您想改进 WordPress 中的 404 页面模板吗?
通过用您自己的设计替换默认的 WordPress 404 页面,您可以向访问者展示有趣的内容和信息。这可以改善用户体验并使人们在您的网站上停留更长时间。
在本文中,我们将向您展示如何在 WordPress 中自定义 404 页面模板。

为什么要改进 WordPress 中的 404 页面模板?
大多数WordPress 主题都带有基本的 404 模板,包括默认的 WordPress 主题。
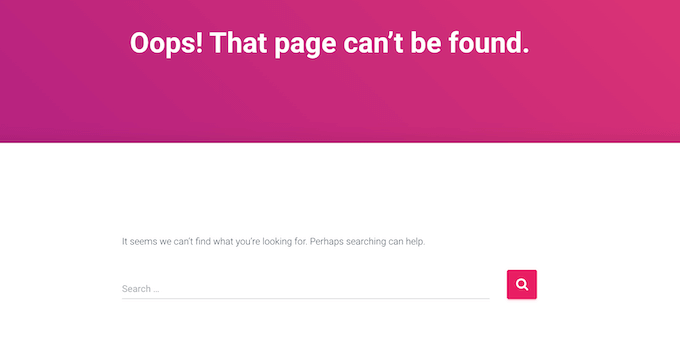
例如,在下图中,您可以看到ThemeIsle Hestia 的404 页面。

大多数默认模板都很简单,不会显示您网站上的任何内容。这意味着任何登陆您的 404 页面的人都更有可能离开您的WordPress 网站,这会增加您的跳出率。
这对于您的WordPress SEO来说是个坏消息,并且可能会影响您的网站在搜索引擎排名中的显示位置。
也就是说,用您自己的内容和品牌创建 404 页面是个好主意。

自定义 404 页面是宣传内容的好方法,例如在线商店中最受欢迎的帖子或产品。您还可以添加指向您的社交媒体个人资料的链接、突出显示您的最新评论等等。
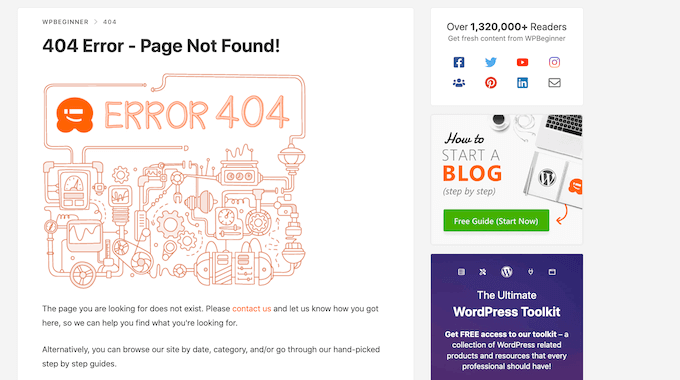
如果您正在寻找灵感,那么我们收集了最好的 404 错误页面设计示例供您查看。
注意:即使您设计了一个引人入胜且有用的页面,您仍然需要修复 404 错误。有关分步说明,请参阅我们有关如何跟踪 404 页面并重定向它们的指南。
话虽如此,让我们来看看如何改进 WordPress 中的 404 页面模板。
视频教程
https://www.youtube.com/embed/XB1Px2vvJJ8?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。您还可以使用下面的快速链接直接跳转到您要使用的方法:
方法 1:无需代码在 WordPress 中创建自定义 404 页面(推荐)
改善网站 404 页面的最佳方法是使用SeedProd。
SeedProd 是WordPress 的最佳登陆页面构建器。它允许您创建、编辑和自定义 WordPress 页面,而无需编写任何代码。
SeedProd 附带 180 多个现成模板,其中包括大量 404 设计。这意味着您可以在几分钟内创建一个专业设计的 404 页面。
您需要做的第一件事是安装 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:SeedProd有一个免费版本,可让您创建漂亮的维护页面和即将推出的页面。但是,我们将使用高级插件,因为它可以让您替换主题的内置 404 模板。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在SeedProd 网站上的帐户中找到此信息 。输入许可证后,单击“验证密钥”按钮。
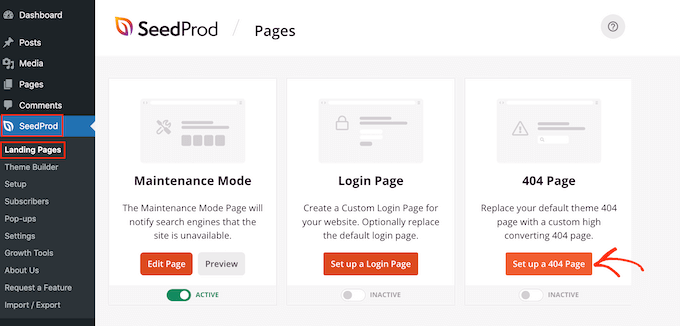
完成此操作后,请转到 SeedProd » 登陆页面。在“404 页面”部分中,单击“设置 404 页面”。

