您是否遇到过博客文章风格不同的网站?有些网站的置顶帖子以自定义背景突出显示,而其他网站可能每个类别的帖子都具有独特的外观。如果您想学习如何以不同的方式设置每个 WordPress 帖子的样式,那么您来对地方了。在本文中,我们将向您展示如何以不同的方式设置每个 WordPress 帖子的样式。

注意:本教程要求您在 WordPress 中添加自定义 CSS。您还需要能够使用检查工具。需要一些基本的CSS和 HTML 知识。
在 WordPress 中设置单个帖子的样式
WordPress将默认 CSS 类添加到您网站上的各种元素。符合标准的 WordPress 主题必须具有 WordPress 所需的代码,以便为正文、帖子、页面、小部件、菜单等添加 CSS 类。
主题使用一个名为 WordPress 的核心函数post_class()来告诉 WordPress 在哪里添加帖子的默认 CSS 类。
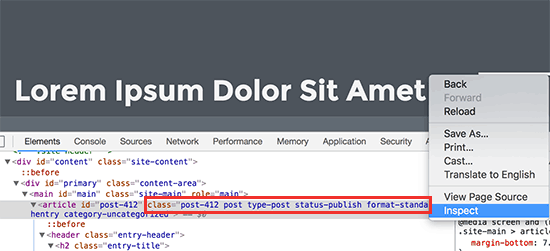
如果您访问您的网站并使用浏览器中的检查工具,那么您将能够看到为每个帖子添加的这些类。

以下是根据用户正在查看的页面默认添加的 CSS 类。
- .post-id
- 。邮政
- 。依恋
- 。黏
- .hentry(hAtom 微格式页面)
- .类别ID
- 。分类名称
- 。标签名
- .format-{格式名称}
- .type-{帖子类型名称}
- .has-post-thumbnail
- .post-password-required
- .后密码保护
示例输出如下所示:
| 1 | <articleid="post-412"class="post-412 post type-post status-publish format-standard hentry category-news"> |
由
您可以使用相应的 CSS 类对每个 WordPress 帖子进行不同的样式设置。
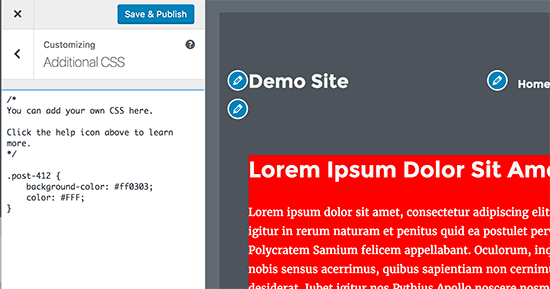
例如,如果您想设置单个帖子的样式,则可以在自定义 CSS 中使用 post-id 类。
| 1234 | .post-412{ background-color: #FF0303;color:#FFFFFF; } |
由
不要忘记更改帖子 ID 以匹配您自己的帖子 ID。

