您想将 Facebook Open Graph 元数据添加到您的 WordPress 主题吗?
开放图谱元数据可帮助 Facebook 和其他社交媒体网站获取有关您的 WordPress 帖子和页面的信息。它还允许您控制内容在 Facebook 上共享时的显示方式。
在本文中,我们将向您展示如何在 WordPress 主题中轻松添加 Facebook Open Graph 元数据。

我们将分享三种不同的方法,以便您可以选择最适合您的WordPress 网站的一种方法:
- 使用 AIOSEO 添加 Facebook Open Graph 元数据
- 使用 Yoast SEO 设置 Facebook Open Graph 元数据
- 使用代码添加 Facebook Open Graph 元数据
方法 1:使用 AIOSEO 添加 Facebook Open Graph 元数据
All in One SEO是一款流行的 WordPress SEO 插件,被超过 300 万个网站使用。它可以让您轻松针对搜索引擎以及 Facebook 和 Twitter 等社交平台优化您的网站。
首先,您需要安装并激活免费的 All in One SEO插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
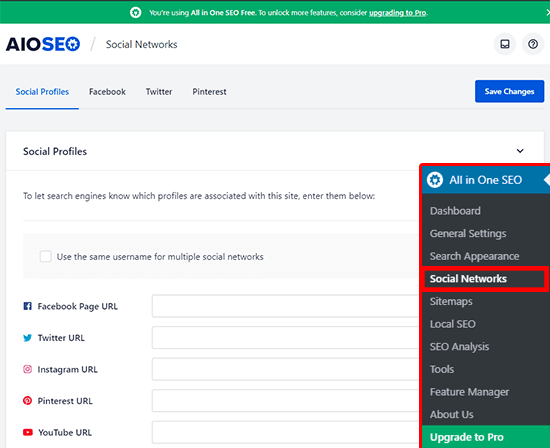
激活后,您需要访问All in One SEO » 社交网络页面。您可以在此处输入您的 Facebook 页面 URL 和所有其他社交网络。

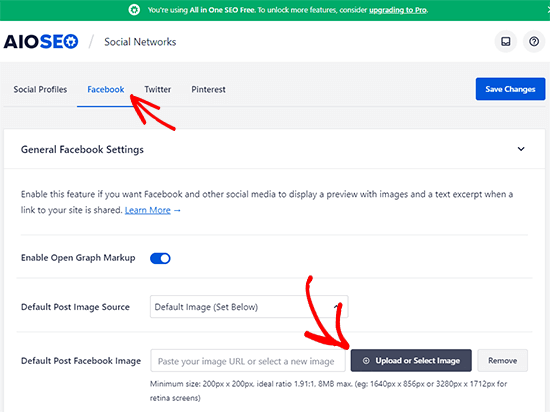
接下来,单击页面顶部的 Facebook 选项卡,您将看到默认启用 Open Graph Markup。
如果文章没有 Open Graph 图像,您可以单击“上传或选择图像”按钮来选择默认的 Facebook OG 图像。

如果向下滚动,您可以自定义站点名称、描述和更多设置。完成后,不要忘记单击蓝色的“保存更改”按钮。
现在您已经设置了站点范围的开放图谱元标记,下一步是为各个帖子和页面添加开放图谱元数据。
默认情况下,AIOSEO 将使用您的帖子标题和描述作为开放图谱标题和描述。您还可以手动设置每个页面和帖子的 Facebook 缩略图。
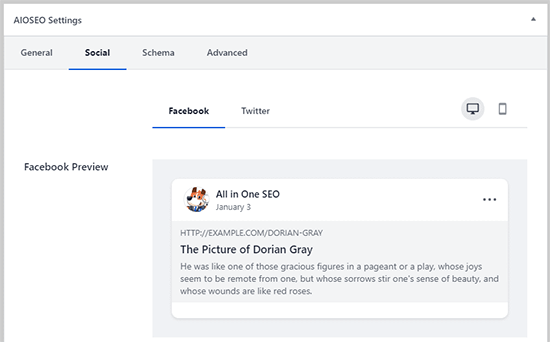
只需编辑帖子或页面,然后向下滚动到编辑器下方的“AIOSEO 设置”部分即可。从这里切换到“社交”选项卡,您将看到缩略图的预览。

