您想在 WordPress 主题中添加自定义导航菜单吗?
所有主题都设置了可以显示导航菜单的位置。但是,有时,您可能需要向网站的其他区域添加菜单。
在本文中,我们将向您展示如何将自定义导航菜单添加到 WordPress 主题的任何区域。

为什么要在 WordPress 主题中添加自定义导航菜单?
导航菜单是指向网站重要区域的链接列表。它们使访问者可以轻松找到有趣的内容,这可以增加 WordPress 的综合浏览量并降低跳出率。
菜单的确切位置将根据您的WordPress 主题而有所不同。大多数主题都有多个选项,因此您可以创建不同的菜单并将其显示在不同的位置。
要查看当前 WordPress 主题中可以在何处显示菜单,只需转到外观 » 菜单,然后查看“显示位置”部分。
下图显示了Astra WordPress 主题支持的位置。

有时,您可能希望在主题中未列为“显示位置”的区域中显示菜单。
考虑到这一点,让我们看看如何向 WordPress 主题的任何区域添加自定义导航菜单。只需使用下面的快速链接即可跳转到您喜欢的方法:
方法 1:使用完整站点编辑器(仅限基于块的主题)
如果您使用的是块主题,例如ThemeIsle Hestia Pro,那么您可以使用全站点编辑 (FSE) 和块编辑器添加自定义导航菜单。
有关更多详细信息,您可以参阅我们关于最佳 WordPress 全站编辑主题的文章。
此方法并不适用于每个主题,并且它不允许您自定义菜单的每个部分。如果您想向任何 WordPress 主题添加完全自定义的菜单,那么我们建议您使用页面构建器插件。
如果您使用基于块的主题,请转到外观»编辑器。

默认情况下,完整的站点编辑器显示主题的主页模板,但您可以将导航菜单添加到任何区域。
要查看所有可用选项,只需选择“模板”、“图案”或“页面”。

现在,您可以单击要添加自定义导航菜单的模板、模板部分或页面。
WordPress 现在将显示设计的预览。要继续编辑此模板,请单击小铅笔图标。

下一步是将导航块添加到要显示菜单的区域。
单击左上角的蓝色“+”按钮。

现在,继续在搜索栏中输入“导航”。
当“导航”块出现时,只需将其拖放到您的布局上即可。

接下来,单击以选择导航块。
如果您已经创建了要显示的菜单,则单击以选择导航块。在右侧菜单中,单击“菜单”旁边的三点图标。

然后您可以从下拉菜单中选择一个菜单。
另一种选择是通过添加页面、帖子、自定义链接等在全站点编辑器中构建菜单。要将项目添加到新菜单,只需单击“+”图标即可。

这将打开一个弹出窗口,您可以在其中添加任何帖子或页面,并决定是否应在新选项卡中打开这些链接。
您还可以向 WordPress 菜单添加搜索栏、添加社交媒体图标等等。在弹出窗口中,只需输入要添加到菜单的块,然后在出现时选择正确的选项。

然后,您可以使用迷你工具栏和右侧菜单中的设置来配置此块。只需重复这些步骤即可将更多项目添加到菜单中。
如果您对菜单的外观感到满意,只需单击“保存”按钮即可。

您的网站现在将使用新模板,访问者可以与您的自定义导航菜单进行交互。
方法 2:使用页面生成器插件(适用于所有主题)
完整的站点编辑器允许您向基于块的主题添加菜单。但是,如果您想向任何 WordPress 主题添加高级、完全可自定义的菜单,那么您将需要页面构建器插件。
SeedProd是市场上最好的 WordPress 页面构建器插件,允许您自定义导航菜单的每个部分。
SeedProd 附带 180 多个专业设计的模板,您可以将其用作起点。选择模板后,您可以使用 SeedProd 的现成导航菜单块将自定义导航菜单添加到您的网站。
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 SeedProd,允许您创建自定义导航菜单而无需编写代码。然而,在本指南中,我们将使用 SeedProd Pro,因为它具有导航菜单块,以及额外的模板和高级功能。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在SeedProd 网站上的帐户中找到此信息。输入密钥后,单击“验证密钥”按钮。
完成此操作后,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”按钮。

您现在可以为您的自定义页面选择一个模板。
为了帮助您找到正确的设计,所有 SeedProd 模板都分为不同的营销活动类型,例如即将推出和潜在客户挤压营销活动。您甚至可以使用 SeedProd 的模板来改进您的 404 页面。

要仔细查看任何设计,只需将鼠标悬停在该模板上,然后单击放大镜图标即可。
当您找到想要使用的设计时,单击“选择此模板”。

我们在所有图像中使用“黑色星期五销售页面”模板,但您可以使用任何您想要的模板。
选择模板后,输入该自定义页面的名称。SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
例如,您可以添加相关关键字来帮助搜索引擎了解页面的内容。这可以改善您的WordPress SEO,并帮助搜索引擎向正在寻找与您类似的内容的人显示页面。
输入此信息后,单击“保存并开始编辑页面”按钮。

