您想在 WordPress 中创建粘性浮动导航菜单吗?
顶部导航菜单通常包含指向所有最重要页面的链接。通过使此菜单具有粘性,您可以在用户向下滚动页面时将其保留在屏幕上,因此始终可以轻松访问它。
在本文中,我们将向您展示如何轻松地将粘性浮动导航菜单添加到您的 WordPress 网站。

什么是粘性浮动导航菜单?
当用户向下滚动时,粘性或浮动导航菜单会“粘”在屏幕顶部,因此它始终显示在屏幕上。

通常,WordPress 中的顶部导航菜单包含指向网站最重要内容的链接。通过使此菜单具有粘性,访问者可以随时单击这些链接,而无需滚动。
如果您经营在线商店,则顶部导航菜单通常包含指向旨在转换的页面的链接,例如结账页面和客户购物车。通过使顶部菜单具有粘性,您通常可以降低购物车放弃率并获得更多销售额。
话虽如此,让我们看看如何在任何 WordPress 主题或WooCommerce商店中轻松创建粘性浮动导航菜单。只需使用下面的快速链接跳转到您要使用的方法:
方法 1:使用主题设置添加粘性菜单(简单)
一些最好的 WordPress 主题内置了对粘性导航菜单的支持。话虽如此,值得检查您的主题设置,方法是转到WordPress 仪表板中的主题 » 自定义,并查找标记为“菜单”的任何设置。
如果您不确定您的主题是否支持粘性菜单,那么您可以查看主题的文档,甚至联系开发人员寻求帮助。有关更多信息,请参阅我们的指南,了解如何正确请求 WordPress 支持并获得支持。
如果您的主题没有对粘性菜单的内置支持,那么您需要使用下面的其他方法之一。
方法 2:使用插件添加粘性导航菜单(推荐)
在 WordPress 中添加粘性导航菜单的最简单方法是使用Scroll 上的粘性菜单(或任何内容!)。这个插件可以让你粘任何东西,包括菜单。
首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
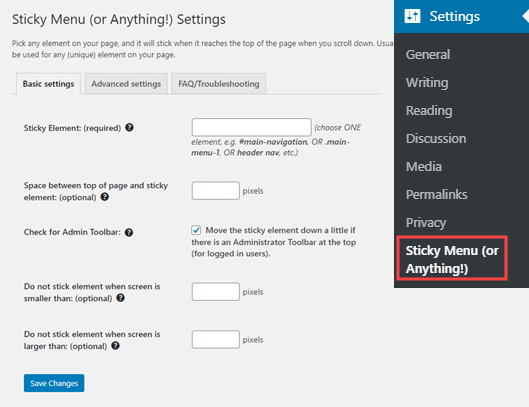
激活后,转到“设置”»“粘滞菜单”(或任何内容!)。

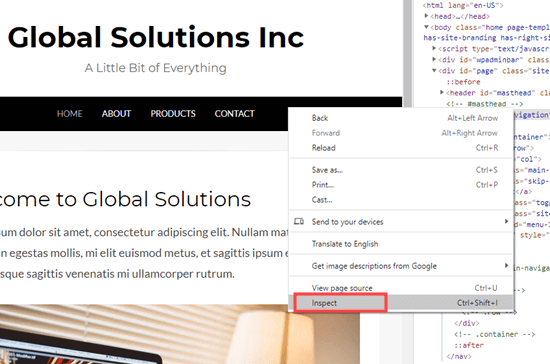
首先,您需要使用浏览器的检查工具获取要设置粘性的导航菜单的CSS ID 。
只需访问您的网站并将鼠标悬停在导航菜单上即可。之后,只需右键单击并从浏览器菜单中选择“检查”。

这将在浏览器中打开一个新面板,您可以在其中查看导航菜单的源代码。
您需要找到与菜单或站点标题相关的代码行。它看起来像这样:
| 1 | <nav id="site-navigation"class="main-navigation"role="navigation"> |
由
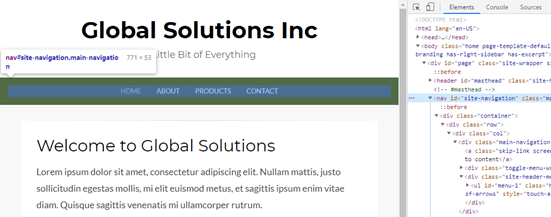
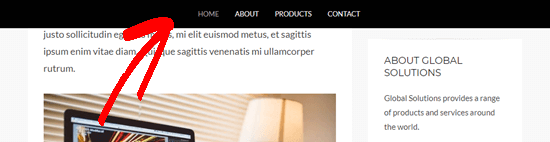
如果您很难找到代码,请将鼠标悬停在“检查”面板中的不同代码行上。当您找到正确的代码时,浏览器将突出显示导航菜单,如下图所示。