您可以在此处设置社交媒体图像以及标题和描述。
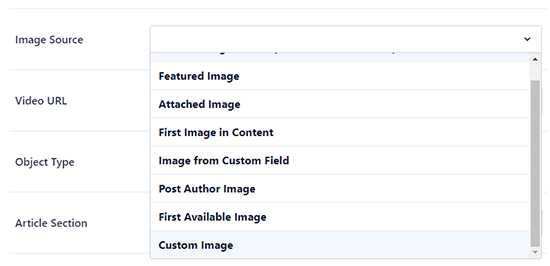
只需向下滚动到“图像源”字段即可。您可以选择使用特色图像、上传自定义图像或其他选项。

方法 2:使用 Yoast SEO 设置 Facebook Open Graph 元数据
Yoast SEO是另一个 WordPress SEO 插件,可用于将 Facebook Open Graph 元数据添加到任何 WordPress 网站。
您需要做的第一件事是安装并激活Yoast SEO插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
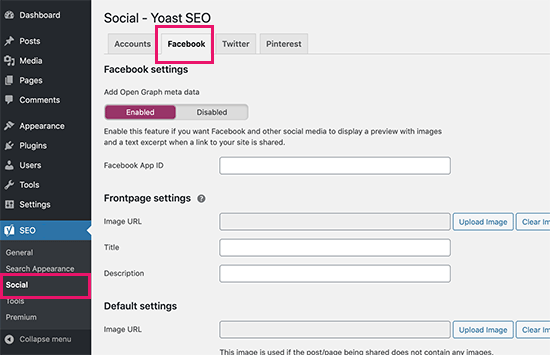
激活后,您需要转到SEO » 社交并选择“添加开放图元数据”下的“启用”选项。

您可以保存设置或继续并配置其他 Facebook 社交选项。
如果您将 Facebook 应用 ID 用于 Facebook 页面和见解,则可以提供 Facebook 应用 ID。您还可以更改主页开放图谱元标题、描述和图像。
最后,您可以设置在没有为帖子或页面设置图像时使用的默认图像。
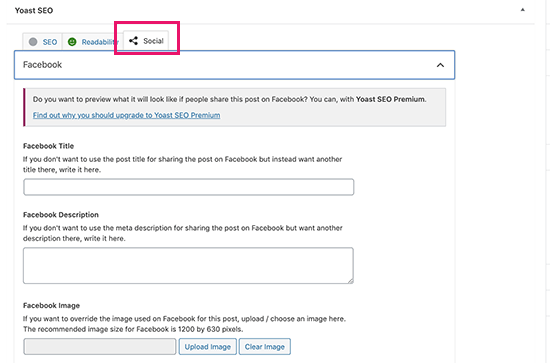
Yoast SEO 还允许您为各个帖子和页面设置开放图谱元数据。只需编辑帖子或页面,然后向下滚动到编辑器下方的“Yoast SEO”部分即可。

