您想将自定义样式添加到 WordPress 菜单的第一项和最后一项吗?
一个选择是简单地将自定义 CSS 类添加到第一个和最后一个菜单项。但是,如果您在任何时候重新排列菜单,那么这些项目可能不再是第一个和最后一个。
在本文中,我们将向您展示如何添加 .first 和 .last 类,即使您稍后对菜单重新排序,它们也会设置第一个和最后一个项目的样式。

为什么第一个和最后一个导航项目的样式不同?
有时,您可能需要向导航菜单中的第一个和最后一个项目添加自定义样式。这可以使重要的链接脱颖而出,例如指向您网站的联系表单或WooCommerce 购物车页面的链接。
在这种情况下,您只需将自定义 CSS 类添加到第一个和最后一个菜单项即可。但是,如果您随时更改菜单的顺序,则可能会完全破坏自定义样式。
因此,我们建议使用过滤器。
在本指南中,我们将向您展示如何设置导航菜单的第一个和最后一个项目的样式,以便您可以在不破坏自定义样式的情况下重新排列菜单。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用过滤器添加第一个和最后一个类(推荐)
设置导航菜单项样式的最简单方法是向主题添加过滤器。
通常,您会在 WordPress 教程中找到代码片段,并附有将它们添加到主题的 functions.php 文件中的说明。
最大的问题是,即使自定义代码片段中的一个微小错误也可能会破坏您的 WordPress 网站并使其无法访问。更不用说,如果您更新 WordPress 主题,那么您将丢失所有自定义设置。
这就是 WPCode 的 用武之地。
这个免费插件可以轻松地将自定义 CSS、PHP、HTML 等添加到 WordPress,而不会让您的网站面临风险。
您需要做的第一件事是安装并激活 免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
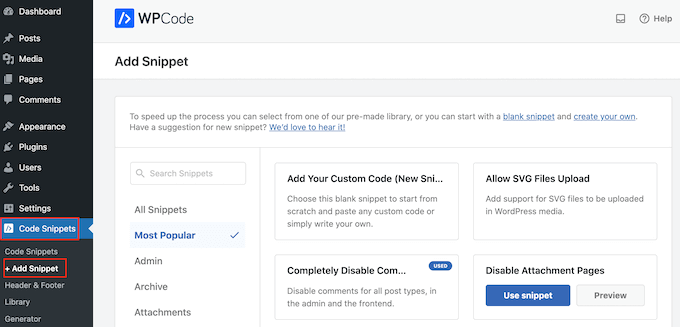
激活后,转到 代码片段»添加片段。

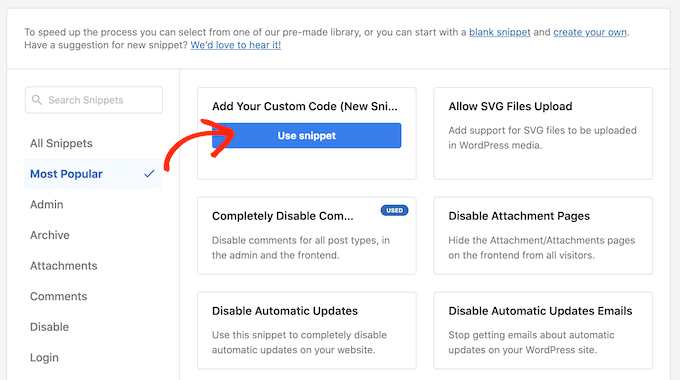
在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
当它出现时,点击“使用片段”。

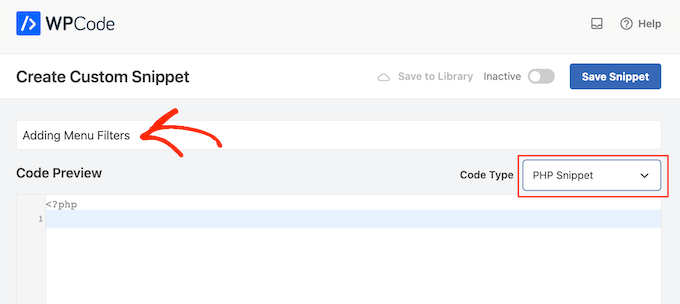
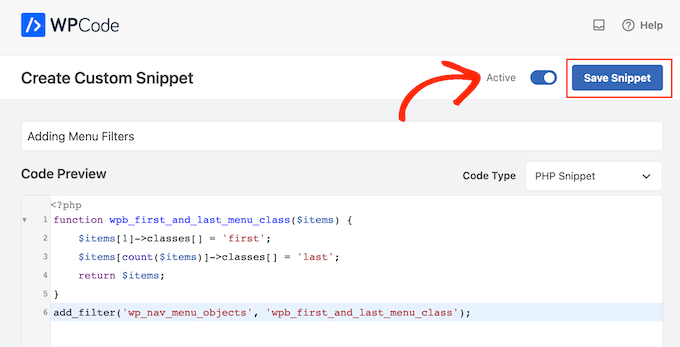
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,打开“代码类型”下拉列表并选择“PHP 片段”。

