您想设计 WordPress 导航菜单以更改其颜色或外观吗?
当您的 WordPress 主题处理导航菜单的外观时,您可以使用 CSS 轻松自定义它以满足您的要求。
在本文中,我们将向您展示如何设置网站上 WordPress 导航菜单的样式。

我们将向您展示两种不同的方法。第一种方法最适合初学者,因为它使用插件并且不需要任何编码知识。第二种方法适用于更喜欢使用 CSS 代码而不是插件的中级 DIY 用户。
之后,我们将分享几个自定义导航菜单设计的示例。
您可以使用下面的链接快速浏览本文:
- 方法 1:使用插件设置 WordPress 导航菜单样式
- 方法 2:手动设置 WordPress 导航菜单样式
- 更改 WordPress 导航菜单中的字体颜色
- 更改导航菜单栏的背景颜色
- 更改单个菜单项的背景颜色
- 将悬停效果添加到 WordPress 导航菜单
- 在 WordPress 中创建粘性浮动导航菜单
- 在 WordPress 中创建透明导航菜单
- 设置第一个和最后一个菜单项的样式
方法 1:使用插件设置 WordPress 导航菜单样式
您的 WordPress 主题使用CSS来设置导航菜单的样式。许多初学者不习惯编辑主题文件或自己编写 CSS 代码。
这时候 WordPress 样式插件就派上用场了。它使您无需编辑主题文件或编写任何代码。
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
CSS Hero 是一款高级 WordPress 插件,允许您设计自己的 WordPress 主题,无需编写任何代码,也不需要 HTML 或 CSS。请参阅我们的CSS Hero 评论以了解更多信息。
WPBeginner 用户可以使用此CSS Hero 优惠券购买时获得 34% 的折扣。
激活后,您将被重定向以获取 CSS Hero 许可证密钥。只需按照屏幕上的说明进行操作,只需点击几下即可将您重定向回您的网站。
接下来,您需要单击 WordPress 管理工具栏中的“使用 CSS Hero 自定义”按钮。

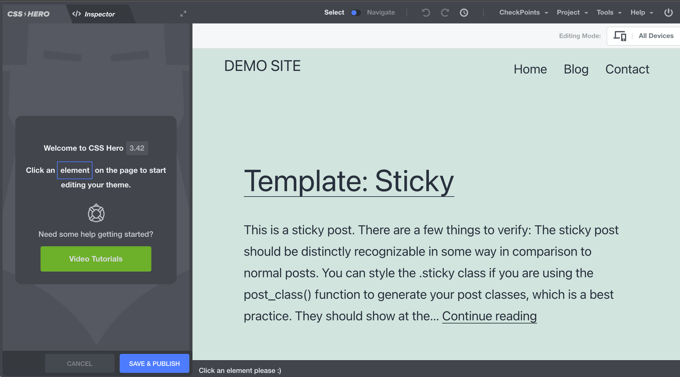
CSS Hero 提供了一个 WYSIWYG(所见即所得)编辑器。单击该按钮将带您进入您的网站,并且屏幕左侧可以看到 CSS Hero 窗格。

要开始编辑,您只需单击要更改的元素即可。
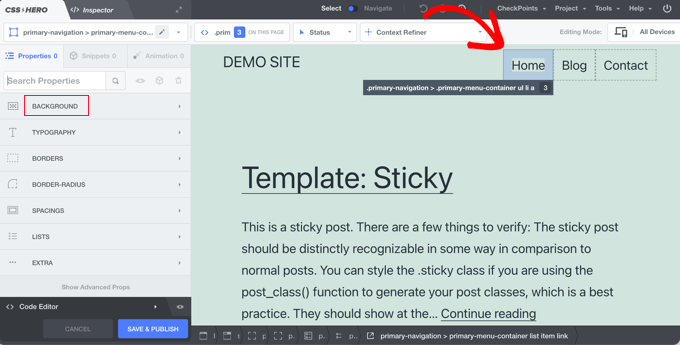
您需要将鼠标移到导航菜单上,CSS Hero 会通过显示其周围的边框来突出显示它。当您单击突出显示的导航菜单时,它将显示您可以编辑的项目。

