您想在您的 WordPress 网站上添加平滑滚动到页面顶部的效果吗?
当您的页面很长并且希望为用户提供一种返回顶部的简单方法时,滚动到顶部效果非常有用。它有助于改善您网站的用户体验。
在本文中,我们将向您展示如何使用 jQuery 和插件在 WordPress 中添加平滑的滚动到顶部效果。

什么是平滑滚动以及何时应该使用它?
除非网站有粘性标题菜单,否则滚动到长 WordPress 页面或帖子底部的用户必须手动滑动或滚动回顶部才能导航网站。
这可能是一个真正的烦恼,用户通常会简单地点击后退按钮并离开。这就是为什么您需要一个可以将用户快速发送到页面顶部的按钮。
您可以将此功能添加为简单的文本链接,而无需使用 jQuery,如下所示:
| 1 | <ahref="#"title="Back to top">^Top</a> |
由
这将通过在几毫秒内向上滚动整个页面将用户发送到顶部。它确实有效,但效果可能会很不和谐,就像你在路上遇到颠簸一样。
平滑滚动与此相反。它将用户滑回顶部,带来视觉上令人愉悦的效果。使用这样的元素可以极大地改善网站上的用户体验。
也就是说,让我们看看如何使用 WordPress 插件和 jQuery 添加平滑滚动到顶部效果。
如何使用 WordPress 插件添加平滑的滚动到顶部效果
建议初学者使用此方法,因为您无需接触任何代码即可向WordPress 网站添加滚动到顶部效果。
您需要做的第一件事是安装并激活WPFront Scroll Top插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
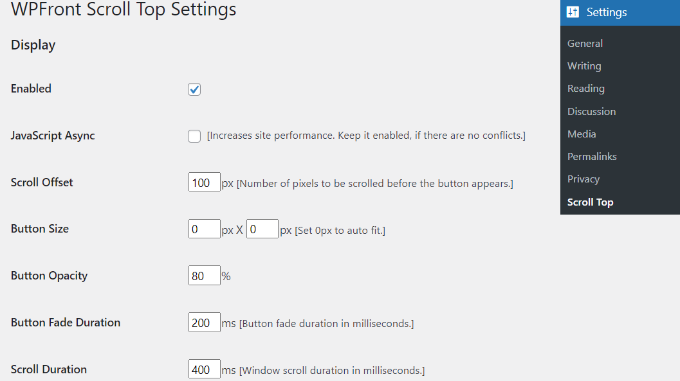
激活后,您可以从 WordPress 仪表板转到“设置”»“滚动顶部” 。在这里您可以配置插件并自定义平滑滚动效果。
首先,您需要单击“启用”复选框以激活网站上的滚动到顶部按钮。接下来,您将看到用于编辑滚动偏移、按钮大小、不透明度、淡入淡出持续时间、滚动持续时间等的选项。

如果向下滚动,您会发现更多选项,例如编辑自动隐藏时间、启用在小型设备上隐藏按钮的选项以及将其隐藏在 wp-admin 屏幕上。
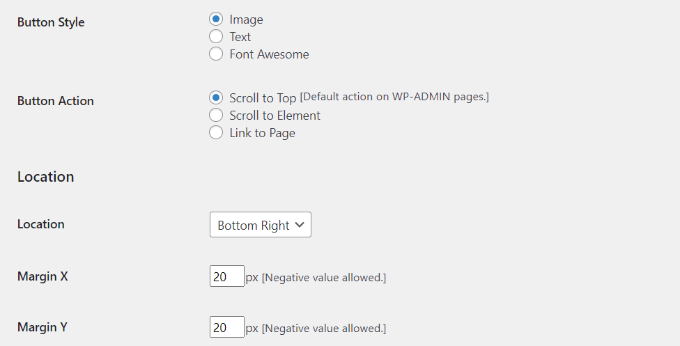
您还可以编辑按钮单击时的功能。默认情况下,它将滚动到页面顶部,但您可以将其更改为滚动到帖子中的特定元素,甚至链接到页面。
还有一个选项可以更改按钮的位置。默认情况下,它会显示在屏幕的右下角,但您也可以选择将其移动到任何其他角落。

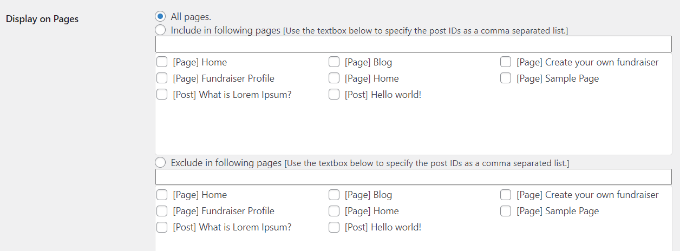
WPFront Scroll Top 插件还提供过滤器,仅在选定的页面上显示滚动到顶部按钮。
通常,它会出现在您的WordPress 博客的所有页面上。但是,您可以导航到“在页面上显示”部分,然后选择要显示滚动到顶部效果的位置。

