您想为 WordPress 帖子缩略图设置默认后备图像吗?特色图像也称为帖子缩略图,对于吸引用户并使您的文章在社交媒体上更加引人注目非常有用。在本文中,我们将向您展示如何为 WordPress 帖子缩略图设置默认后备图像。

为什么您需要默认后备 WordPress 帖子缩略图?
发布缩略图或特色图像是 WordPress 主题的一项功能,可让您将图像与您的博客文章或文章相关联。根据您的主题,此图像将用于主页、档案或侧边栏小部件。
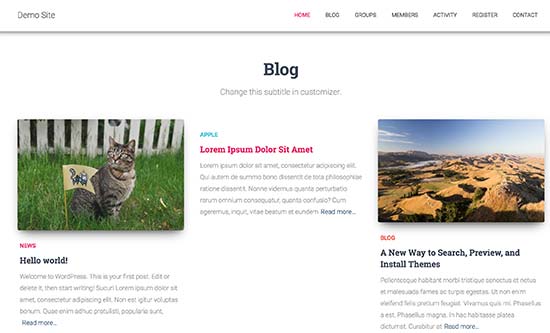
一些 WordPress 主题在主页上以网格布局显示帖子缩略图和文章摘录。如果您忘记为文章添加帖子缩略图,那么它将显示为没有缩略图,并且您的布局看起来会被破坏。

通过添加后备图像,您可以设置在找不到帖子缩略图时使用的品牌图像。这使您可以确保所有文章都有帖子缩略图。
处理此问题的另一种方法是使用“需要特色图像”插件。它强制要求所有作者在发布之前在其文章中添加特色图像。
话虽如此,让我们来看看如何轻松地为 WordPress 帖子缩略图设置默认后备图像。
方法 1:使用插件为帖子缩略图设置默认后备图像
此方法更简单,建议所有用户使用。
您需要做的第一件事是安装并激活默认特色图像插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
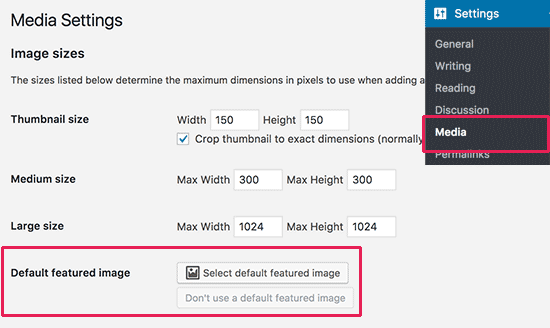
激活后,您需要访问设置»媒体页面来配置插件设置。

在此页面上,您需要单击“选择默认特色图像”按钮来上传或选择要用作后备帖子缩略图的图像。
选择特色图像后,不要忘记单击“保存更改”按钮。
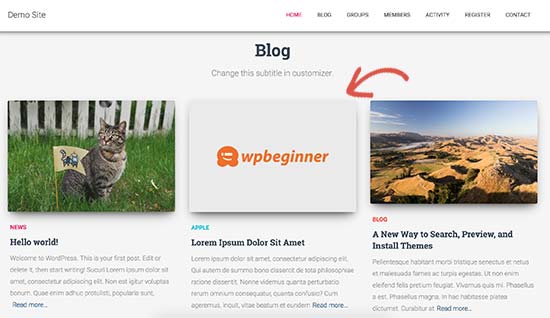
您现在可以访问您的网站以查看其运行情况。对于没有特色图像集的文章,该插件将自动开始显示默认后备图像作为帖子缩略图。
方法 2:手动添加后备图像作为发布缩略图
此方法需要您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请查看我们关于如何在 WordPress 中复制和粘贴代码的指南。
首先,您需要创建一个要用作默认图像的图像。接下来,您需要使用FTP 客户端将其上传到主题的图像文件夹。
您的主题的图像文件夹位于/wp-content/themes/yur-theme/文件夹内。如果它没有图像文件夹,那么您需要创建它。
将图像上传到网站后,下一步是告诉 WordPress 在帖子没有自己的帖子缩略图时查找此图像。
您的 WordPress 主题会在不同位置显示帖子缩略图。the_post_thumbnail()您需要在主题文件中查找功能。通常,您会在 archive.php、single.php 或内容模板中找到它。
接下来,您需要在要显示帖子缩略图的位置添加以下代码。
| 12345 | <?php if( has_post_thumbnail() ) {the_post_thumbnail();} else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?> |
由
不要忘记将 default-image.jpg 替换为您自己的图像文件名。
就这样,您现在可以访问您的网站以查看其运行情况。

方法 3:使用文章中的第一张图片作为帖子缩略图
此方法还要求您将代码添加到 WordPress 主题文件中。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
| 1234567891011121314151617 号 | //function to call first uploaded image in functions filefunctionmain_image() {$files= get_children('post_parent='.get_the_ID().'&post_type=attachment&post_mime_type=image&order=desc'); if($files) : $keys= array_reverse(array_keys($files)); $j=0; $num= $keys[$j]; $image=wp_get_attachment_image($num, 'large', true); $imagepieces= explode('"', $image); $imagepath= $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print"<img src='$main' alt='$the_title' class='frame' />"; endif;} |
由
此代码仅输出添加到文章中的第一张图像。现在我们需要在您的主题中显示此输出。
为此,您需要编辑主题文件,其中 post_thumbnail(); 使用函数。将其替换为以下代码。
| 12345 | <?php if( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) { echoget_the_post_thumbnail($post->ID);} else{ echomain_image();} ?> |
由

您现在可以访问您的网站以查看其运行情况。
我们希望本文能帮助您设置 WordPress 帖子缩略图的默认后备图像。您可能还想查看WordPress 的最佳特色图像插件和教程。