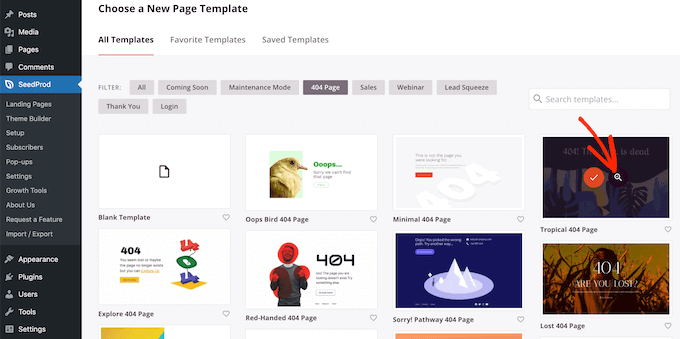
您现在可以为 404 页面选择模板。
要预览设计,只需将鼠标悬停在设计上,然后单击放大镜即可。

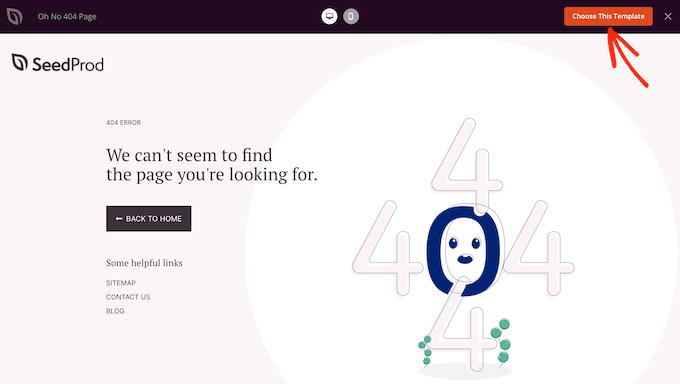
当您找到喜欢的设计时,只需单击“选择此模板”即可。
我们在所有图像中都使用“Oh No 404 Page”,但您可以使用任何您想要的设计。

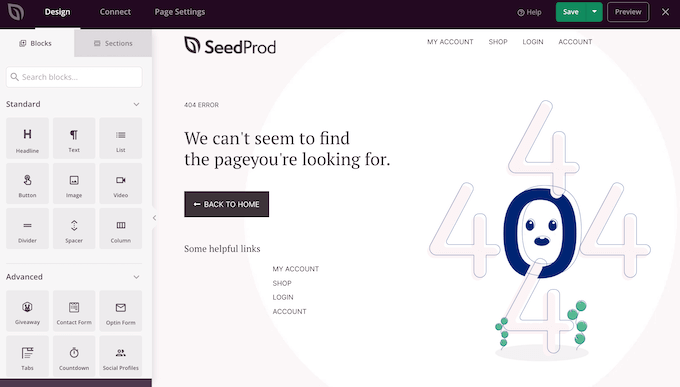
选择模板后,您将进入拖放构建器,您可以在其中开始自定义 404 页面。
在屏幕左侧,您将找到可以添加到设计中的块和部分。页面右侧显示实时预览。

大多数 404 模板已经有一些块,它们是所有 SeedProd 设计的核心部分。
要自定义任何这些块,只需单击以在布局中选择该块即可。然后,您可以使用左侧菜单中的设置进行更改。