在上面的屏幕截图中,您将看到主导航菜单容器。CSS Hero 允许您编辑背景、版式、边框、间距、列表和其他内容。
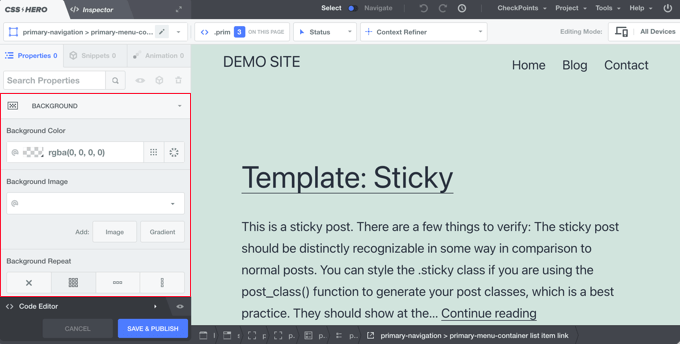
您可以单击要更改的任何属性。假设我们想要更改导航菜单的背景颜色。单击“背景”属性后,CSS Hero 将向您显示一个简单的界面,您可以在其中进行更改。

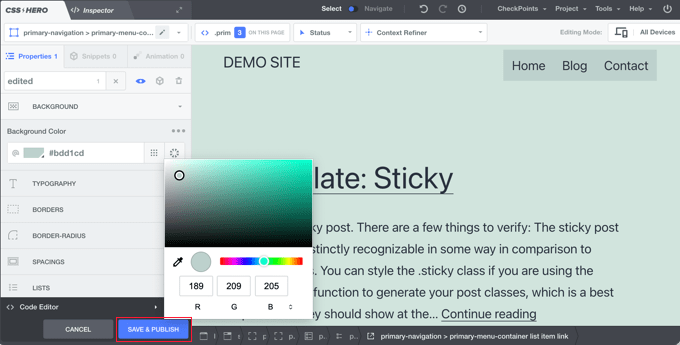
您可以在此处选择背景颜色、渐变、图像等。当您进行更改时,您将能够在主题预览中实时看到它们。