让我们看另一个例子。
这次,我们将对在称为新闻的特定类别下归档的所有帖子进行样式设置。
我们可以通过将以下自定义 CSS 添加到我们的主题来做到这一点”
| 1234 | .category-news { font-size: 18px; font-style: italic;} |
由
此 CSS 将影响新闻类别下提交的所有帖子。
课后功能
主题开发人员使用 post_class 函数告诉 WordPress 在哪里添加帖子类。通常它在<article>标签中。
post class 函数不仅加载默认的 WordPress 生成的 CSS 类,还允许您添加自己的类。
根据您的主题,您将在 single.php 文件或内容模板文件中找到 post_class 函数。通常,代码看起来像这样:
| 1 | <article id="post-<?php the_ID(); ?>"<?php post_class(); ?>> |
由
您可以使用如下属性添加自己的自定义 CSS 类:
| 1 | <article id="post-<?php the_ID(); ?>"<?php post_class('longform-article'); ?>> |
由
post_class 将打印出相应的默认 CSS 类以及您的自定义 CSS 类。
如果你想添加多个CSS类,那么你可以将它们定义为一个数组,然后在post_class函数中调用它们。
| 12345678 | <?php $custom_classes= array( 'longform-article', 'featured-story', 'interactive', );?><article id="post-<?php the_ID(); ?>"<?php post_class( $custom_classes); ?>> |
由
根据作者的不同风格帖子也不同
the_posts 函数生成的默认 CSS 类不包含作者姓名作为 CSS 类。
如果您想根据作者自定义每个帖子的样式,那么您需要首先将作者姓名添加为 CSS 类。
您可以使用以下代码片段来完成此操作:
| 12 | <?php $author= get_the_author_meta('user_nicename'); ?><article id="post-<?php the_ID(); ?>"<?php post_class( $author); ?>> |
由
此代码会将用户的好名字添加为 CSS 类。Nicename 是 WordPress 使用的 URL 友好名称。它没有空格,并且所有字符都是小写,这使得它非常适合用作 CSS 类。
上面的代码将为您提供如下输出:
| 1 | <article id="post-412"class="peter post-412 post type-post status-publish format-standard hentry category-news"> |
由
现在,您可以在自定义 CSS 中使用 .peter 来设置该特定作者的所有帖子的样式,使其看起来有所不同。
| 1234 | .peter { background-color:#EEE;border:1pxsolid#CCC; } |
由
使用评论计数根据受欢迎程度对帖子进行样式设置
您可能见过带有热门帖子小部件的网站,这些小部件有时基于评论计数。在此示例中,我们将向您展示如何使用评论计数以不同的方式设置帖子样式。
首先,我们需要获取评论数并将其关联到一个类。
要获取评论计数,您需要在主题文件中添加以下代码。此代码位于WordPress 循环内,因此您也可以将其添加到 <article> 标记之前。
| 123456789101112 | <?php $postid= get_the_ID(); $total_comment_count= wp_count_comments($postid); $my_comment_count= $total_comment_count->approved; if($my_comment_count<10) { $my_comment_count= 'new'; } elseif($my_comment_count>= 10 && $my_comment_count<20) { $my_comment_count= 'emerging'; } elseif($my_comment_count>= 20) { $my_comment_count= 'popular'; }?> |
由
此代码检查正在显示的帖子的评论计数,并根据计数为其分配一个值。例如,评论数少于 10 条的帖子会被归类为“新”,少于 20 条的帖子被称为“新兴”,而评论数超过 20 条的帖子则被称为“热门”。
接下来,您需要将评论计数 CSS 类添加到 post_class 函数。
| 1 | <article id="post-<?php the_ID(); ?>"<?php post_class( $my_comment_count); ?>> |
由
这将根据每个帖子的评论数量向所有帖子添加新的、新兴的和流行的 CSS 类。
您可以根据受欢迎程度添加自定义 CSS 来设置帖子样式:
| 123 | .new {border: 1pxsolid#FFFF00;}.emerging {border: 1pxdashed#FF9933;}.popular {border: 1pxdashed#CC0000;} |
由
我们只是添加边框,您可以添加任何您想要的 CSS 规则。
基于自定义字段的帖子样式
主题文件中的硬编码 CSS 类限制您只能使用那些特定的 CSS 类。如果您想在撰写文章时决定将哪个 CSS 类添加到文章中,该怎么办?
使用自定义字段,您可以动态添加 CSS 类。
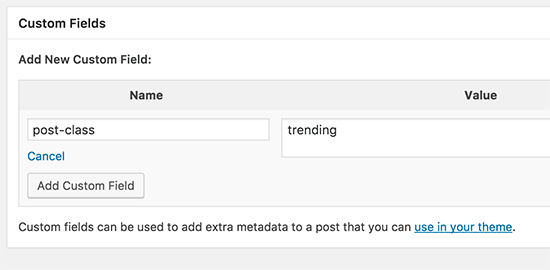
首先,您需要向帖子添加自定义字段,以便可以对其进行测试。编辑帖子并向下滚动到自定义字段部分。

添加 post-class 作为自定义字段名称,以及您想要在值字段中用作 CSS 类的任何内容。
不要忘记单击“添加自定义字段”按钮来存储它,然后保存您的帖子。
接下来,编辑主题文件以将自定义字段显示为帖子类。
| 12 | <?php $custom_values= get_post_meta($post->ID, 'post-class'); ?><article id="post-<?php the_ID(); ?>"<?php post_class( $custom_values); ?>> |
由
它将输出以下 HTML:
| 1 | <article id="post-412"class="trending post-412 post type-post status-publish format-standard hentry category-uncategorized"> |
由
您现在可以为使用自定义字段添加的 post_class 添加自定义 CSS。
| 123 | .trending{background-color:##ff0000;} |
由
自定义字段可以有多个值,因此您可以使用相同名称添加多个 CSS 类。
还有很多方法可以单独设置 WordPress 帖子的样式。随着您技能的增长,您将不断发现使用不同条件设计帖子样式的新方法。
我们希望本文能帮助您了解如何以不同的方式设置每个 WordPress 帖子的样式。您可能还想查看我们最想要的 WordPress 提示、技巧和技巧的最终列表。