要向您的设计添加新块,只需在左侧菜单中找到该块即可。然后,将其拖到您的布局上。您现在可以按照上述过程自定义块。
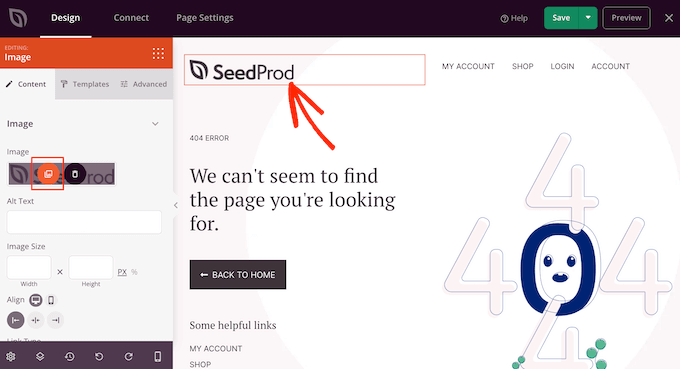
首先,您通常需要将网站徽标添加到 404 页面,以便访问者知道他们仍在您的网站上。
要将 SeedProd 徽标替换为您自己的品牌,只需单击以选择布局中的占位符徽标即可。然后,将鼠标悬停在左侧菜单中的图像上。
当它出现时,单击“选择图像”按钮。

这将启动 WordPress 媒体库,您可以在其中选择任何图像或从计算机上传新文件。
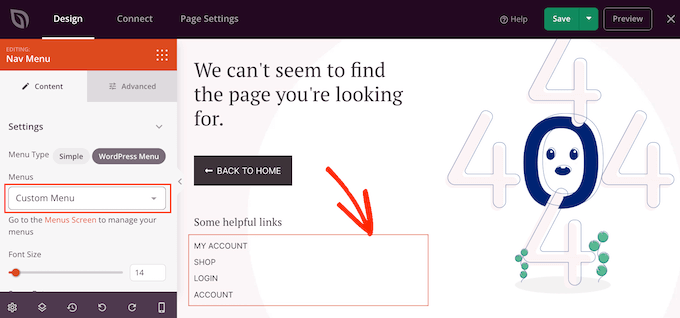
许多 404 模板还显示您网站的主导航菜单。如果您有多个菜单,那么您可能更愿意显示不同的菜单。
要进行此更改,只需单击模板中的“导航菜单”块即可。然后,您可以打开“菜单”下拉列表并从列表中选择任何菜单。

有关更多信息,请参阅有关如何在 WordPress 主题中添加自定义导航菜单的指南。
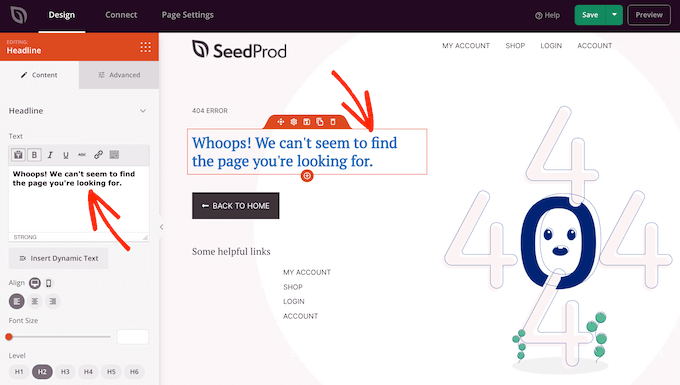
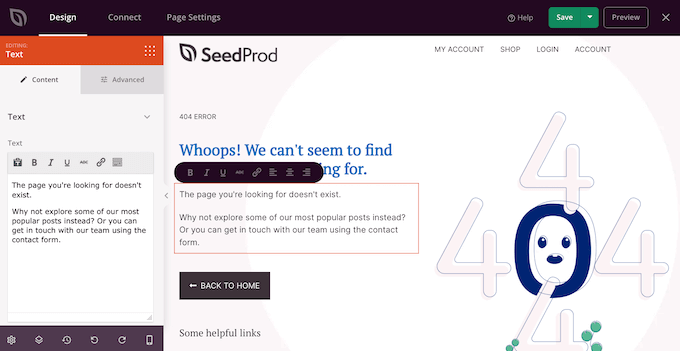
当访问者登陆您的 404 页面时,他们可能会对自己如何到达此处以及下一步该做什么感到困惑。话虽如此,最好添加一些文本来解释无法找到内容并建议下一步要采取的一些操作。
为此,请在您的设计中添加“标题”和“文本”块。然后,您可以在左侧菜单的文本编辑器中输入消息。