一旦您对更改感到满意,请不要忘记单击“保存并发布”按钮来存储您的更改。
使用此方法的最大好处是您可以轻松撤消所做的任何更改。CSS Hero保留了所有更改的完整历史记录,并且您可以在这些更改之间来回切换。
方法 2:手动设置 WordPress 导航菜单样式
此方法需要您手动添加自定义 CSS,适用于中级用户。要了解更多信息,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
WordPress 导航菜单显示在无序列表(项目符号)中。如果您使用默认的 WordPress 菜单标签,那么它将显示一个没有与之关联的 CSS 类的列表。
| 1 | <?php wp_nav_menu(); ?> |
由
无序列表将具有类名称menu,每个列表项都有其自己的 CSS 类。
如果您只有一个菜单位置,这可能会起作用。但是,大多数主题都有多个可以显示导航菜单的位置。仅使用默认 CSS 类可能会导致与其他位置的菜单发生冲突。
这就是为什么您还需要定义 CSS 类和菜单位置。您的 WordPress 主题很可能已经通过使用如下代码添加导航菜单来做到这一点:
| 123456 | <?php wp_nav_menu( array( 'theme_location'=> 'primary', 'menu_class'=> 'primary-menu', ) );?> |
由
此代码告诉 WordPress 这是主题显示主菜单的位置。它还primary-menu向导航菜单添加了一个 CSS 类。
现在您可以使用此 CSS 结构设置导航菜单的样式。
| 1234567891011121314151617 号181920212223 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
由
您需要替换#header为导航菜单使用的容器 CSS 类。
这种结构将帮助您彻底改变导航菜单的外观。
但是,还有其他WordPress 生成的 CSS 类会自动添加到每个菜单和菜单项中。这些类允许您进一步自定义导航菜单。
| 1234567891011121314151617 号181920 | // Class for Current Page.current_page_item{} // Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a Category.menu-item-type-taxonomy{} // Class for Post types.menu-item-type-post_type{} // Class for any custom links.menu-item-type-custom{} // Class for the home Link.menu-item-home{} |
由
WordPress 还允许您将自己的自定义 CSS 类添加到各个菜单项。您可以使用此功能来设置菜单项的样式,例如在菜单中添加图像图标或仅更改颜色以突出显示菜单项。
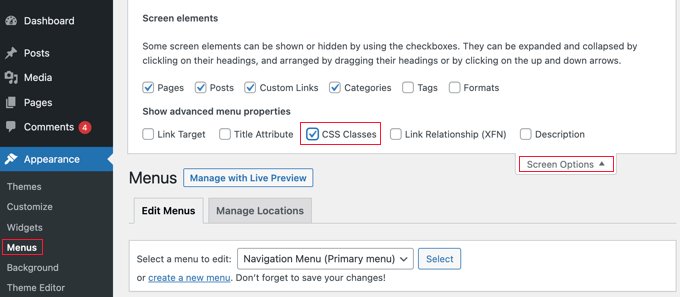
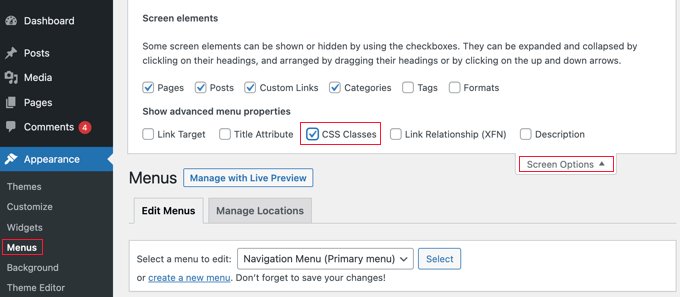
转到WordPress 管理员中的“外观”»“菜单”页面,然后单击“屏幕选项”按钮。

选中该框后,当您编辑每个单独的菜单项时,您将看到添加了一个附加字段。

现在您可以在样式表中使用此 CSS 类来添加自定义 CSS。它只会影响具有您添加的 CSS 类的菜单项。
WordPress 中导航菜单样式的示例
不同的 WordPress 主题可能使用不同的样式选项、CSS 类甚至 JavaScript 来创建导航菜单。这为您提供了很多选项来更改这些样式并自定义导航菜单以满足您自己的要求。
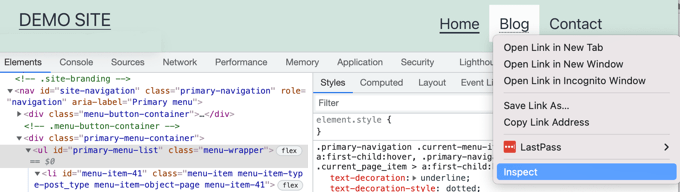
在确定要更改哪些 CSS 类时,Web 浏览器中的检查工具将是您最好的朋友。如果您以前没有使用过它,请查看我们有关如何使用检查工具自定义 WordPress 主题的指南。
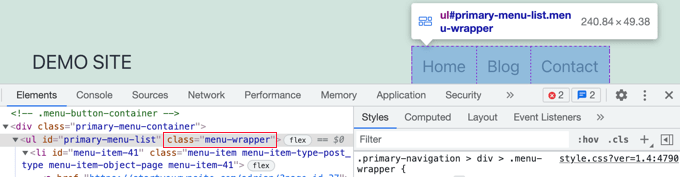
您只需将光标指向要修改的元素,右键单击,然后从浏览器菜单中选择“检查”。