从这里,您可以为该特定帖子或页面设置 Facebook 缩略图。如果您没有设置帖子标题或描述,那么该插件将使用您的 SEO 元标题和描述。
您现在可以保存您的帖子或页面,该插件将存储您的 Facebook Open Graph 元数据。
方法 3:使用代码添加 Facebook Open Graph 元数据
此方法需要您编辑主题文件,因此请确保在进行任何更改之前备份主题文件。
之后,只需将此代码复制并粘贴到主题的functions.php文件中或使用WPCode插件添加代码片段(推荐)。
首先,安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
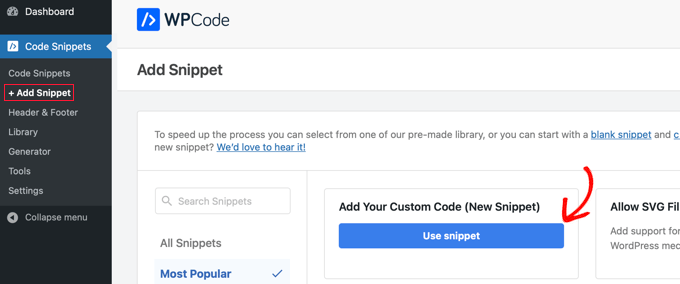
激活后,您可以从 WordPress 仪表板转到代码片段 » + 添加片段。您需要将鼠标悬停在标有“添加自定义代码(新代码段)”的第一个代码段上,然后单击“使用代码段”按钮。

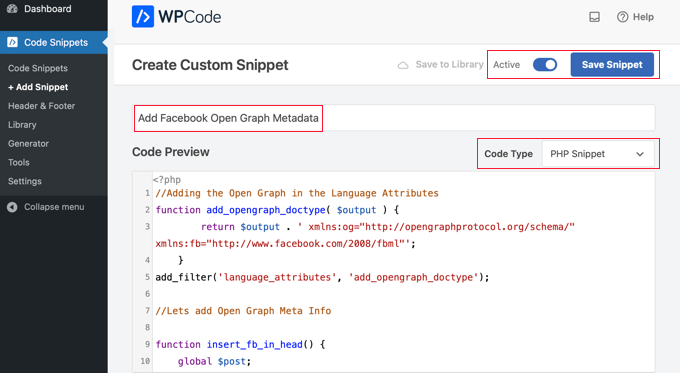
这将创建一个新的代码片段,您需要在其中键入标题并选择“PHP 代码片段”代码类型。之后,您需要在“代码预览”部分发布以下代码:
| 1234567891011121314151617 号181920212223242526272829 | //Adding the Open Graph in the Language Attributesfunctionadd_opengraph_doctype( $output) { return$output. ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"'; }add_filter('language_attributes', 'add_opengraph_doctype'); //Lets add Open Graph Meta Info functioninsert_fb_in_head() { global$post; if( !is_singular()) //if it is not a post or a page return; echo'<meta property="fb:app_id" content="Your Facebook App ID" />'; echo'<meta property="og:title" content="'. get_the_title() . '"/>'; echo'<meta property="og:type" content="article"/>'; echo'<meta property="og:url" content="'. get_permalink() . '"/>'; echo'<meta property="og:site_name" content="Your Site Name Goes Here"/>'; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image $default_image="http://example.com/image.jpg"; //replace this with a defaultimage on your server oran image in your media library echo'<meta property="og:image" content="'. $default_image. '"/>'; } else{ $thumbnail_src= wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium'); echo'<meta property="og:image" content="'. esc_attr( $thumbnail_src[0] ) . '"/>'; } echo"";}add_action( 'wp_head', 'insert_fb_in_head', 5 ); |
由
请记住在第 17 行添加您的网站名称,其中显示“您的网站名称位于此处”。之后,您应该使用您自己的图像 URL 之一更改第 19 行的默认图像 URL。
我们建议在此处放置带有您的徽标的图像,因此,如果您的帖子没有缩略图,则会提取您网站的徽标。
您还需要在第 13 行添加您自己的 Facebook 应用程序 ID。如果您没有 Facebook 应用程序,则可以从代码中删除第 13 行。

完成代码更新后,您需要将代码段切换为“活动”并单击“保存代码段”按钮。您的主题现在将开始在 WordPress 标头中显示 Facebook Open Graph 元数据。
我们希望本文能帮助您在 WordPress 中添加 Facebook Open Graph 元数据。您可能还想查看我们关于如何在 WordPress 中举办赠品或竞赛的指南,或者我们的专家精选的最佳 Facebook 插件来发展您的博客。