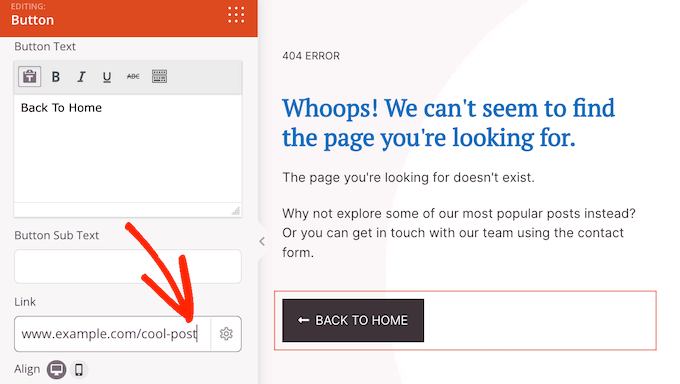
接下来,我们将更改“返回主页”按钮,以便鼓励人们查看特定的帖子,而不是简单地返回主页。
例如,您可以宣传WordPress 博客上最受欢迎的帖子或可帮助您通过在线博客赚最多钱的页面。
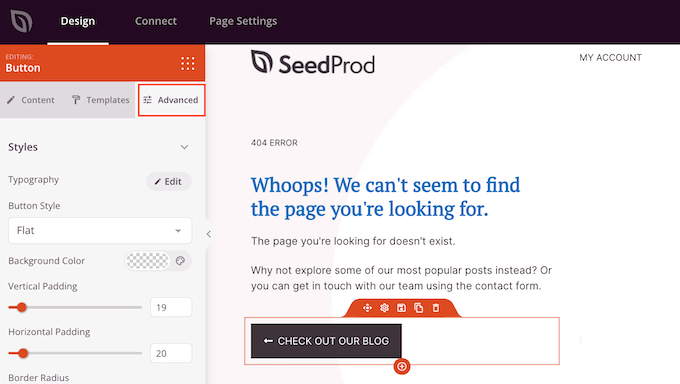
要自定义按钮,只需在页面布局中单击将其选中即可。在“链接”字段中,输入您要使用的 URL。

由于该按钮不再链接到主页,因此您需要替换“返回主页”标签。只需继续并在“按钮文本”框中输入新消息即可。
完成后,单击“高级”选项卡。在这里,您可以更改按钮的颜色、大小等。

有关更多设计技巧,请参阅我们的指南,了解如何为您的 WordPress 网站选择完美的配色方案。
这就是创建简单的自定义 404 页面所需的全部内容。然而,还有许多其他功能和内容可以改善访问者体验,保持人们的参与度,甚至帮助您获得更多转化。
话虽如此,让我们看看可以添加到 404 页面的一些高级功能。
将您最受欢迎的帖子添加到您的 WordPress 404 页面
首先,您可能想要显示最热门帖子的列表。由于这些文章很受欢迎,因此访问者很可能会找到他们喜欢的内容。
您可以使用MonsterInsights插件自动创建此列表。它是WordPress 的最佳分析解决方案,已被超过 300 万个网站使用。
MonsterInsights 可以查看哪些帖子获得最多的访问者并将其添加到您的 404 页面。有关更多详细信息,请参阅有关如何在 WordPress 中按视图显示热门帖子的指南。
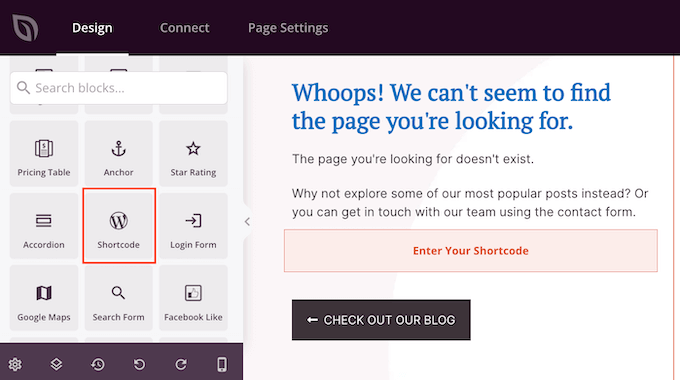
激活 MonsterInsights 后,您可以通过在 WordPress 中添加短代码来显示最受欢迎的帖子。在 SeedProd 的左侧菜单中,只需找到“短代码”块并将其拖放到您的布局上即可。

