最近,我们的一位读者问我们如何为 WordPress 主题添加视差效果?视差效果是一种网页设计趋势,其中背景图像的滚动速度比前景内容慢。在本文中,我们将向您展示如何轻松地向任何 WordPress 主题添加视差效果。

什么是视差效应?
视差效果是一种现代网页设计技术,其中背景元素的滚动速度比前景内容慢。此效果增加了背景图像的深度,并使它们感觉具有互动性。
视差效果可用于登陆页面、长格式内容、销售页面或商业网站的主页。这是在冗长的页面上突出显示不同部分的好方法。
许多高级 WordPress 主题的主页上都带有内置视差效果。您还可以在大多数WordPress 页面构建器插件中使用视差效果。
但是,并非所有主题都具有内置视差效果,并且您可能不想使用页面构建器仅为了视差效果而创建自定义页面布局。
让我们看看如何轻松地为任何 WordPress 主题添加视差背景效果。
方法 1:使用插件向任何 WordPress 主题添加视差效果
此方法不需要您向 WordPress 主题添加任何代码。它更容易并推荐给大多数用户。
您需要做的第一件事是安装并激活高级 WordPress 背景插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
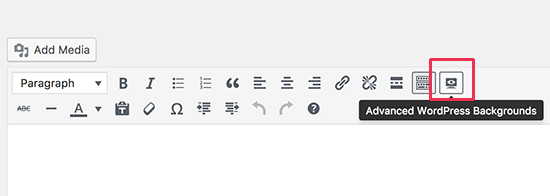
激活后,您需要编辑要添加视差效果的页面或帖子。您会注意到可视化编辑器中新的“高级 WordPress 背景”按钮。

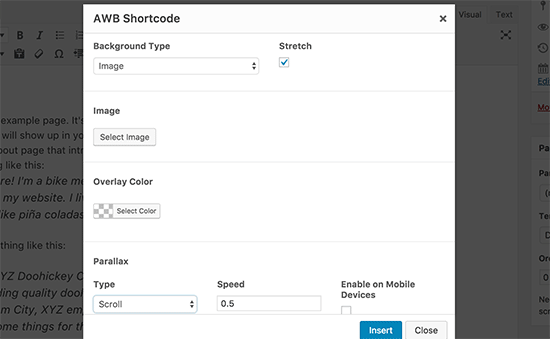
单击它将弹出一个弹出窗口,您可以在其中更改要添加的背景的不同设置。
首先,您需要选择图像作为背景类型,然后选中“拉伸”选项。

接下来,您需要单击“选择图像”按钮来上传或选择要使用的图像。确保您使用的是大图像,否则它会出现像素化。
之后,您需要通过选择视差类型来启用视差。有多种样式可供您尝试。最常用的视差效果是滚动。
单击“插入”按钮继续。
该插件现在将在您的 WordPress 帖子编辑器中添加一个短代码。它看起来像这样:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”100 00”]
您的内容在这里
[/nk_awb]
将“此处的内容”替换为您自己的内容,然后保存您的页面。
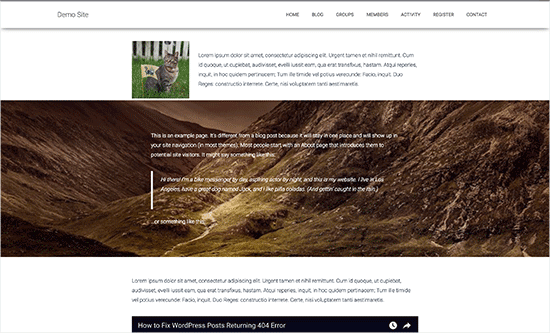
您现在可以访问您的网站以查看其运行情况。

方法2:使用CSS为任何WordPress主题添加视差效果
此方法要求您对 HTML / CSS 以及 WordPress 主题的工作原理有一定的了解。
首先,您需要通过访问媒体»添加新页面将要用于视差效果的图像上传到您的 WordPress 媒体库。
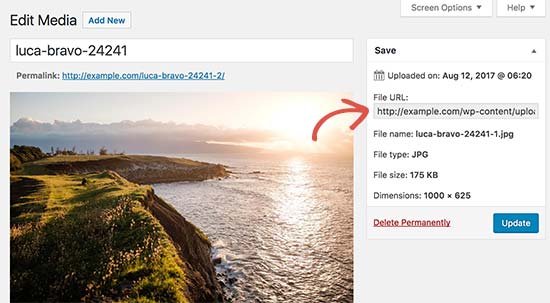
上传图片后,您需要通过在WordPress媒体库中编辑图片来复制图片URL。

接下来,您需要将以下 HTML 添加到要显示视差效果的页面或帖子中。您还可以将此 HTML 添加到您的 WordPress 主题或子主题中。
| 1234567 | <divclass="parallax"><divclass="parallax-content">Your content goes here...</div></div> |
由
接下来,您需要将以下自定义 CSS 添加到您的 WordPress 主题。
| 1234567891011121314151617 号 | .parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");height: 100%; background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;}.parallax-content { width:50%;margin:0auto;color:#FFF;padding-top:50px; } |
由
不要忘记将背景图像 URL 替换为您自己的背景图像。
您现在可以保存更改并访问您的网站以查看其实际效果。

注意:您可能需要调整 CSS 以适应您网站的布局。
我们希望本文能帮助您了解如何轻松地向任何 WordPress 主题添加视差效果。您可能还想查看我们最受欢迎的 WordPress 提示、技巧和技巧的大型列表。




