您想更改网站上 WordPress 评论表单的样式吗?
评论在建立网站用户参与度方面发挥着重要作用。美观、人性化的评论表单鼓励用户参与讨论。
在本文中,我们将向您展示如何轻松设置 WordPress 评论表单的样式以提高网站的参与度。

开始之前
WordPress 主题控制网站的外观。每个 WordPress 主题都附带多个文件,包括模板文件、函数文件、JavaScript 和样式表。
样式表包含WordPress 主题使用的所有元素的CSS规则。您可以添加自己的自定义 CSS 来覆盖主题的样式规则。
如果您以前没有这样做过,请参阅我们关于如何为初学者在 WordPress 中添加自定义 CSS 的文章。
除了 CSS 之外,您可能还需要添加一些功能来修改 WordPress 评论表单的默认外观。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中复制和粘贴代码的文章。
话虽这么说,让我们来看看如何设计 WordPress 评论表单的样式。
由于这是一本相当全面的指南,我们创建了一个目录以便于导航:
- 使用 SeedProd 主题生成器设计 WordPress 评论表单
- 使用默认 CSS 类更改 WordPress 评论
- 将社交登录添加到 WordPress 评论
- 在 WordPress 评论表单中添加评论政策文本
- 将评论文本字段移至底部
- 从 WordPress 评论表单中删除网站 (URL) 字段
- 在 WordPress 中添加订阅评论复选框
- 将自定义字段添加到 WordPress 评论表单
使用 SeedProd 主题生成器设计 WordPress 评论表单
此方法需要SeedProd,它是市场上最好的 WordPress 页面和主题构建器插件。
建议没有编码经验的初学者使用。然而,这种方法的缺点是它会用自定义主题替换现有的 WordPress 主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:您至少需要 PRO 计划才能访问主题生成器功能。
激活后,您需要为自定义 WordPress 主题创建模板。SeedProd 允许您使用其内置主题之一轻松生成这些模板。
有关详细说明,请参阅有关如何无需编码即可创建自定义 WordPress 主题的教程。
生成主题模板后,您需要编辑单个帖子模板。

这将在 SeedProd 主题生成器界面中加载单个帖子预览。您会注意到预览底部的评论表单块。

只需单击评论表单,您就会在左侧面板中看到其属性。
从这里,您可以添加评论注释或隐私政策,您还可以切换到“高级”选项卡来编辑评论表单样式,而无需编写任何CSS代码。

完成后,不要忘记单击“保存”按钮来发布您的更改。
SeedProd 使您可以非常轻松地更改网站上任何元素的样式,而无需编写代码。
然而,它是一个主题生成器,您可能已经在使用您喜欢的 WordPress 主题。在这种情况下,以下提示将帮助您在 WordPress 中手动更改评论表单样式。
在 WordPress 中更改评论表单样式
大多数 WordPress 主题内都有一个名为 comments.php 的模板。该文件用于显示博客文章上的评论和评论表单。WordPress 评论表单是使用以下函数生成的:<?php comment_form(); ?>。
默认情况下,此函数会生成包含三个文本字段(名称、电子邮件和网站)、用于评论文本的文本区域字段、用于 GDPR 合规性的复选框以及提交按钮的评论表单。
您只需调整默认 CSS 类即可轻松修改每个字段。下面是 WordPress 添加到每个评论表单的默认 CSS 类的列表。
| 1234567891011121314151617 号18 | #respond { }#reply-title { }#cancel-comment-reply-link { }#commentform { }#author { }#email { }#url{ }#comment#submit.comment-notes { }.required { }.comment-form-author { }.comment-form-email { }.comment-form-url{ }.comment-form-comment { }.comment-form-cookies-consent { }.form-allowed-tags { }.form-submit |
由
通过简单地调整这些 CSS 类,您就可以完全改变 WordPress 评论表单的外观和风格。
让我们继续尝试改变一些事情,这样您就可以很好地了解它是如何工作的。
首先,我们将首先突出显示活动表单字段。突出显示当前活动的字段可以使有特殊需求的人更容易访问您的表单,并且还可以使您的评论表单在较小的设备上看起来更漂亮。
| 1234567891011121314151617 号181920212223242526 | #respond {background: #fbfbfb;padding:010px010px;}/* Highlight active form field */#respond input[type=text], textarea { -webkit-transition: all0.30s ease-in-out; -moz-transition: all0.30s ease-in-out; -ms-transition: all0.30s ease-in-out; -o-transition: all0.30s ease-in-out; outline: none; padding: 3px0px3px3px; margin: 5px1px3px0px; border: 1pxsolid#DDDDDD;}#respond input[type=text]:focus,input[type=email]:focus,input[type=url]:focus,textarea:focus {box-shadow: 005pxrgba(81, 203, 238, 1);margin: 5px1px3px0px;border: 2pxsolidrgba(81, 203, 238, 1);} |
由
这是我们的表单在更改后在 WordPress 二十六主题中的样子:

使用这些类,您可以更改文本在输入框中的显示方式。我们将继续更改作者姓名和 URL 字段的文本样式。
| 1234567891011 | #author, #email {font-family: "Open Sans", "Droid Sans", Arial;font-style:italic;color:#1d1d1d;letter-spacing:.1em;} #url{color: #1d1d1d;font-family: "Luicida Console", "Courier New", "Courier", monospace;} |
由
如果您仔细查看下面的屏幕截图,您会发现姓名和电子邮件字段字体与网站 URL 不同。

您还可以更改 WordPress 评论表单提交按钮的样式。我们不使用默认的提交按钮,而是给它一些 CSS3 渐变和框阴影。
| 1234567891011121314151617 号1819202122232425262728293031323334 | #submit {background:-moz-linear-gradient(top, #44c7675%, #5cbf2a100%);background:-webkit-linear-gradient(top, #44c7675%, #5cbf2a100%);background:-o-linear-gradient(top, #44c7675%, #5cbf2a100%);background:-ms-linear-gradient(top, #44c7675%, #5cbf2a100%);background:linear-gradient(to bottom, #44c7675%, #5cbf2a100%);background-color:#44c767;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:1pxsolid#18ab29;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px31px;text-decoration:none;text-shadow:0px1px0px#2f6627;} #submit:hover {background:-webkit-gradient(linear, lefttop, leftbottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));background:-moz-linear-gradient(top, #5cbf2a5%, #44c767100%);background:-webkit-linear-gradient(top, #5cbf2a5%, #44c767100%);background:-o-linear-gradient(top, #5cbf2a5%, #44c767100%);background:-ms-linear-gradient(top, #5cbf2a5%, #44c767100%);background:linear-gradient(to bottom, #5cbf2a5%, #44c767100%);background-color:#5cbf2a;}#submit:active {position:relative;top:1px;} |
由

将 WordPress 评论表单提升到新的水平
您可能认为这太基础了。好吧,我们必须从这里开始,这样每个人都可以跟随。
您可以通过重新排列表单字段、添加社交登录、评论订阅、评论指南、快速标签等,将 WordPress 评论表单提升到一个新的水平。
将社交登录添加到 WordPress 评论
让我们从向 WordPress 评论添加社交登录开始。
您需要做的第一件事是安装并激活Super Socializer插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问Super Socializer » 社交登录,然后选中“启用社交登录”框。

这将打开社交登录选项面板。首先,单击“高级配置”。标签
然后,确保选中“在评论表单中启用”框。

接下来,单击“基本配置”选项卡。在这里,您可以通过选中“选择社交网络”部分中的复选框来选择要添加的社交网络。

在此之下,该插件将需要 API 密钥才能与社交平台连接。只需单击“问号”图标即可显示有关如何为每个平台获取此信息的说明。

完成后,单击“保存更改”按钮保存您的社交登录设置。
您现在可以访问您的网站以查看评论表单上方的社交登录按钮。

在评论表单之前或之后添加评论政策文本
我们热爱所有的用户,我们非常感谢他们花几分钟时间在我们的网站上发表评论。然而,为了创造一个健康的讨论环境,调节评论很重要。
为了获得完全的透明度,我们创建了一个评论政策页面,但您不能只将此链接放在页脚中。
我们希望我们的评论政策对于所有留下评论的用户来说都是突出且可见的。这就是我们决定在 WordPress 评论表单中添加评论政策的原因。
如果您想添加评论政策页面,那么您需要做的第一件事就是创建一个 WordPress 页面并定义您的评论政策(您可以窃取我们的并修改它以满足您的需求)。
之后,您可以在主题的functions.php文件或代码片段插件中添加以下代码。
| 123456 | functionwpbeginner_comment_text_before($arg) { $arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>'; return$arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
由
上面的代码将用此文本替换注释之前的默认注释形式。我们还在代码中添加了CSS类,以便我们可以使用CSS突出显示通知。这是我们使用的 CSS 示例:
| 123456789 | p.comment-policy { border: 1pxsolid#ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px0px10px0px; font-size: small; font-style: italic;} |
由
这是它在我们的测试站点上的样子:

如果您想在评论文本区域之后显示链接,请使用以下代码。
| 123456 | functionwpbeginner_comment_text_after($arg) { $arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>'; return$arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_after'); |
由
不要忘记相应地更改 URL,这样它就会转到您的评论政策页面而不是 example.com。
将评论文本字段移至底部
默认情况下,WordPress 评论表单首先显示评论文本区域,然后显示姓名、电子邮件和网站字段。此更改是在 WordPress 4.4 中引入的。
在此之前,WordPress 网站首先显示名称、电子邮件和网站字段,然后是评论文本框。我们认为我们的用户已经习惯了按该顺序查看评论表单,因此我们在 WPBeginner 上仍然使用旧的字段顺序。
如果您想这样做,那么您需要做的就是将以下代码添加到主题的functions.php文件或代码片段插件中。
| 12345678 | functionwpb_move_comment_field_to_bottom( $fields) {$comment_field= $fields['comment'];unset( $fields['comment'] );$fields['comment'] = $comment_field;return$fields;}add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom'); |
由
我们始终建议使用WPCode等代码片段插件在 WordPress 中添加代码。这使得您可以轻松添加自定义代码,而无需编辑functions.php 文件,因此您无需担心会破坏您的网站。
首先,您需要安装并激活免费的 WPCode 插件。有关说明,请参阅有关如何安装 WordPress 插件的指南。
激活后,从 WordPress 仪表板转到代码片段 » + 添加片段。
从那里,找到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

接下来,在页面顶部为您的代码片段添加一个标题,这可以是任何可以帮助您记住代码用途的内容。
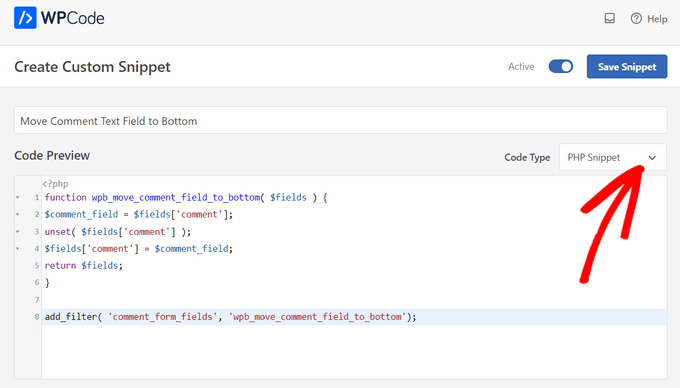
然后,将上面的代码粘贴到“代码预览”框中,并从右侧的下拉列表中选择“PHP 片段”作为代码类型。

之后,只需将开关从“非活动”切换到“活动”,然后单击“保存片段”按钮即可。

此代码只是将注释文本区域字段移动到底部。

从 WordPress 评论表单中删除网站 (URL) 字段
评论表单中的网站字段吸引了大量垃圾邮件发送者。虽然删除它不会阻止垃圾邮件发送者,甚至不会减少垃圾邮件评论,但它肯定会避免您意外批准带有不良作者网站链接的评论。
它还将减少评论表单中的字段,使其更容易、更用户友好。有关此主题的更多信息,请参阅有关从 WordPress 评论表单中删除网站 url 字段的文章。
要从评论表单中删除 URL 字段,只需将以下代码添加到您的functions.php文件或代码片段插件中。
| 12345 | functionwpbeginner_remove_comment_url($arg) { $arg['url'] = ''; return$arg;}add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url'); |
由

您可以按照上一节中的相同步骤,使用WPCode插件在 WordPress 中安全地添加此代码。
在 WordPress 中添加订阅评论复选框
当用户在您的网站上留下评论时,他们可能想跟进该线程以查看是否有人回复了他们的评论。通过添加订阅评论复选框,您可以让用户在帖子中出现新评论时收到即时通知。
要添加此复选框,您需要做的第一件事是安装并激活订阅评论重新加载插件。激活后,您需要访问StCR » Comment Form页面来配置插件设置。

有关详细的分步说明,请参阅有关如何允许用户在 WordPress 中订阅评论的文章。
向 WordPress 评论表单添加额外字段
想要向您的 WordPress 评论表单添加额外的字段吗?例如,用户可以在其中添加 Twitter 句柄的可选字段?
只需安装并激活WordPress 评论字段 插件即可。激活后,转到“评论字段”页面并切换到“评论字段”选项卡。

只需拖放自定义字段并为其指定标题、描述和数据名称即可。
添加完字段后,不要忘记单击“保存所有更改”按钮。
您现在可以查看评论表单以查看操作中的自定义字段。

然后,自定义字段将显示在评论审核中并位于评论内容下方。

有关更多详细信息,请参阅有关如何在 WordPress 中向评论表单添加自定义字段的教程 。
我们希望本文能帮助您了解如何设计 WordPress 评论表单的样式,使其对您的用户来说更有趣。您可能还想查看我们的提示,以获取有关您的 WordPress 博客文章的更多评论,以及我们专家精选的WordPress 最佳社交媒体插件。