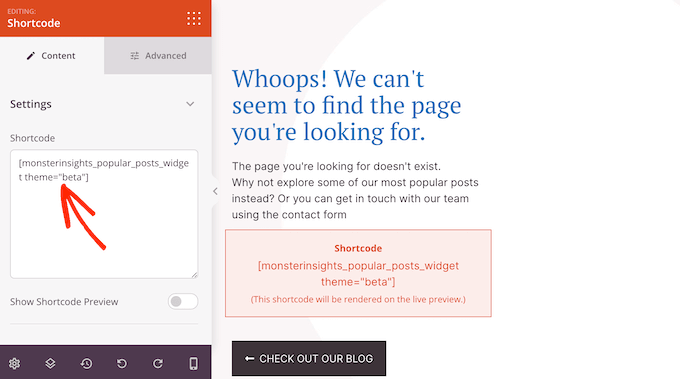
现在,复制以下短代码:
| 1 | [monsterinsights_popular_posts_widget theme="beta"] |
之后,在 SeedProd 编辑器中单击选择 Shortcode 块。您现在可以将代码粘贴到左侧菜单中。

默认情况下,SeedProd 不会在页面编辑器中显示最受欢迎的帖子的预览,因此您需要单击右上角的“预览”按钮才能查看正在运行的短代码。
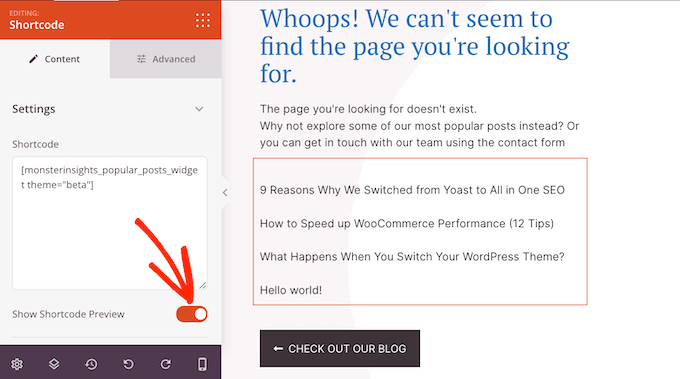
如果您想在 SeedProd 编辑器中查看热门帖子列表,只需单击“显示短代码预览”开关即可。

在上面的短代码中,我们用于theme=“beta”列表,但 MonsterInsights 有一些不同的主题可供您使用。
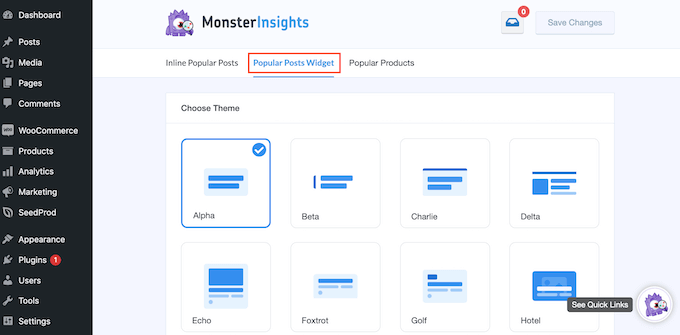
要查看不同的主题,请转到WordPress 仪表板中的见解 » 热门帖子,然后单击“热门帖子小工具”。

您现在可以单击不同的主题来查看预览。
当您找到喜欢的设计时,只需更新 SeedProd 中的短代码即可。例如,如果您想使用“Alpha”主题,那么您需要输入:
| 1 | [monsterinsights_popular_posts_widget theme="alpha"] |
展示您最受欢迎的 WooCommerce 产品
如果您有在线市场或商店,那么您可能希望在 404 页面上展示您最畅销的 WooCommerce 产品。这样,您的自定义 404 页面可以帮助您获得更多销售额。
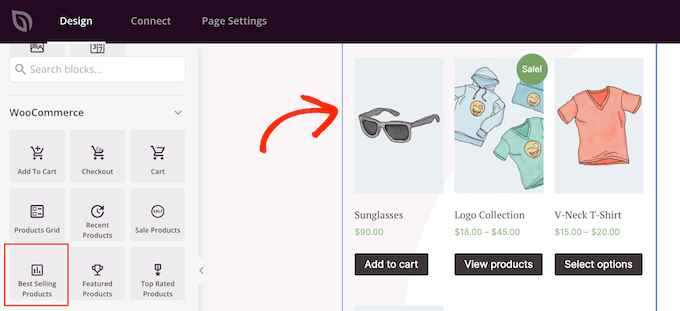
在左侧菜单中,找到“最畅销产品”块并将其拖到您的布局上。

