您想在 WordPress 中添加加载更多帖子按钮吗?
许多流行的平台允许用户在到达页面底部时加载更多帖子。
在本文中,我们将向您展示如何在 WordPress 中轻松添加加载更多帖子按钮。

何时以及为何在 WordPress 中添加“加载更多帖子”按钮
让您的用户与内容保持互动可以帮助您获得更多观看次数并最终获得更多订阅者。
许多博客在主页、博客和存档页面的末尾使用简单的“旧帖子”导航链接。一些网站使用数字页面导航来添加更多上下文。
然而,某些类型的网站可以从无限滚动或加载更多帖子按钮中受益匪浅。一些例子包括:摄影网站、列表文章和病毒内容网站。
“加载更多帖子”按钮的工作方式类似于无限滚动,而不是加载整个新页面。它使用 JavaScript 快速获取下一组内容。这可以改善用户体验,让他们有机会查看您的更多内容。
话虽这么说,让我们看看如何在 WordPress 网站中轻松添加“加载更多帖子”按钮。
在 WordPress 中添加加载更多帖子按钮
您需要做的第一件事是安装并激活Ajax Load More插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将在您的 WordPress 管理菜单中添加一个标有“Ajax Load More”的新菜单项。您需要单击它并转到插件的设置页面。

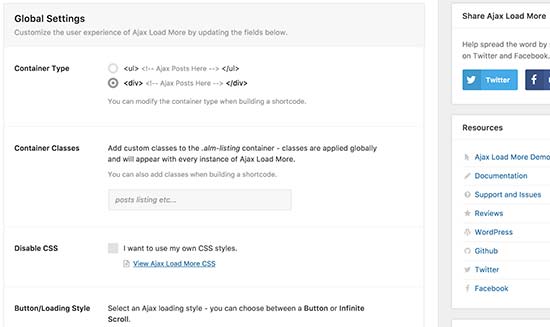
在设置页面上,您可以选择按钮的颜色。您还可以用无限滚动替换该按钮,它会自动加载下一批帖子,而无需用户单击该按钮。
接下来,您需要访问Ajax Load More » Repeater Template页面来添加用于显示帖子的模板。
该插件附带一个基本模板,其中包含用于显示帖子的WordPress 循环。但是,它与您的主题不匹配,并且可能在您的网站上看起来不合适。
要解决此问题,您需要复制主题用于在索引、存档和博客页面上显示帖子的代码。
通常,此代码位于主题的 template-parts 文件夹中。在该文件夹中,您将看到显示不同内容的模板。例如 content-page.php、content-search.php 等。
您将寻找通用的 content.php 模板。以下是我们演示主题的 content.php 文件中的示例:
| 1234567891011121314151617 号18192021222324252627282930313233343536373839404142434445464748 | <article id="post-<?php the_ID(); ?>"<?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>'); else: the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>'); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen'), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before'=> '<div class="page-links"><span class="page-links-title">'. __( 'Pages:', 'twentyfifteen') . '</span>', 'after'=> '</div>', 'link_before'=> '<span>', 'link_after'=> '</span>', 'pagelink'=> '<span class="screen-reader-text">'. __( 'Page', 'twentyfifteen') . ' </span>%', 'separator'=> '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if( is_single() && get_the_author_meta( 'description') ) : get_template_part( 'author-bio'); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen'), '<span class="edit-link">', '</span>'); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
由
找到该代码后,您需要将其粘贴到插件设置中的“中继器模板”字段中。
不要忘记单击“保存模板”按钮来存储您的设置。
接下来,您需要访问Ajax Load More » Shortcode Builder页面来生成简码。
此页面包含许多您可以自定义的不同选项。首先,您需要选择容器类型。如果您不确定,只需查看您之前复制的模板即可。大多数现代WordPress 主题都使用<div>; 元素。
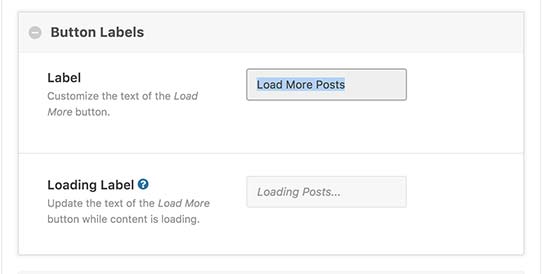
之后向下滚动到按钮标签部分。您可以在此处更改按钮上显示的文本。默认情况下,插件使用“较旧的帖子”,您可以将其更改为“加载更多帖子”或您想要的任何内容。

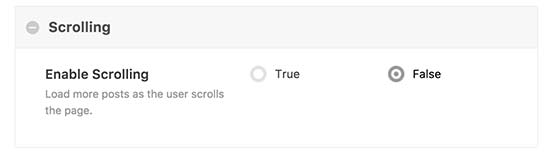
最后,您需要选择是要自动加载帖子还是等待用户单击加载更多帖子按钮。

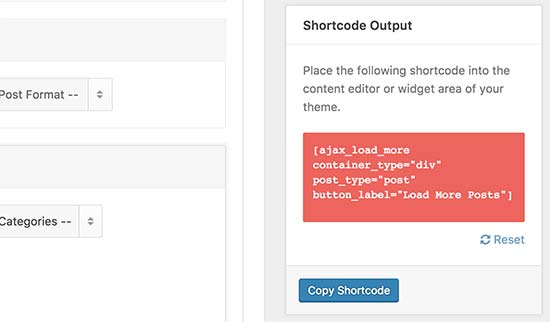
您的简码现在可以使用了。在右栏中,您将看到短代码输出。继续复制短代码并将其粘贴到文本编辑器中,因为您在下一步中将需要它。

在您的 WordPress 主题中添加加载更多帖子
本教程的这一部分要求您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制和粘贴代码的指南。
在进行任何更改之前,请不要忘记备份您的 WordPress 主题。
您需要找到要在主题中添加加载更多帖子按钮的模板文件。根据主题的组织方式,这些文件通常是index.php、archives.php、categories.php 等。
您需要将之前复制到主题中的短代码添加到标签后面endwhile;。
由于我们要在主题文件中添加短代码,因此我们需要将其添加到 do_shortcode 函数中,如下所示:
| 1 | echodo_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
由
您现在可以保存更改并访问您的网站以查看“加载更多帖子”按钮的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中添加加载更多帖子按钮。您可能还想查看我们为初学者提供的最有用的 WordPress 提示、技巧和技巧的大型列表,以及我们专家精选的最佳WordPress Facebook 插件来发展您的博客。




