您是否担心在更新 WordPress 网站主题时丢失自定义设置?
WordPress 最好的事情之一就是它很容易定制。但不幸的是,当您更新主题时,您很可能会丢失一些更改。
在本文中,我们将向您展示如何轻松更新 WordPress 主题而不丢失自定义功能。

WordPress 主题更新的工作原理
WordPress 配备了一个强大的系统,不仅可以为 WordPress 本身安装更新,还可以为插件和主题安装更新。
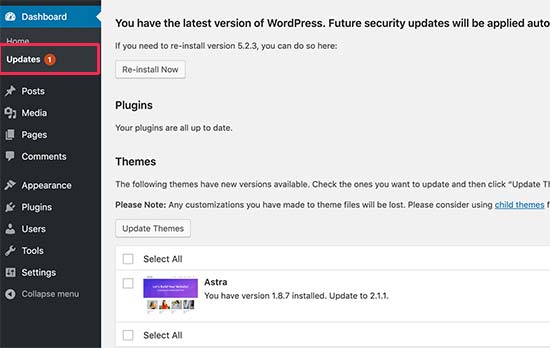
您的WordPress 网站会定期检查更新并将其显示在仪表板 » 更新页面下。

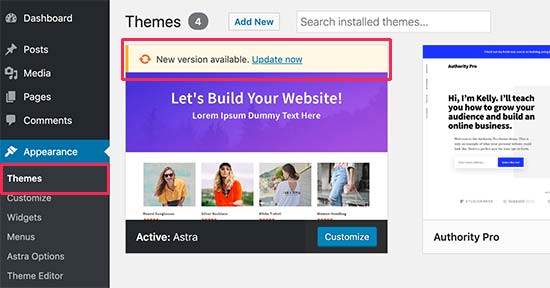
当主题更新可用时,您还会在外观 » 主题页面上看到通知。

更新对于 WordPress 网站的安全性和性能非常重要。除了安全性和错误修复之外,主题开发人员还可以通过这些更新引入新功能。
您只需单击更新按钮即可安装新版本。
然后 WordPress 将下载主题包,解压缩,并用新版本替换旧文件。
这将覆盖您网站上的所有旧主题文件。如果您手动将自定义代码添加到 WordPress 主题文件中,那么您将丢失这些更改。
话虽这么说,让我们看看哪些主题更改是安全的以及哪些自定义将被删除。
主题更新期间您可能会丢失哪些自定义设置?
您可以通过多种方式自定义 WordPress 主题。其中一些主题自定义是安全的,因为您的更改存储在 WordPress 数据库本身中。
主题更新期间您不会丢失的自定义设置
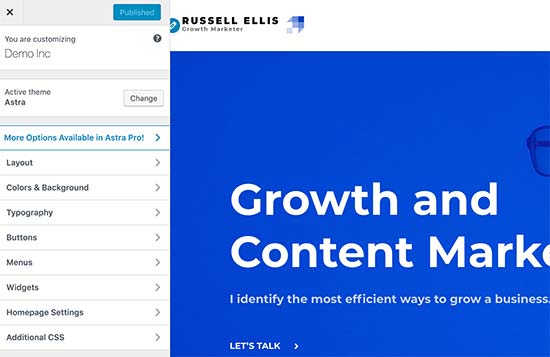
您不会丢失通过内置 WordPress 主题定制器所做的任何更改,您可以通过访问外观 » 定制页面来访问该定制器。

主题定制器允许您修改 WordPress 主题并将所有更改存储在 WordPress 数据库中。您可以更改标题图像、颜色、布局、自定义 CSS 等。
您的 WordPress 小部件和导航菜单也不会受到主题更新的影响。
Astra和Ocean WP等热门 WordPress 主题现在附带配套插件。这些插件用于为您的主题添加额外的功能。使用这些配套插件进行的任何主题更改也不受主题更新的影响。
如果您使用SeedProd、Divi或Beaver Builder等WordPress 页面构建器自定义 WordPress 布局,那么这些更改将不会受到影响。
您使用插件添加到网站的任何其他功能也是安全的。例如,您的WordPress 联系表单、Google Analytics、电子邮件通讯弹出窗口等。
主题更新期间您将丢失的自定义设置
您将丢失的是直接对主题文件所做的任何更改。
例如,您可能已将代码添加到主题的functions.php文件中,或将CSS 样式添加到主题的样式表文件( style.css ) 中。这些更改将丢失,因为更新主题时文件将被覆盖。
如果您对主题的任何模板(例如index.php、header.php 和footer.php)进行了更改,也会发生同样的情况。这些文件也将被覆盖,您将丢失所做的更改。
现在我们知道哪些更改将被删除,让我们讨论一下如何在主题更新期间保留它们。
创建儿童主题
子主题是继承另一个 WordPress 主题(即父主题)的功能、特性和风格的 WordPress 主题。然后,您可以自定义子主题,而无需对父主题进行任何更改。
由于您的更改存储在子主题中,因此您可以安全地更新父主题而不会丢失自定义设置。在本教程中,我们将创建一个子主题,然后将所有自定义内容移至该主题。
您可以使用插件或使用代码创建子主题。请参阅我们的初学者指南,了解如何创建 WordPress 子主题并立即创建一个。您需要更新的主题应该是父主题。
暂时不要激活子主题。我们将在本教程结束时执行此操作。
如果您使用代码方法创建子主题,那么您应该在计算机上的文件夹中创建它。如果您使用插件方法,那么您必须在下一节中将子主题文件夹下载到您的计算机。
将主题文件夹下载到您的计算机
您需要做的第一件事是使用FTP 客户端连接到您的WordPress 托管帐户。
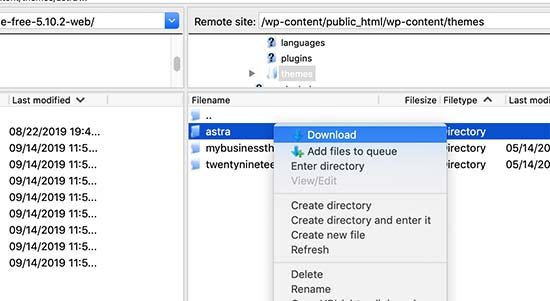
连接后,转到该/wp-content/themes/文件夹并将主题文件夹下载到您的计算机上。