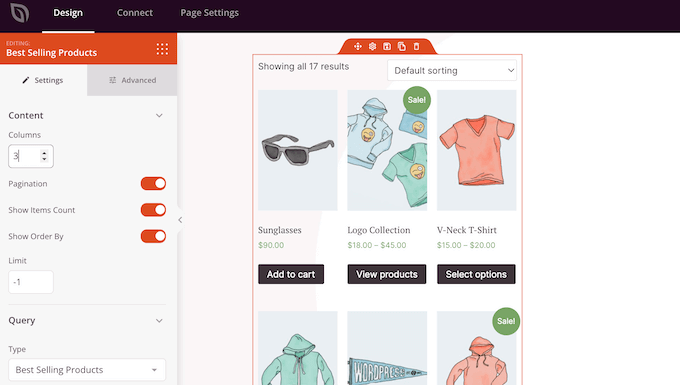
SeedProd 会自动显示一些产品。但是,您可以通过在编辑器中选择该块然后使用左侧菜单中的设置来微调该块。
例如,您可以更改块中的列数、添加分页、允许购物者过滤最畅销的产品等等。

有关更多信息,请参阅我们有关如何显示流行的 WooCommerce 产品的指南。
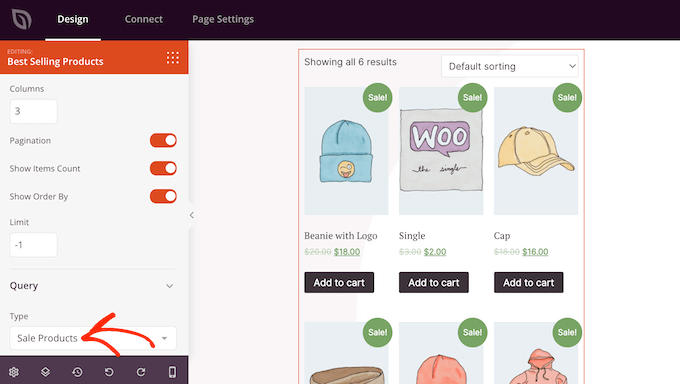
尽管有这个名称,您可以使用此块来显示其他类型的产品。例如,您可以展示正在促销的产品或评分最高的商品。
要查看不同的选项,请打开“类型”下拉菜单,然后从列表中选择一个选项。

将联系表单添加到您的 WordPress 404 页面
您可能还需要添加联系表单,以便访问者在找不到所需内容时可以与他们联系。此表单还为人们提供了一种报告 404 错误的简单方法,以便您可以修复这些损坏的链接并改善未来访问者的体验。
有关更多信息,请参阅我们有关如何修复 WordPress 中损坏的链接的完整指南。
将联系表单添加到站点的最佳方法是使用WPF o rms插件。它是WordPress 的最佳联系表单插件,并附带拖放表单生成器。
有关更多详细信息,请参阅有关如何在 WordPress 中创建联系表单的分步指南。
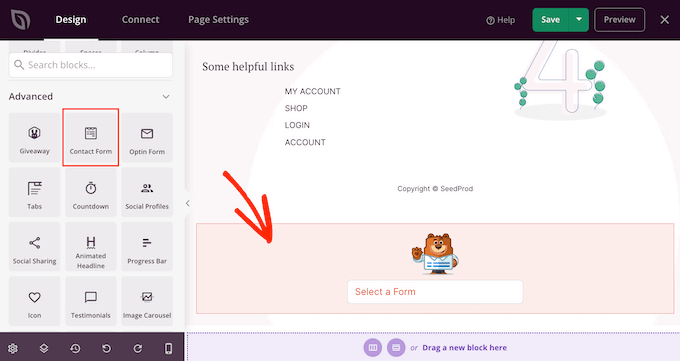
创建联系表单后,您可以使用“联系表单”块将其添加到 404 页面。只需在左侧菜单中找到该块并将其拖到您的设计中即可。