请注意,对于此主题,“primary-menu-list”是导航菜单的 CSS ID,“menu-wrapper”是其 CSS 类。
话虽这么说,让我们看一下 WordPress 中导航菜单样式的一些现实示例。
1. 更改 WordPress 导航菜单中的字体颜色
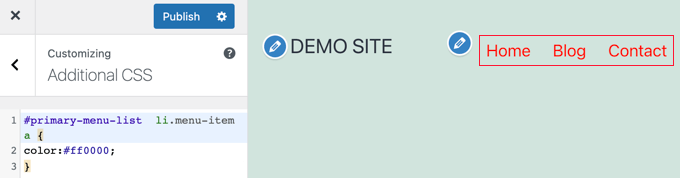
以下是示例自定义 CSS,您可以将其添加到主题中以更改导航菜单的字体颜色。
| 123 | #primary-menu-list li.menu-item a {color:#ff0000;} |
由
在此示例中,#primary-menu-list是分配给显示导航菜单的无序列表的 ID。您将需要使用检查工具来找出您的主题使用的 ID。

2.更改导航菜单栏的背景颜色
首先,您需要找出主题为导航菜单周围的容器使用的 CSS ID 或类。

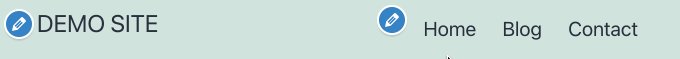
之后,您可以使用以下自定义CSS来更改导航菜单栏的背景颜色。
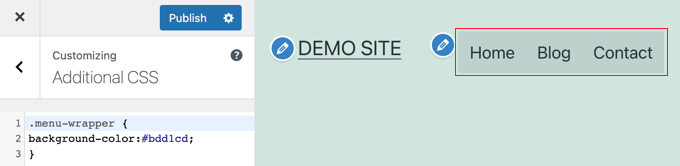
| 123 | .menu-wrapper {background-color:#bdd1cd; } |
由
这是它在我们的演示网站上的外观。

3.更改单个菜单项的背景颜色
您可能已经注意到,许多网站对其导航菜单中最重要的链接使用不同的背景颜色。该链接可以是登录、注册、联系或购买按钮。通过给它不同的颜色,链接会更明显。
为此,我们将向要使用不同背景颜色突出显示的菜单项添加自定义 CSS 类。
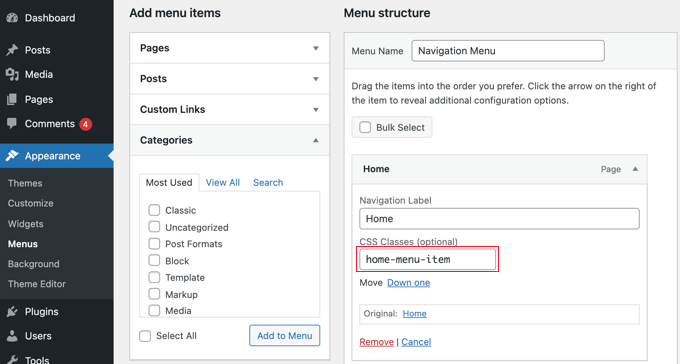
转到外观»菜单,然后单击屏幕右上角的屏幕选项按钮。这将弹出一个下拉菜单,您需要在其中选中“CSS 类”选项旁边的框。

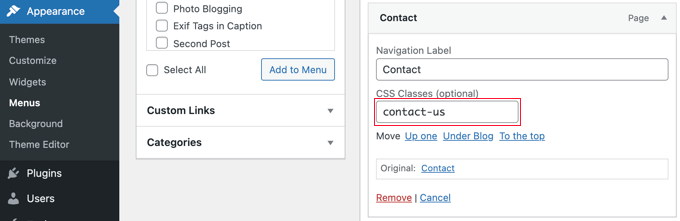
之后,您需要向下滚动到要修改的菜单项,然后单击将其展开。您会注意到一个用于添加自定义 CSS 类的新选项。

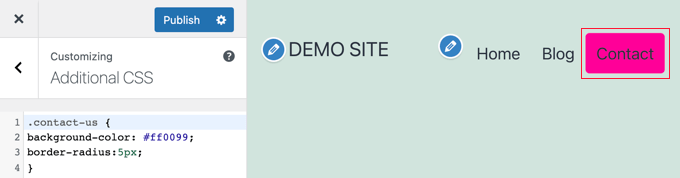
保存菜单后,您可以使用此 CSS 类以不同的方式设置特定菜单项的样式。
| 1234 | .contact-us { background-color: #ff0099;border-radius:5px;} |
由
这是它在我们的测试站点上的外观。