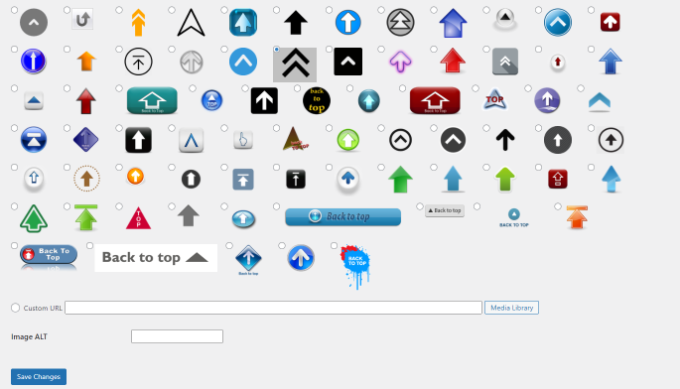
该插件还提供了可供选择的预构建按钮设计。您应该能够轻松找到与您的网站相匹配的设计。
如果您找不到适合您的预构建图像按钮,可以选择从WordPress 媒体库上传自定义图像。

完成后,只需单击“保存更改”按钮即可。
您现在可以访问您的网站以查看滚动到顶部按钮的运行情况。

在 WordPress 中使用 jQuery 添加平滑滚动到顶部效果
不建议初学者使用此方法。它适合习惯编辑主题的人,因为它包括向您的网站添加代码。
我们将在您的WordPress 主题中使用 jQuery、一些 CSS 和一行 HTML 代码来添加平滑滚动顶部效果。
首先,打开记事本等文本编辑器并创建一个文件。继续并将其另存为smoothscroll.js.
接下来,您需要将此代码复制并粘贴到文件中:
| 12345678910111213 | jQuery(document).ready(function($){ $(window).scroll(function(){ if($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else{ $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); returnfalse; });}); |
由
之后,您可以保存文件并将其上传到/js/WordPress 主题目录中的文件夹中。有关更多详细信息,请参阅我们有关如何使用 FTP 将文件上传到 WordPress 的指南。
如果您的主题没有/js/目录,那么您可以创建一个目录并上传smoothscroll.js到该目录。您还可以参阅我们的WordPress 文件和目录结构指南以获取更多信息。
此代码是 jQuery 脚本,它将向按钮添加平滑滚动效果,将用户带到页面顶部。
您需要做的下一件事是将smoothscroll.js文件加载到您的主题中。为此,我们将脚本放入 WordPress 中。
之后,只需将此代码复制并粘贴到主题functions.php文件中即可。我们不建议直接编辑主题文件,因为最轻微的错误都可能会破坏您的网站。相反,您可以使用WPCode等插件,并按照我们有关如何在 WordPress 中添加自定义代码片段的教程进行操作。
| 1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery'), '', true ); |
由
在上面的代码中,我们告诉 WordPress 加载我们的脚本并加载 jQuery 库,因为我们的插件依赖于它。
现在我们已经添加了 jQuery 部分,让我们添加一个指向 WordPress 网站的实际链接,让用户返回顶部。只需将此 HTML 粘贴到主题footer.php文件中的任意位置即可。如果您需要帮助,请参阅我们有关如何在 WordPress 中添加页眉和页脚代码的教程。
| 1 | <ahref="#top"id="smoothup"title="Back to top"></a> |
由
您可能已经注意到 HTML 代码包含链接但不包含锚文本。这是因为我们将使用带有向上箭头的图像图标来显示返回顶部按钮。
在此示例中,我们使用 40x40px 图标。只需将下面的自定义 CSS添加到主题的样式表中即可。
在此代码中,我们使用图像图标作为按钮的背景图像并将其设置在固定位置。我们还添加了一些 CSS 动画,当用户将鼠标悬停在按钮上时,该动画会旋转按钮。
| 1234567891011121314151617 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
由
在上面的 CSS 中,确保替换为您https://www.example.com/wp-content/uploads/2013/07/top_icon.png要使用的图像 URL。您可以使用 WordPress 媒体上传器上传自己的图像图标,复制图像 URL,然后将其粘贴到代码中。
我们希望本文能帮助您使用 jQuery 在您的网站上添加平滑的滚动到顶部效果。您可能还想查看我们为小型企业精选的最佳 WordPress 插件的专家以及有关如何开设在线商店的分步指南。