该文件夹将是您的主题和自定义设置的备份。稍后我们会将您的自定义内容从此文件夹复制到子主题文件夹中。
如果您使用上一节中的插件方法创建了子主题,那么您应该以相同的方式将其文件夹下载到您的计算机。
现在我们需要下载主题的更新。您应该访问主题的网站并将最新版本下载到您的计算机上。之后,您需要找到主题的 zip 文件并将其解压。
现在,您的计算机上应该有三个主题文件夹:主题的新更新版本、主题的旧自定义版本以及刚刚创建的子主题。
将自定义复制到子主题
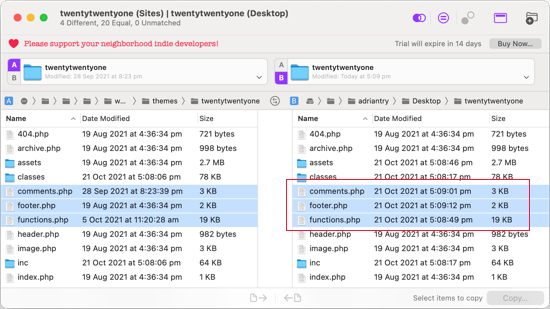
接下来,我们需要识别您对主题所做的所有更改,以便我们可以将它们复制到子主题。最简单的方法是比较新旧主题文件。
您需要使用文件比较软件来查看每个文件的新旧版本之间的差异。我们建议 Windows 用户使用WinMerge,Mac 用户使用Kaleidscope,Linux 用户使用Meld。
打开文件比较软件,然后将主题的更新版本拖到左侧面板中,将旧的自定义版本拖到左侧面板中。该软件将突出显示任何已更改或添加的文件。

除了functions.php 和style.css 之外,您应该将右侧窗格中突出显示的文件复制到子主题文件夹中。
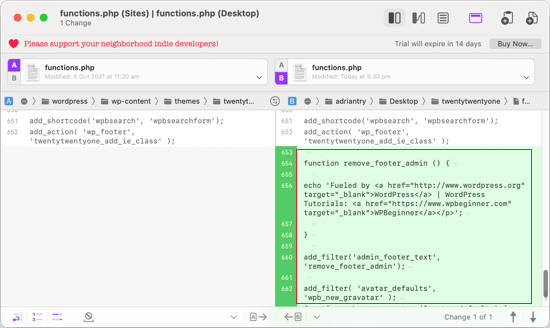
您的子主题已经有自己的functions.php和style.css文件,因此我们需要以不同的方式处理它们。您需要复制对这些文件所做的任何更改,并将它们粘贴到子主题文件的底部。
首先,在比较软件中打开 function.php 文件的更新版本和旧版本。您需要从自定义版本中复制突出显示的文本并将其复制到剪贴板。

接下来,您应该将文本粘贴到子主题的functions.php 文件的底部。完成此操作后,请确保保存文件。
如果您的主题的 style.css 文件已更改,那么您将需要对该文件重复该过程。
上传更新的主题和子主题文件夹
将更改复制到子主题后,您现在可以将更新的主题和子主题上传到您的网站。
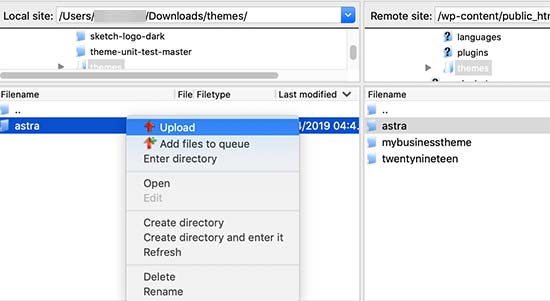
只需使用 FTP 客户端连接到您的网站并转到该/wp-content/themes/文件夹即可。之后,您应该选择更新的主题文件夹和子主题文件夹并将它们上传到您的网站。