4.为WordPress导航菜单添加悬停效果
您希望菜单项在鼠标悬停时改变颜色吗?这个特殊的 CSS 技巧使您的导航菜单看起来更具交互性。
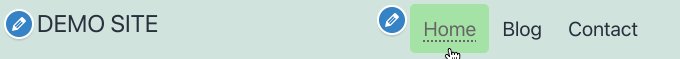
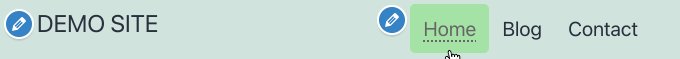
只需将以下自定义 CSS 添加到您的主题即可。
| 12345 | #primary-menu-list li.menu-item a:hover {background-color:#a6e4a5;color:#666;border-radius:5px;} |
由
在此示例中,#primary-menu-list是您的主题用于无序导航菜单列表的 CSS ID。
这是我们的测试站点上的外观。

5. 在 WordPress 中创建粘性浮动导航菜单
通常,导航菜单显示在顶部,并在用户向下滚动时消失。当用户向下滚动时,粘性浮动导航菜单会保留在顶部。
您可以将以下 CSS 代码添加到主题中以使导航菜单具有粘性。
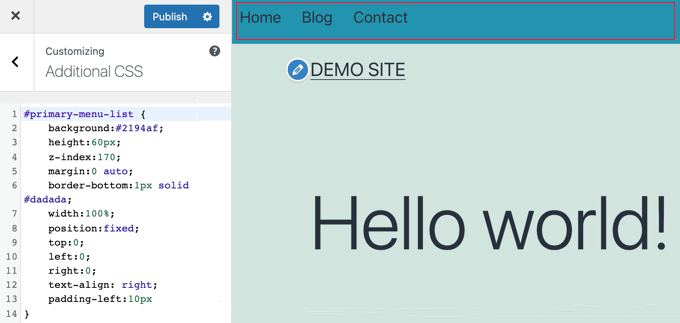
| 1234567891011121314 | #primary-menu-list { background:#2194af; height:60px; z-index:170; margin:0auto; border-bottom:1pxsolid#dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: right; padding-left:10px} |
由
只需替换#primary-menu-list为导航菜单的 CSS ID 即可。
这是它在我们的演示中的样子。

有关更详细的说明和替代方法,请参阅我们有关如何在 WordPress 中创建粘性浮动导航菜单的指南。
6. 在 WordPress 中创建透明的导航菜单
许多网站使用大屏幕或全屏背景图像及其号召性用语按钮。使用透明菜单使您的导航与图像融为一体。这使得用户更有可能关注您的号召性用语。
只需将以下示例 CSS 添加到您的主题即可使您的导航菜单透明。
| 123 | #site-navigation { background-color:transparent; } |
由
这就是我们的演示网站上的样子。

根据您的主题,您可能需要调整标题图像的位置,使其覆盖透明菜单后面的区域。
7. 设置第一个和最后一个菜单项的样式
您可以通过添加 .first 和 .last 类,将自定义样式添加到 WordPress 导航菜单的第一项和最后一项。这将确保即使菜单中的项目重新排列,也会设置正确的项目样式。
您需要将以下代码片段添加到主题的functions.php 文件中:
| 123456 | functionwpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return$items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
由
这会分别为第一个和最后一个导航菜单项创建 .first 和 .last CSS 类。您可以使用这些类来设置菜单项的样式。
例如,您可以将此 CSS 格式添加到主题的 style.css 样式表中,以将第一个和最后一个菜单项加粗。
| 12 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
由
这是它在我们的演示网站上的外观。

有关更多信息以及了解如何使用 CSS 选择器实现相同的效果,请参阅有关如何将第一个和最后一个 CSS 类添加到 WordPress 菜单项的指南。
我们希望本文能帮助您了解如何设计 WordPress 导航菜单的样式。您可能还想了解如何添加适合移动设备的响应式 WordPress 菜单,或查看我们加快 WordPress 性能的提示列表。