大多数模板已经包含一些块,它们是所有 SeedProd 页面布局的核心组件。
要自定义块,只需在页面编辑器中单击将其选中。
左侧工具栏现在将显示该块的所有设置。例如,在下图中,我们正在更改“标题”块内的文本。

您可以使用左侧菜单中的设置来设置文本格式、更改其对齐方式、添加链接等。
如果您选择“高级”选项卡,那么您将可以访问更多设置。例如,您可以通过添加框阴影和CSS 动画来使块真正脱颖而出。
要向您的设计添加新块,只需在左侧菜单中找到任何块,然后将其拖到页面上即可。如果要删除某个块,请单击以选择该块,然后使用垃圾桶图标。

由于我们想要创建自定义导航菜单,因此将“导航菜单”块拖到页面上。
这将创建一个带有单个默认“关于”项的导航菜单。

现在,您可以在 SeedProd 编辑器中构建新菜单,也可以选择已在 WordPress 仪表板中创建的菜单。
要显示您之前创建的菜单,请继续并单击“WordPress 菜单”按钮。您现在可以打开“菜单”下拉列表并从列表中选择任何选项。

之后,您可以使用左侧菜单中的设置更改字体大小、文本对齐方式等。
如果您想在 SeedProd 内构建新菜单,请选择“简单”按钮。

然后,单击展开 SeedProd 默认创建的“关于”项。
这将打开一些控件,您可以在其中更改文本并添加菜单项将链接到的 URL。

默认情况下,链接将为“dofollow”并在同一浏览器窗口中打开。您可以使用“URL 链接”部分中的复选框更改这些设置。
在下图中,我们正在创建一个将在新窗口中打开的“nofollow”链接。有关此主题的更多信息,请参阅我们的nofollow 链接初学者指南。

要向菜单添加更多项目,只需单击“添加新项目”按钮即可。
然后,您可以按照上述相同的过程自定义其中的每一项。

左侧菜单还具有更改字体大小和文本对齐方式的设置。
您甚至可以创建一个分隔线,该分隔线将出现在菜单中的每个项目之间。

之后,继续切换到“高级”选项卡。在这里,您可以更改菜单的颜色、间距、排版和其他高级选项。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置,看看您的设计中哪些内容看起来不错。

默认情况下,SeedProd 在移动和桌面设备上显示相同的菜单。然而,与台式电脑相比,移动设备的屏幕通常要小得多。
考虑到这一点,您可能希望创建一个单独的菜单以在移动设备上显示。例如,您可以使用垂直布局,这样移动用户就不需要横向滚动。您可能还希望在智能手机和平板电脑设备上显示更少的链接。
要创建适合移动设备的菜单,只需按照上述相同过程设计菜单即可。然后,选择“高级”选项卡并单击展开“设备可见性”部分。

您现在可以单击“隐藏在桌面上”滑块,使其变为橙色。
现在,SeedProd 将仅向移动用户显示此菜单。

当您对自定义菜单的外观感到满意时,就可以发布它了。
只需单击“保存”旁边的下拉箭头,然后选择“发布”。

现在,如果您访问您的WordPress 博客,您将看到正在运行的自定义导航菜单。
方法 3:使用代码在 WordPress 中创建自定义导航菜单(高级)
如果您不想设置页面构建器插件,则可以使用代码添加自定义导航菜单。您经常会找到包含将自定义代码片段添加到主题的functions.php 文件中的说明的指南。
但是,我们不建议使用此方法,因为即使代码中的一个小错误也可能导致许多常见的 WordPress 错误,甚至完全破坏您的网站。当您更新 WordPress 主题时,您还会丢失自定义代码。
这就是我们建议使用WPCode 的原因。这是在 WordPress 中添加自定义代码的最简单、最安全的方法,而无需编辑任何核心 WordPress 文件。
您需要做的第一件事是安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,转到WordPress 仪表板中的代码片段 » 添加片段。

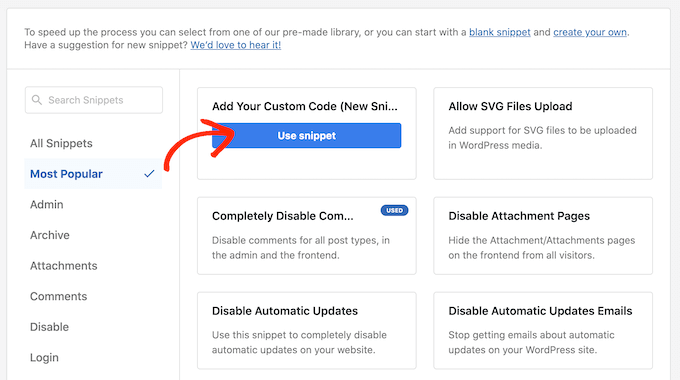
在这里,您将看到可以添加到网站的所有现成的片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
要创建您自己的代码段,请将鼠标悬停在“添加您的自定义代码”上,然后单击“使用代码段”。