在本例中,导航菜单的 CSS ID 是site-navigation。
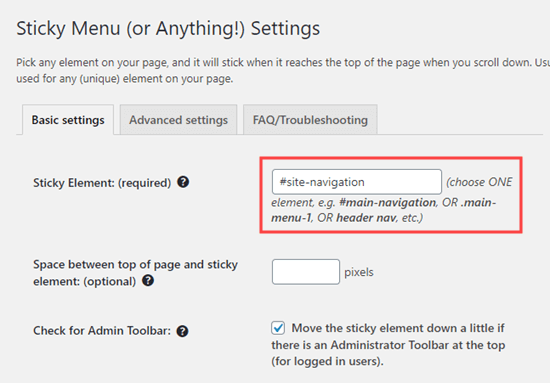
获得此信息后,切换回 WordPress 仪表板并将其添加到“粘性元素(必需)”字段。
您还需要在开头添加一个井号字符 (#),因此site-navigation 变为#site-navigation。

之后,单击页面底部的“保存更改”按钮来存储您的更改。
现在,如果您访问WordPress 网站并滚动,菜单应保留在顶部。

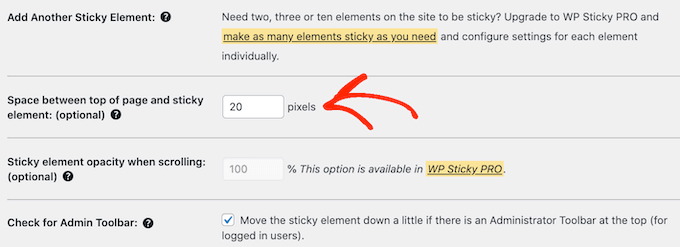
有时,粘性菜单可能会重叠一些您不想隐藏的内容。
如果发生这种情况,那么您需要通过在“页面顶部之间的空间…”字段中输入一个数字来定义屏幕顶部和粘性导航菜单之间的空间。

粘性菜单可能会给屏幕较小的设备(例如移动设备)带来问题。考虑到这一点,最好从桌面检查 WordPress 网站的移动版本。
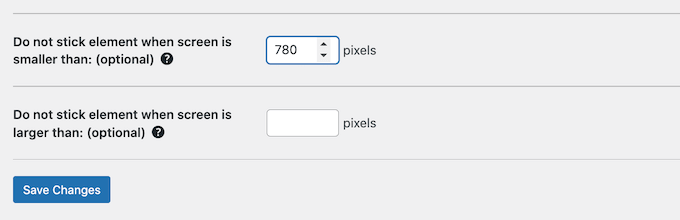
如果您对菜单的外观不满意,则可以通过查找以下字段为移动用户“取消粘贴”菜单:“屏幕小于时请勿粘贴元素”。
在这里输入“780px”。

还有更多设置需要探索,但这就是创建有效的粘性导航菜单所需的全部内容。
如果您对导航菜单的设置方式感到满意,请单击“保存更改”以存储您的设置。
方法 3:使用代码添加粘性浮动导航菜单
您还可以使用 CSS 创建粘性导航菜单。
将自定义代码添加到 WordPress 的最佳方法是使用 WPCode。WPCode 是最好的代码片段插件,允许您添加自定义 CSS、PHP、HTML 等。
由于您不直接编辑主题文件,因此可以避免许多常见的 WordPress 错误。您还可以更新主题或切换到完全不同的主题,而不会丢失自定义代码。
您还可以通过单击打开或关闭粘性菜单。
首先,您需要安装并激活免费的 WPCode 插件。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南 。
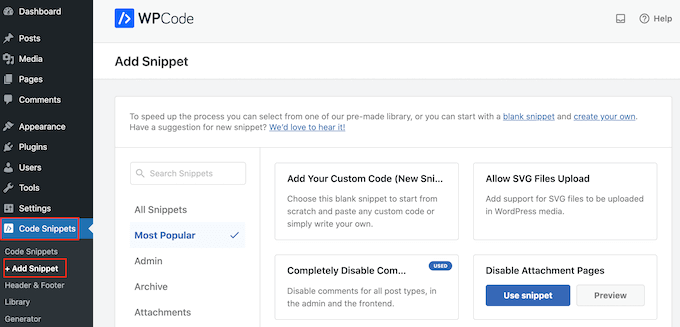
激活插件后,转到 代码片段»添加片段。

