑。
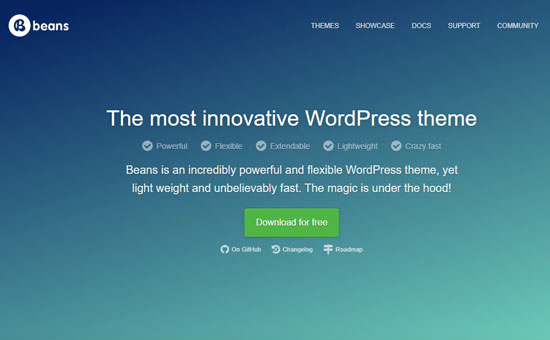
9. 豆类

Beans是一款面向开发人员的创新型 WordPress 入门主题。它具有高度灵活性,具有响应式内容和自适应图像。
该主题是 SEO 友好的,并使用终极前端库来设置和自定义您的网站。
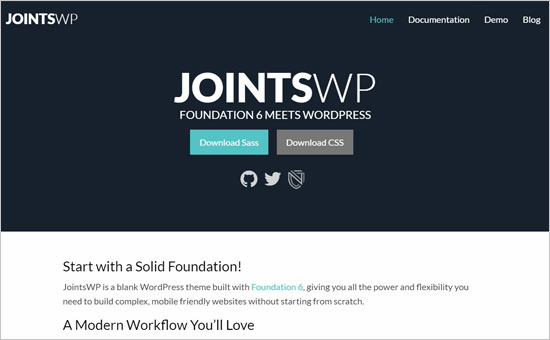
10. 关节WP

JointsWP是一个坚如磐石的 WordPress 入门主题。它基于 Foundation 6 框架,并具有 CSS 或 Sass 风格。
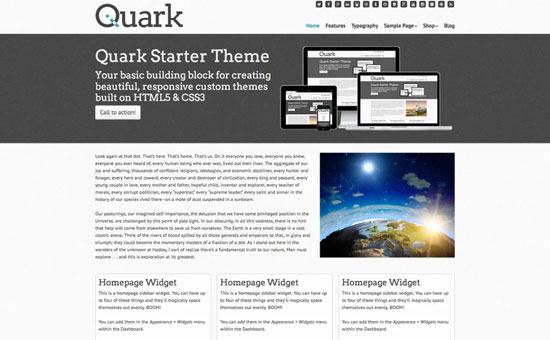
11.夸克

Quark是一个易于定制的 WordPress 入门主题。它基于下划线和二十一十二 WordPress 主题。
它使用 Normalize 来确保浏览器更一致地呈现所有元素,并使用 Morrdernizr 来检测 HTML5 和 CSS3 浏览器功能。
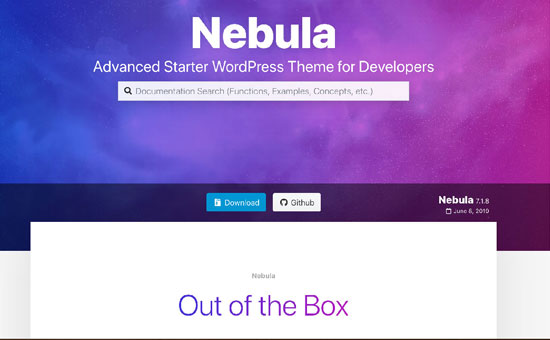
12. 星云

Nebula是一个高级的 WordPress 入门主题,更像是一个框架。它具有自定义功能,例如 404 页面和无搜索结果页面的推荐引擎、自动完成搜索等。
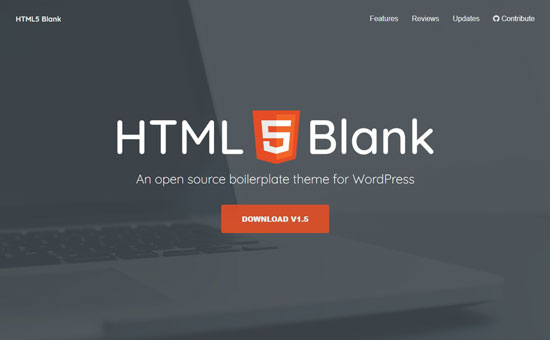
13. HTML5空白

HTML5Blank是一个经典的 WordPress 入门主题。它基于干净的 HTML5 和 CSS3 模板,具有现成的代码和模板标签,供您在主题开发期间使用。
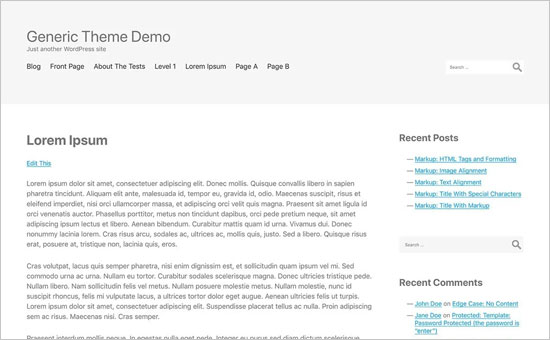
14. 通用

Generic是一个最小的 WordPress 入门主题。该主题非常适合为您的客户构建自定义网站或用作创建新主题的基础。
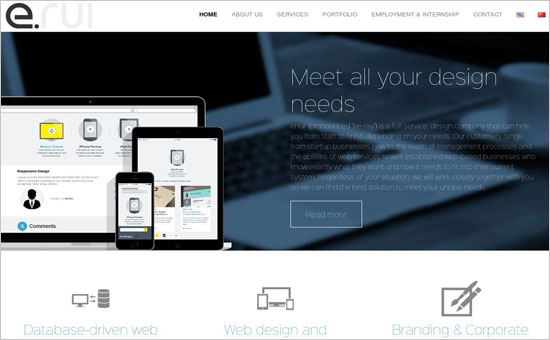
15.基石

Cornerstone是 WordPress 开发人员的现代入门主题。它基于流行的 Foundation 框架,并配有自定义标题、侧边栏、小部件和导航菜单。
16. 空白石板

Blankslate是一个简单且极其灵活的 WordPress 入门主题。它的设计考虑了开发人员的需求。
虽然它很简单,但它为您的主题提供了强大的基础。该主题提供自定义 CSS 样式和SEO 优化。
17. 龙门架

Gantry是一个为开发人员提供的强大的 WordPress 主题框架。它允许您快速创建 CMS 友好的主题。
它是开源软件,提供很多功能,包括大型菜单支持、布局管理器、主题继承、用户友好的界面等等。
18.WP 引导启动器

WP Bootstrap Starter是一个基于 Underscores 和 Bootstrap 的 WordPress 入门主题。它包括 Font Awesome、全角页面模板、左右侧边栏模板、空白页面模板等等。
19. 空气灯

Air-Light是一个基于 Underscores 的极简主义 WordPress 入门主题。它是一个实用的 WordPress 主题,具有最少的设计选项,为开发人员添加自己的样式来创建新主题留下了空间。
我们希望本文能帮助您为开发人员找到最佳的 WordPress 入门主题。您可能还想了解如何在 WordPress 中添加用于主题开发的虚拟内容,或者查看我们的常见 WordPress 错误列表以及如何修复它们。




