您想更改 WordPress 管理面板中的页脚消息吗?
WordPress 仪表板中的默认页脚仅表明该网站是使用 WordPress 制作的,并显示版本号。您可能想要更改它,以便您可以为自己开发主题、宣传插件的专业版本,甚至为您的客户添加支持链接而感到自豪。
在本文中,我们将向您展示如何更改 WordPress 管理面板中的页脚。

为什么要更改管理面板页脚?
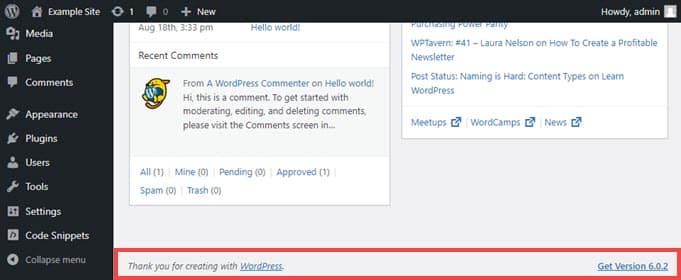
WordPress 网站管理区域中的默认页脚非常基本,对于大多数用户来说并没有真正的用途。
它有一个指向 WordPress 主页的链接,并显示您当前运行的 WordPress 版本。如果有可用更新,页脚链接将会更改,以便您更新您的网站。

就是这样。但是,您可以将其更改为包含返回您自己网站的链接,为您的用户提供一些有用的链接,或者直接将其完全删除,因为无论如何都不会经常看到该空间。
考虑到这一点,让我们深入研究如何以两种不同的方式更改WordPress 管理页脚。只需单击下面的链接即可选择您喜欢的方法:
方法 1. 使用 WPCode 更改 WordPress 管理中的页脚(推荐)
要更改管理仪表板中的页脚,我们将在主题的functions.php 文件中插入一个代码片段。
通常,我们只建议高级用户将代码片段粘贴到 WordPress 核心文件中,因为即使是轻微的错误也可能会破坏您的网站。另外,如果您更新主题,对functions.php文件的任何更改都将被删除。
这就是为什么我们将使用免费的 WPCode 插件,它使任何人都可以安全地将代码片段添加到 WordPress 文件中。
首先,您需要安装并激活WPCode。有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
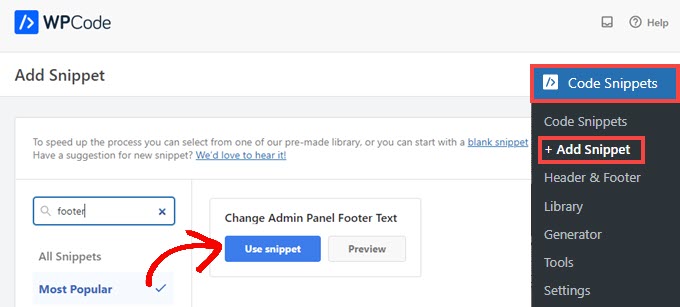
完成后,转到管理仪表板左侧菜单中的代码片段»添加片段。
只需搜索“页脚”并将鼠标悬停在标题为“更改管理面板页脚文本”的条目上即可。
然后,您所需要做的就是单击“使用片段”按钮。

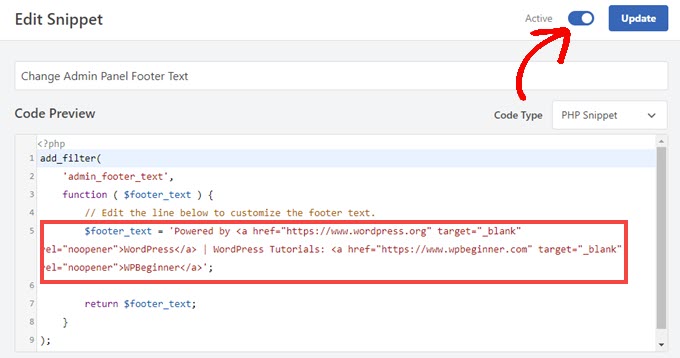
接下来,您将进入“编辑片段”屏幕。WPCode 会自动配置您从库中添加的代码片段的设置。
接下来,您只需将第 5 行的页脚文本更改为您希望新内容显示的内容即可。如果您打算包含链接或纯文本以外的任何内容,则需要使用HTML 。

当您根据自己的喜好更改页脚文本后,只需将开关切换到“活动”并单击“更新”按钮即可。
新的管理面板页脚现在将出现在您的网站上。它会根据您的具体更改而有所不同,但如果您启用 WPCode 的默认代码段,您将看到以下内容:

如果您喜欢此代码片段的工作方式,可以查看代码片段 » 库中的 WPCode 片段库。
这将向您展示该插件免费包含的所有内容。

WPCode 的内置库有数十个预配置的代码片段。您也许可以替换网站上的一次性插件。例如,WPCode 可以禁用WordPress REST API、WP 管理栏或媒体附件页面。
方法2.在WordPress管理中手动更改页脚
在 WordPress 管理员中更改页脚的另一种方法是将代码添加到主题的functions.php文件中。我们仅建议高级用户这样做,因为即使是一个小错误也可能会破坏您的网站。
有关更多信息,请参阅有关如何将网络上的代码片段粘贴到 WordPress 的详细指南。
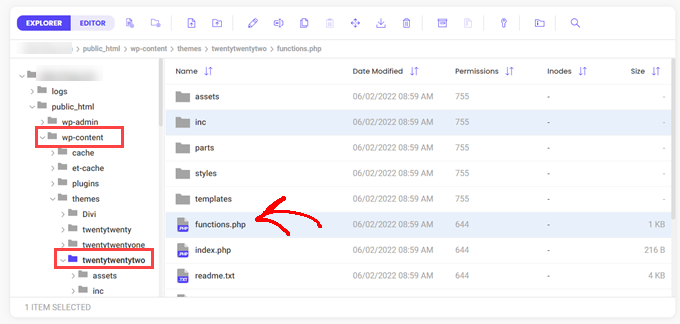
首先,您需要通过 FTP 或WordPress 托管提供商的文件管理器连接到您的网站。然后,前往您网站的 /wp-content/themes/your_theme/ 目录。

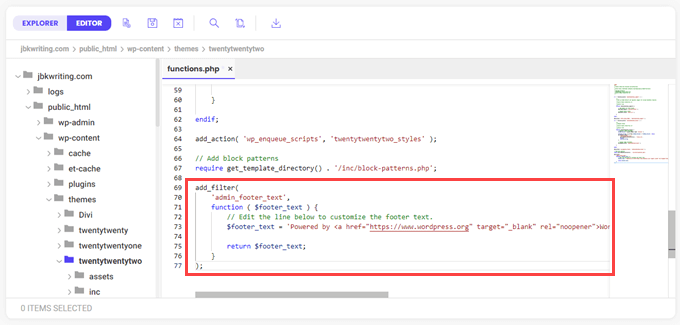
只需将此代码复制并粘贴到functions.php 文件中即可。
| 123456789 | add_filter( 'admin_footer_text', function( $footer_text) { // Edit the line below to customize the footer text. $footer_text= 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>'; return$footer_text; }); |
由

请务必将示例代码中以 开头的行中的 HTML 更改$footer_text为您想要的新管理页脚。
最后,保存您的文件。您应该立即在管理员中看到新的页脚。

我们希望本文能帮助您更改 WordPress 管理区域中的页脚。您可能还想查看我们关于构建 WordPress 网站的费用的指南,或者我们对小型企业最佳虚拟企业电话号码应用程序的专家比较。




