您是否曾经想了解网站正在使用哪个 WordPress 主题?
读者经常要求我们帮助他们在别人的网站上找到他们喜欢的主题的名称。这使得他们可以在自己的 WordPress 网站上使用完全相同的主题。
在本文中,我们将向您展示如何查找网站正在使用哪个 WordPress 主题。

为什么要查找网站正在使用的 WordPress 主题?
当您制作 WordPress 网站时,选择主题是您要做的最大决定之一。
选择完美的 WordPress 主题时需要考虑很多因素,因此这个决定很容易变得难以承受。如果您喜欢别人网站的布局、功能和设计,那么这可能是找到适合您的主题的绝佳捷径。
有些网站使用自定义主题,这些主题可能不会公开提供给像您这样的其他网站所有者。然而,在许多情况下,您会发现该网站正在使用最好的免费 WordPress 主题之一或流行的高级主题。
在这种情况下,您可以轻松找到主题的名称,然后自行下载或购买。
考虑到这一点,让我们看看如何查找网站正在使用的主题。只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法1:使用WPBeginner的WordPress主题检测工具(简单)
- 方法 2:使用 IsItWP 检测网站的 WordPress 主题(和插件)
- 方法三:手动检测网站使用的WordPress主题(高级)
视频教程
https://www.youtube.com/embed/dCptvYmp0Do?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您喜欢书面说明,请继续阅读。
方法1:使用WPBeginner的WordPress主题检测工具(简单)
检测 WordPress 主题名称的最简单方法是使用我们的免费WordPress 主题检测器工具。
只需粘贴或输入网站的 URL,然后单击“分析网站”按钮即可。

然后,我们的主题检测器将查看网站的代码并显示其 WordPress 主题的名称。
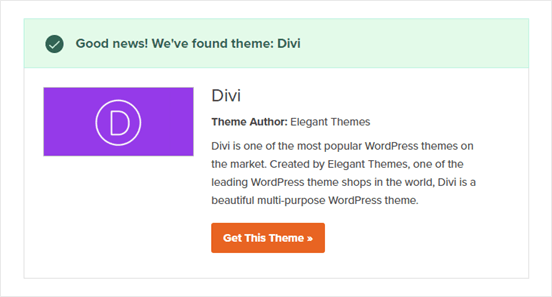
例如,如果一个网站使用流行的 Divi 主题,那么你会看到类似这样的内容:

如果它是不太受欢迎的主题,那么我们的工具可能会向您显示主题的名称,但不带图像或“获取此主题”按钮。
如果发生这种情况,我们建议将主题的名称粘贴到 Google 等搜索引擎中,以查找有关该主题的更多信息。
方法 2:使用 IsItWP 检测网站的 WordPress 主题(和插件)
另一种选择是使用免费的IsItWP工具。IsItWP 告诉您主题,以及一些额外的信息,包括该网站正在使用哪些插件。
只需打开IsItWP网站并输入您要检查的网站的 URL。

IsItWP 首先会检查网站是否使用 WordPress。
如果是,那么 IsItWP 将尝试检测其 WordPress 主题并向您显示结果。

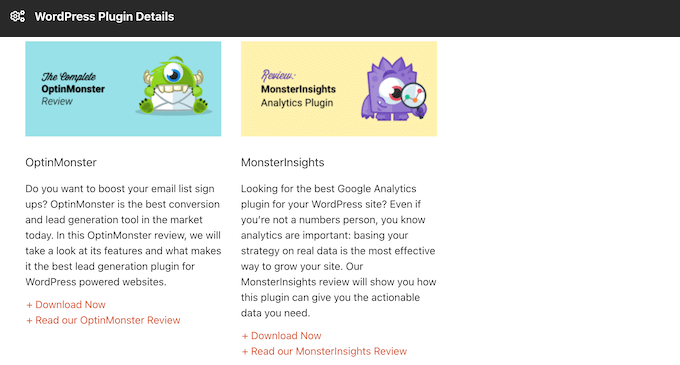
它还会尝试检测网站使用的WordPress 托管提供商和插件。
IsItWP 将包含这些插件的下载链接以及任何评论,以便您可以决定WordPress 插件是否适合您。

