您想在 WordPress 中禁用 Google 字体吗?
加载太多第三方字体可能会降低您网站的速度。如果您仅使用几种系统字体,那么互联网连接速度较慢的访问者将获得更好的用户体验。另外,使用 Google 字体可能会使您的网站不符合 GDPR,这是没有人希望的。
在本文中,我们将向您展示如何在 WordPress 网站上禁用 Google 字体。

为什么要在 WordPress 网站上禁用 Google 字体?
您为WordPress 网站选择的版式在其设计和品牌标识中起着重要作用。这就是许多网站所有者使用 Google 字体自定义排版的原因。
然而,加载过多的字体会对WordPress 的性能产生负面影响。这就是为什么我们建议您仅选择两种字体并在您的网站上使用它们。
或者,您可以完全禁用 Google Fonts,只使用用户计算机附带的系统字体。它们看起来很棒并且加载速度更快,特别是对于连接速度较慢的用户而言。
这就是为什么我们在重新设计 WPBeginner 网站时决定禁用 Google Fonts 。我们希望让每个人都能轻松学习 WordPress 并扩大他们的在线影响力,即使您的互联网连接不是最好的。
对于所有商业网站或博客来说,禁用 Google Fonts 可能不是正确的决定。但是,如果您的访问者来自互联网质量较差的地区,那么这是您可以提供更好的用户体验的一种方法。
此外,Google 字体存在隐私问题,可能会使您的网站不符合GDPR等法律。禁用 Google Fonts 可以降低您的网站违反任何国际隐私法的风险。
话虽如此,让我们看看如何在 WordPress 中禁用 Google 字体。
使用插件禁用 WordPress 中的 Google 字体
您需要做的第一件事是安装并激活“禁用和删除 Google 字体”插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将自动禁用您的主题和插件使用的所有 Google 字体。它不需要配置。
现在 WordPress 将自动使用默认字体来代替任何正在使用的 Google 字体。您应该仔细检查您的网站,以确保您对现在使用的字体感到满意。
如果您想选择不同的字体,请参阅我们有关如何更改 WordPress 主题中的字体的指南。
在 OptinMonster 中禁用 Google 字体
OptinMonster是WordPress 最好的 潜在客户生成插件,超过 120 万个网站使用该软件来 扩大电子邮件列表、增加销售额并获得更多潜在客户。
但是,OptinMonster 默认使用 Google 字体。幸运的是,禁用它们很容易。
在各个 OptinMonster 营销活动中禁用 Google 字体
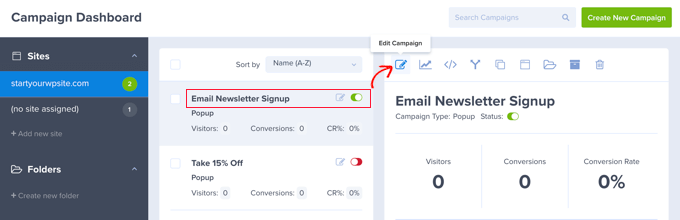
首先,您应该访问OptinMonster 网站并登录您的营销活动仪表板。之后,您需要点击一个营销活动,然后点击“编辑营销活动”按钮。

这将打开 OptinMonster 活动生成器。
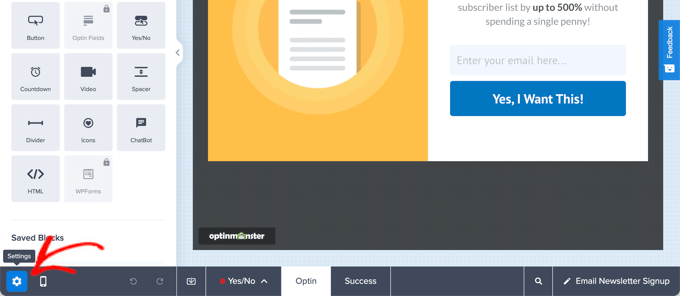
接下来,您需要单击页脚栏左下角的“设置”图标。

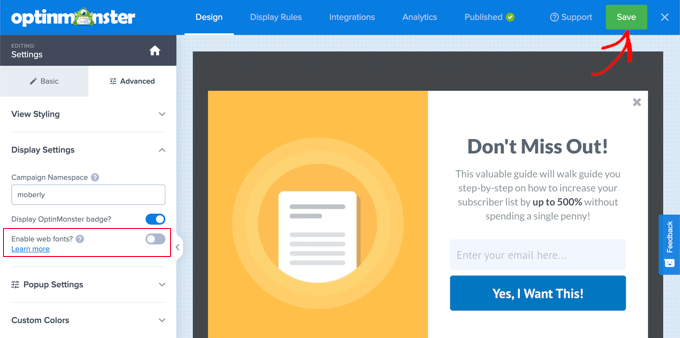
在侧边栏面板中,您需要选择“高级”选项卡。
现在您可以向下滚动到“显示设置”部分并切换“启用网络字体?” 至关闭位置。

单击屏幕顶部的“保存”按钮后,该广告系列将禁用第三方字体。
您需要对要从中删除 Google 字体的每个其他广告系列重复这些步骤。
为所有 OptinMonster 活动禁用 Google 字体
如果您愿意向网站添加 JavaScript 代码片段,那么您可以立即在所有 OptinMonster 广告系列上禁用 Google 字体。
要在每个广告系列中禁用 Google 字体,您需要在网站的页眉或页脚中添加以下代码段:
| 12345 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts.googleFonts = false;});</script> |
由
如果您想禁用所有网络字体,包括 Google Fonts 和 FontAwesome,那么您应该添加以下代码片段:
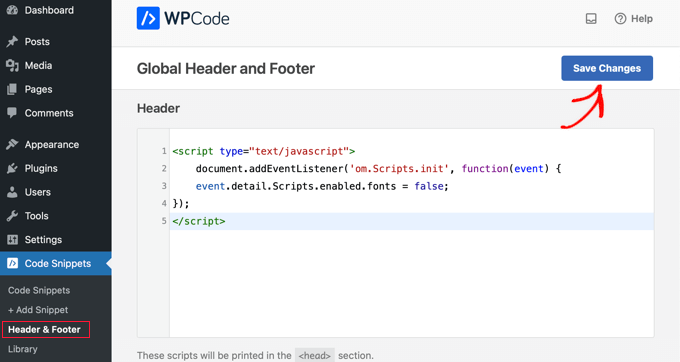
| 12345 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts = false;});</script> |
由
添加这些代码片段的最简单方法是使用WPCode,它是 WordPress 可用的最强大的代码片段插件。它可以让您轻松地将自定义代码添加到网站的任何区域,最重要的是,它是免费的。
首先,您需要安装并激活WPCode 免费插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
激活后,您需要转到 代码片段»页眉和页脚。
只需将代码片段粘贴到标题字段中,然后单击“保存更改”按钮即可。

我们希望本教程能帮助您了解如何在 WordPress 网站上禁用 Google 字体。您可能还想查看我们的终极 WordPress 安全指南或我们专家精选的最佳网络推送通知软件。