然后您可以将以下 PHP 添加到代码框中:
| 123456 | functionwpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return$items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
由
之后,您就可以滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,单击“保存片段”以使 PHP 片段生效。

这将为您的第一个和最后一个菜单项创建 .first 和 .last CSS 类。您现在可以使用这些类将独特的样式应用于这些项目。
为此,您需要向您的WordPress 网站添加第二个代码段。首先,按照上述相同过程创建一个新的自定义代码片段。
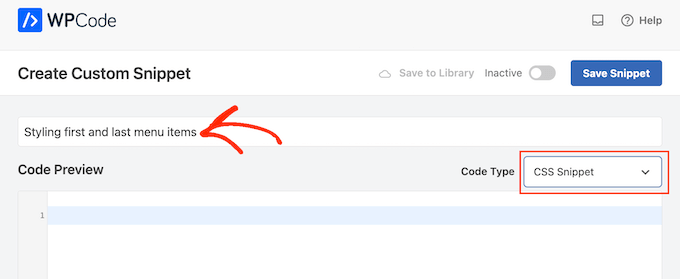
之后,输入自定义代码片段的标题。
然后,打开“代码类型”下拉列表,但这次选择“CSS 片段”。

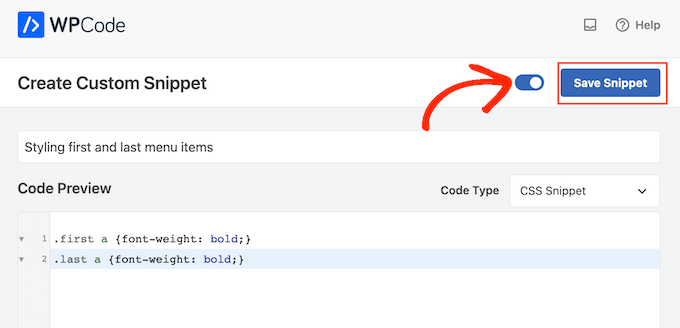
在本指南中,我们将通过将以下 CSS 格式添加到代码框来简单地将第一个和最后一个菜单项加粗:
| 123 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
由
完成后,单击“非活动”切换按钮,将其更改为“活动”。

最后,单击“保存片段”以使 CSS 片段生效。
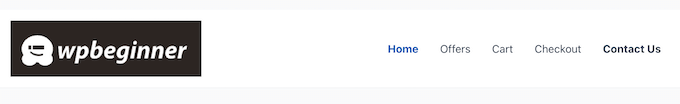
现在,如果您访问您的网站,您将看到实时更新的菜单。

方法 2:使用 CSS 选择器设置第一个和最后一个项目的样式(无需插件)
如果您不想使用插件,则可以使用 CSS 选择器设置第一个和最后一个菜单项的样式。但是,此方法可能不适用于某些较旧的浏览器,例如 Internet Explorer。
考虑到这一点,最好在不同的浏览器中测试您的 WordPress 网站。
要遵循此方法,您需要将代码添加到主题的样式表或WordPress 主题定制器的“附加 CSS”部分。
如果您以前没有这样做过,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
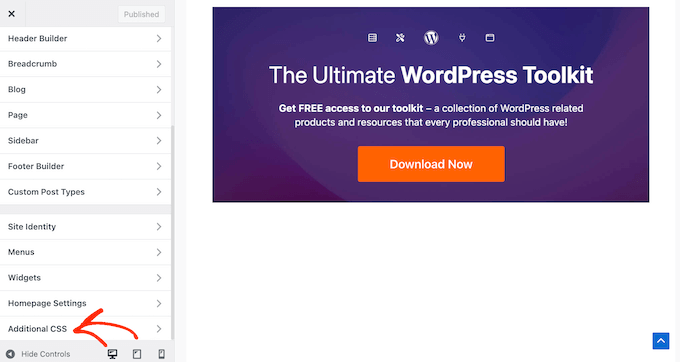
第一步是编辑主题的 style.css 文件或前往外观 » 自定义,然后单击“其他 CSS”。

之后,继续将以下代码片段添加到您的网站:
| 12 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
由
请注意,您需要将“yourmenuid”替换为导航菜单的 ID。
选择器“first-child”和“last-child”选择其父级的第一个和最后一个子级,它们是导航菜单中的第一个和最后一个项目。
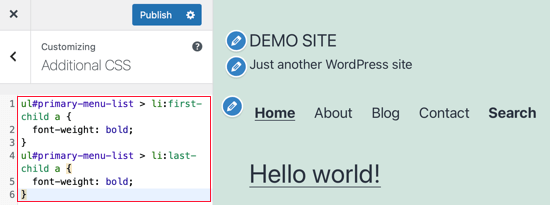
例如,我们使用此代码将WordPress 博客上的第一个和最后一个导航菜单项加粗:
| 123456 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |
由

我们希望本教程能帮助您学习如何将 .first 和 .last 类添加到 WordPress 导航菜单。您可能还想查看有关如何使用 WordPress 创建登陆页面的指南,或查看我们的最佳拖放页面构建器列表。




