您想在 WordPress 中以不同的方式设置类别样式吗?大多数 WordPress 主题对所有类别存档页面使用相同的样式。但是,如果您运营一个内容丰富的网站,那么您可以对每个类别进行不同的设计,以最大限度地发挥其潜力。在本文中,我们将向您展示如何在 WordPress 中轻松设置不同的类别样式。

为什么 WordPress 中的类别样式不同?
正如我们之前所说,大多数 WordPress 主题对每个类别存档页面使用相同的模板。这是因为主题开发人员不知道您将如何使用网站上的类别以及这些类别是什么。
但是,如果您正在运行内容丰富的网站,则更改类别存档页面的布局可能会对用户与该页面上的内容互动的方式产生巨大影响。
例如,如果您运营新闻或杂志网站,则可以在本地新闻类别上显示本地广告。您可以显示天气信息、显示该类别中最流行的故事等等。
话虽如此,让我们看看如何在 WordPress 中轻松地为各个类别设置不同的样式。
在 WordPress 中对各个类别设置不同的样式
在 WordPress 中设置类别样式的方法有多种。我们将向您展示两种不同的方法来设计类别,您可以选择最适合您的需求和技能水平的一种。
在 WordPress 主题中使用单一类别模板
WordPress 主题遵循标准模板层次结构。根据模板文件名,WordPress 可以自动选择正确的模板来显示页面。
例如,它查找category.php 文件来显示类别存档页面。
WordPress 还允许您为各个类别创建模板。假设您想要以不同的方式设置“Apple”类别的样式。您可以通过向主题添加新的模板文件并将其命名为category-apple.php 来做到这一点。
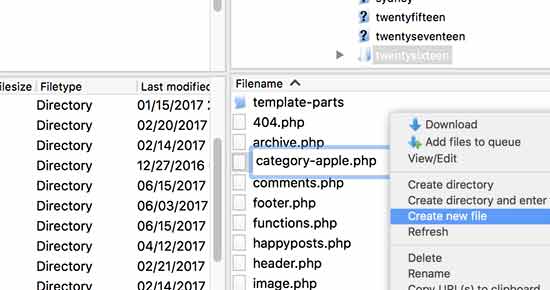
使用 FTP 客户端连接到您的 WordPress 站点,然后转到 /wp-content/themes/your-current-theme/ 文件夹并创建一个新文件category-apple.php。不要忘记将 apple 替换为您自己的类别名称。

您可以使用主题的category.php 文件作为起点。只需编辑并复制其所有内容即可。现在编辑新创建的category-apple.php 文件并将代码粘贴到其中。
之后,您可以开始更改您的个人类别模板。您可以为此类别创建和使用不同的侧边栏、将其设为全角页面、添加欢迎消息或任何其他您想要的内容。
使用 CSS 在 WordPress 中设置各个类别的样式
WordPress会自动将 CSS 类添加到整个网站的不同元素。这些包括主体类和帖子类。
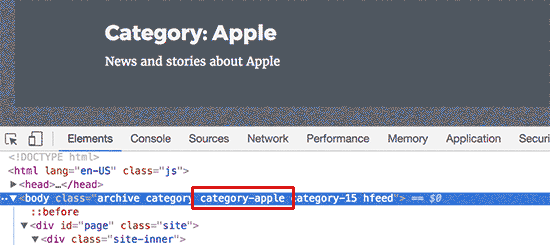
例如,如果您查看类别存档页面,然后使用检查工具,您将注意到 body 标记中的类别和类别名称 CSS 类。

您可以使用此 CSS 类通过添加自定义 CSS来设置每个单独类别的不同样式。
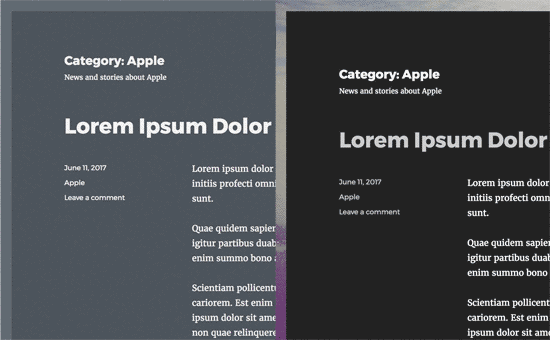
以下是一些示例 CSS,您可以将其用作起点。
| 1234567891011 | body.category-apple { background-color:#EEE;background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeatfixed;color:#FFFFFF;}.category-apple .site { background:#232323; }.category-apple a { color:#CCCCCC; } |
由
不要忘记将 CSS 类中的类别名称更改为您自己的类别名称。

我们希望本文能帮助您了解如何在 WordPress 中以不同的方式设置类别样式。您可能还想查看我们最想要的 WordPress 类别黑客和插件列表。