在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
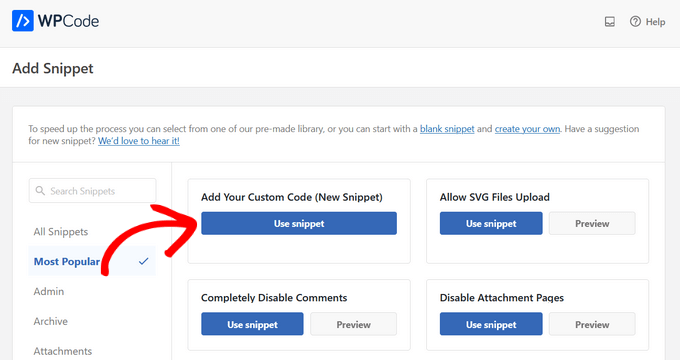
在下一个屏幕上,只需将鼠标悬停在“添加自定义代码(新代码段)”上,然后在出现“使用代码段”按钮时单击它。

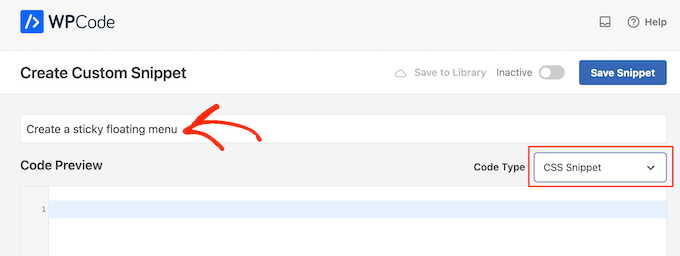
在下一个屏幕上,您需要输入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉列表并选择“CSS 片段”。

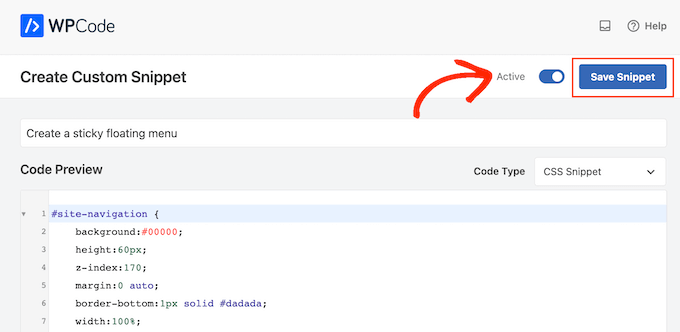
完成后,将以下代码片段添加到 WPCode 代码编辑器中:
| 12345678910111213 | #site-navigation { background:#00000; height:60px; z-index:170; margin:0auto; border-bottom:1pxsolid#dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
由
这将创建一个黑色背景的导航菜单。您可以通过更改 旁边的十六进制代码来使用任何您想要的颜色background。
例如,使用background: #ffffff将为您提供白色菜单背景。如果您不确定要使用什么十六进制代码,那么您可以查看HTML 颜色代码等资源。
您还需要替换#site-navigation为导航菜单的 CSS ID。要找到此代码,只需遵循上述相同的过程即可。
当您对代码感到满意时,单击“非活动”切换按钮,将其更改为“活动”,然后单击“保存代码段”按钮。

现在,如果您访问WordPress 博客或网站,您将看到粘性浮动导航菜单正在运行。
根据您的主题,有时导航菜单可能会显示在网站标题下方而不是上方。在这种情况下,粘性导航菜单可能看起来距离网站标题和标题太近,甚至与其重叠。

如果发生这种情况,您可以将以下内容添加到自定义 CSS 代码段中:
| 123 | .site-branding {margin-top:60px!important;} |
由
只需替换site-branding为标题区域的 CSS 类即可。要获取此信息,只需使用浏览器的“检查”工具,然后按照方法 2 中描述的相同过程进行操作。
我们希望本文能帮助您向 WordPress 网站添加粘性浮动导航菜单。您可能还想查看我们关于如何增加博客流量的指南以及我们对最佳 WordPress 页面构建器插件的比较。