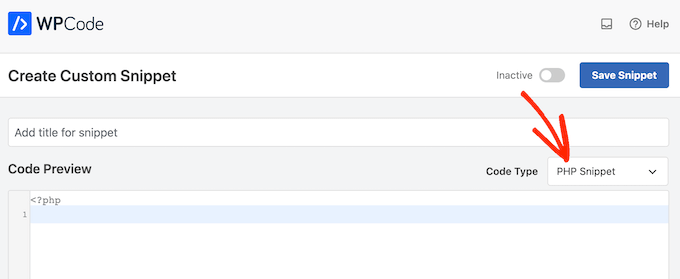
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,打开“代码类型”下拉列表并选择“PHP 片段”。

完成后,只需将以下代码片段粘贴到代码编辑器中:
| 1234 | functionwpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu'));}add_action( 'init', 'wpb_custom_new_menu'); |
由
这将向您的主题添加一个名为“我的自定义菜单”的新菜单位置。要使用不同的名称,只需调整代码片段即可。
如果您想向主题添加多个自定义导航菜单,只需向代码片段添加一行即可。
例如,在这里,我们向主题添加两个新的菜单位置,称为“我的自定义菜单”和“额外菜单”:
| 123456789 | functionwpb_custom_new_menu() { register_nav_menus( array( 'my-custom-menu'=> __( 'My Custom Menu'), 'extra-menu'=> __( 'Extra Menu') ) );}add_action( 'init', 'wpb_custom_new_menu'); |
由
之后,滚动到插入选项。如果尚未选择,请选择“自动插入”方法,以便 WPCode 在整个网站上添加该代码段。
之后,打开“位置”下拉列表并单击“到处运行”。

然后,您可以滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,继续并单击“保存”以使此片段生效。

之后,转到外观»菜单并查看“显示位置”区域。
您现在应该会看到一个新的“我的自定义菜单”选项。

您现在可以继续将一些菜单项添加到新位置。有关更多信息,请参阅我们有关如何为初学者添加导航菜单的分步指南。
当您对菜单感到满意后,下一步就是将其添加到您的 WordPress 主题中。
大多数网站在标题部分的正下方显示导航菜单。这意味着菜单是访问者首先看到的东西之一,还有网站徽标或标题。
您可以通过向主题的模板文件添加一些代码来将自定义导航菜单添加到任何位置。
在 WordPress 仪表板中,转到外观 » 主题文件编辑器。
在右侧菜单中,选择要添加菜单的模板。例如,如果您想在网站的 header中显示自定义导航菜单,那么您通常会选择 header.php 文件。

如需帮助查找正确的模板文件,请参阅我们的指南,了解如何查找要在 WordPress 主题中编辑的文件。
选择文件后,您需要添加 wp_nav_menu 函数并指定自定义菜单的名称。
例如,在以下代码片段中,我们将“我的自定义菜单”添加到主题的标题中:
| 1 | wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class') ); |
由
添加代码后,单击“更新文件”按钮保存更改。

现在,如果您访问您的网站,您将看到正在运行的自定义菜单。
默认情况下,您的菜单将显示为简单的项目符号列表。

您可以通过向网站添加自定义 CSS 代码来设置自定义导航菜单的样式,以更好地匹配您的 WordPress 主题或公司品牌。
为此,请转到外观»自定义。

在WordPress 主题定制器中,单击“其他 CSS”。
这将打开一个小型代码编辑器,您可以在其中输入一些 CSS。

现在,您可以使用添加到主题模板中的 CSS 类来设置菜单的样式。在我们的示例中,这是.custom_menu_class.
在下面的代码中,我们添加边距和填充,将文本颜色设置为黑色,并以水平布局排列菜单项:
| 12345678910111213141516 | div.custom-menu-class ul { margin:20px0px20px0px; list-style-type: none; list-style: none; list-style-image: none; text-align:right; display:inline-block;}div.custom-menu-class li { padding: 0px20px0px0px; display: inline-block;} div.custom-menu-class a { color:#000;} |
由
WordPress 定制器将自动更新,以显示新样式的菜单外观。

如果您对菜单的外观感到满意,请单击“发布”以使更改生效。
有关更多信息,请参阅我们关于如何设置 WordPress 导航菜单样式的指南。
使用 WordPress 导航菜单做更多事情
使用 WordPress,您可以创建各种有用且引人入胜的菜单。考虑到这一点,以下是如何充分利用导航菜单的方法:
- 如何在 WordPress 中添加带有导航菜单的图像图标
- 如何向 WordPress 菜单添加条件逻辑
- 如何在 WordPress 主题中添加菜单描述
- 如何在 WordPress 中添加全屏响应式菜单
- 如何向您的 WordPress 网站添加大型菜单
我们希望这份终极指南能帮助您了解如何在 WordPress 中添加自定义导航菜单。您可能还想了解增加博客流量的最佳方法以及如何跟踪 WordPress 网站的网站访问者。