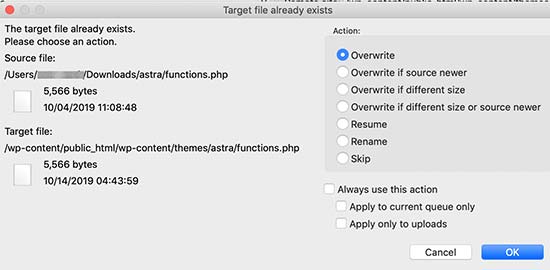
您的 FTP 客户端将警告您同名文件已存在。您需要选择“覆盖”以确保旧主题文件被更新版本替换。

导入您的主题定制器设置
我们在本文开头提到,使用 WordPress 主题定制器进行的任何定制都不会存储在您的主题中,因此它们尚未添加到子主题中。
我们现在必须添加它们。我们将使用插件从父主题导出主题定制器设置,然后将它们导入子主题。
您需要做的第一件事是在要导出/导入的两个站点上安装并激活定制器导出/导入插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
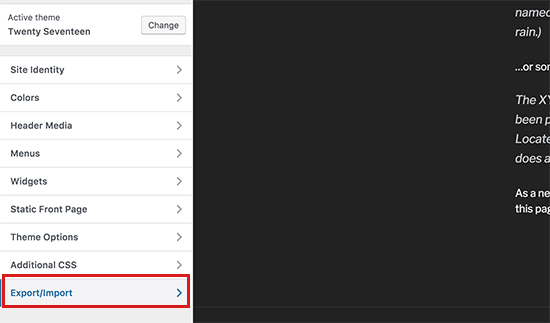
接下来,我们需要导出父主题的定制器设置。在父主题仍然处于活动状态的情况下,您需要访问主题»自定义页面。

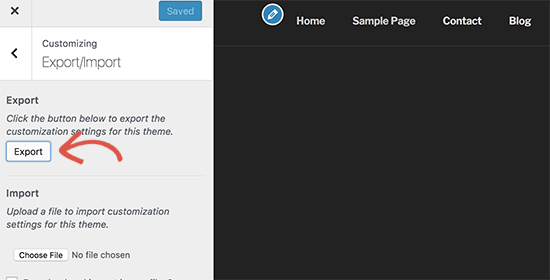
然后,您需要单击“导出/导入”面板以查看其设置,然后单击“导出”按钮。

该插件现在将导出您的定制器设置并将其以 .dat 文件形式发送到您的计算机。
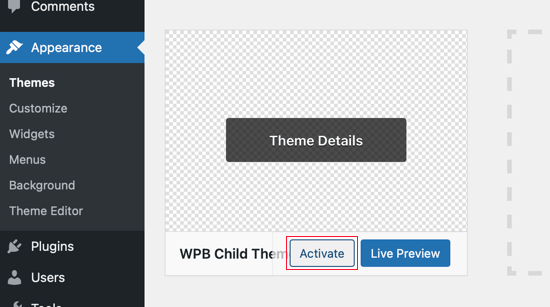
接下来,您应该激活您的子主题。只需导航至“外观”»“主题”,然后单击子主题下方的“激活”按钮即可。

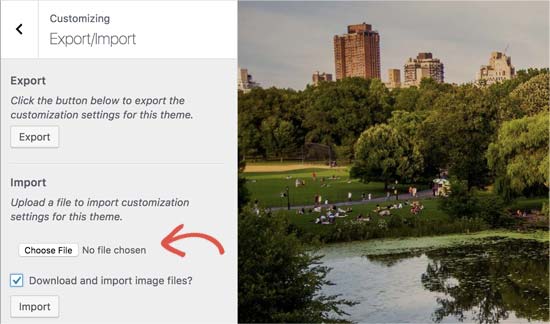
之后,您需要返回外观»自定义页面并单击导出/导入面板。
您应该单击“选择文件”按钮来选择之前导出的文件。您还需要选中“下载并导入图像文件?”旁边的框。导入标头和其他图像文件的选项。

接下来,您应该单击“导入”按钮开始上传。该插件现在将从您的导出文件导入定制器设置。
完成后,您可以在定制器中预览更改,然后单击“保存并发布”按钮使这些更改生效。
您现在已将所有自定义项移至子主题。将来,您将能够更新父主题,而无需再次执行这些步骤。
我们希望这篇文章可以帮助您更新 WordPress 主题而不丢失自定义功能。如果您遇到任何问题,请查看我们有关最常见 WordPress 错误以及如何修复这些错误的指南。
您可能还想查看我们必须具备的 WordPress 插件列表,以发展您的网站。