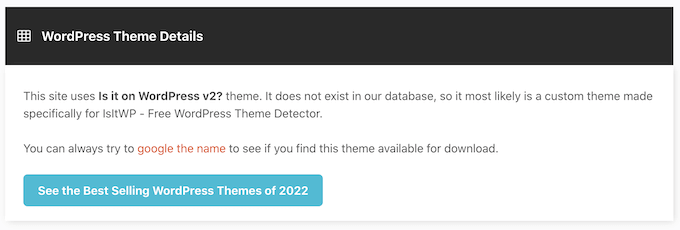
但是,IsItWP 可能无法显示自定义 WordPress 主题或子主题的信息。
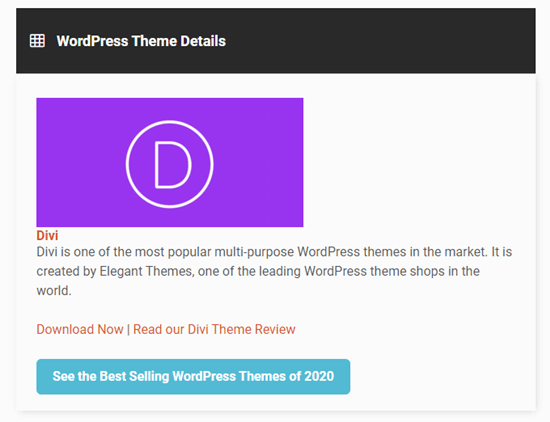
这意味着您有时可能会得到如下结果:

即使发生这种情况,IsItWP 仍会显示主题的名称。因此,您可以在线搜索它,看看是否可以下载或购买。
方法三:手动检测网站使用的WordPress主题(高级)
一些网站所有者可能会更改其 WordPress 主题的名称。
与删除由 WordPress 支持的页脚类似,这会使黑客更难了解该网站,并可能找到侵入该网站的方法。
但是,它也可能会阻止主题检测工具正常工作,包括 WordPress 主题检测器和 IsItWP。
值得庆幸的是,如果这些工具无法获取有关您喜爱的网站的信息,那么您可以查看WordPress 博客或网站的代码。这应该会给您一些关于网站正在使用哪个主题的线索,即使他们更改了名称或创建了子主题。
让我们开始吧。
每个 WordPress 主题都有一个 style.css 文件。该文件包含一个主题标头,告诉 WordPress 主题的名称、主题作者、版本等。它还包含主题使用的CSS 样式。
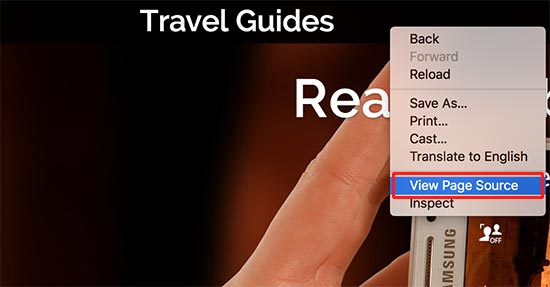
您可以使用浏览器的检查工具找到该文件。这些步骤会根据您使用的浏览器而有所不同,但在 Chrome 上,您只需右键单击要检查的网站上的任意位置即可。
然后,从菜单中选择“查看页面源代码”。

这将在新的浏览器选项卡中打开页面的源代码。现在,您只需要找到一行如下所示的内容:
| 1 | <link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' /> |
页面源代码中通常会包含多个 style.css 文件,因此请查找/wp-content/themesURL 中包含的文件。在上面的例子中,就是http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47.
要打开 style.css 文件,只需复制 URL 并将其粘贴到新选项卡中即可。这将显示 style.css 文件中的所有代码。
在文件的顶部,您将看到主题标题块,其中包含有关站点主题的信息。通常,它看起来像这样:
主题名称: 主题名称 主题 URI:https://example.com 作者: 主题作者姓名 作者 URI:https://example.com 描述:我的主题是一个灵活的 WordPress 主题,专为投资组合网站设计 版本:1.1.47 许可证:GNU 通用公共许可证 v2 或更高版本 许可证 URI:http://www.gnu.org/licenses/gpl-2.0.html 文本域:赫斯提亚 标签:博客、自定义徽标、作品集、电子商务、RTL 语言支持、帖子格式、网格布局、一列、两列、自定义背景、自定义颜色、自定义标题、自定义-菜单、特色图像标题、特色图像、灵活标题、全角模板、置顶帖、主题选项、线程评论、翻译就绪
该块甚至可能包含主题的 URL 或主题作者的 URL,这将帮助您了解有关网站主题的更多信息。
寻找父主题
许多人使用WordPress 子主题来自定义他们的网站。在这种情况下,他们的主题标题将包含有关他们正在使用的父主题的信息。
例如:
* 主题名称:我的孩子主题 描述:只是一个儿童主题 作者:彼得·史密斯 作者网址:在此写下作者的博客或网站网址 模板:赫斯提亚 版本:1.0 许可证:GNU 通用公共许可证 v2 或更高版本 许可证 URI:http://www.gnu.org/licenses/gpl-2.0.html 文本域:my-child-theme */
在上面的示例中,您可以在主题标题块中看到额外的“模板”行。该模板是该网站使用的父主题。
我们希望本文能帮助您了解如何查找网站正在使用的 WordPress 主题。您可能还想查看我们对用于创建自定义布局的最佳 WordPress 页面构建器插件的比较,以及有关如何创建电子邮件通讯以吸引更多访问者访问您的网站的指南。