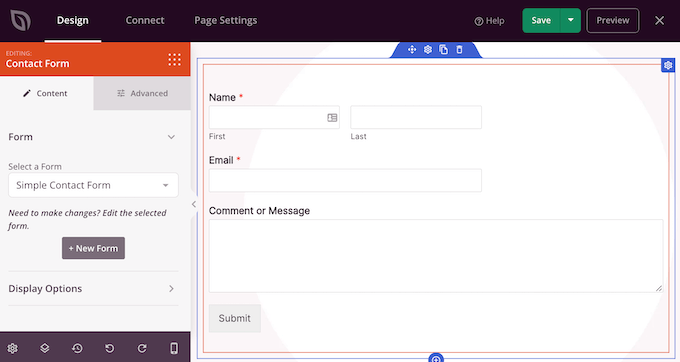
然后,打开“选择表单”下拉列表并从列表中选择您的联系表单。
页面编辑器现在将显示联系表单的预览。

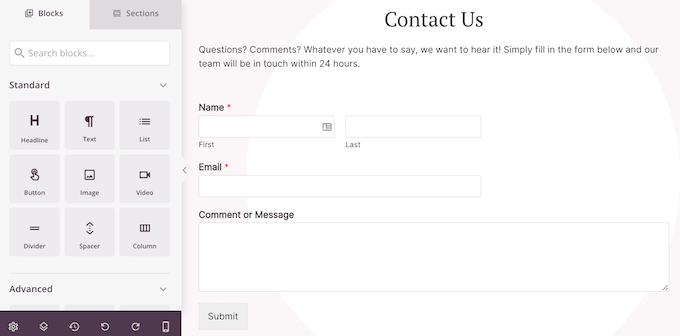
您可能需要添加一些介绍您的联系表单或鼓励访问者联系的文字。
为此,只需在联系表单上方添加“标题”或“文本”块,然后输入您要使用的文本即可。

如何发布 404 页面
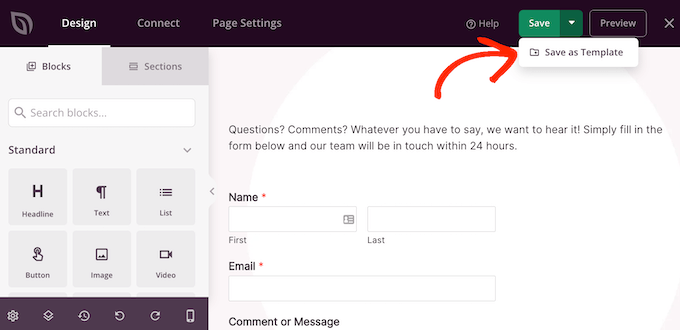
当您对 404 页面的外观感到满意时,就可以发布它了。
只需单击“保存”旁边的下拉箭头,然后选择“另存为模板”。

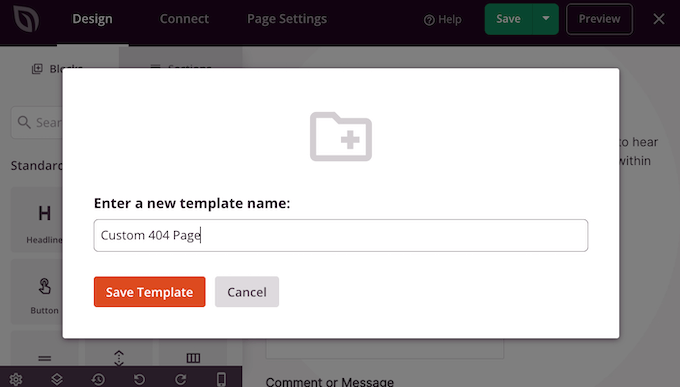
当询问时,继续输入模板的名称。这仅供您参考,因此您可以使用任何您想要的东西。
之后,单击“保存模板”。

在下一个弹出窗口中,单击“返回页面编辑器”。然后,您可以单击右上角的“X”按钮关闭 SeedProd 页面编辑器。
此时,您可能会看到一个弹出窗口,询问您是否要发布 404 设计。如果您愿意继续,请单击“是,激活”。

如果您现在不想发布模板,请单击“否,关闭”。
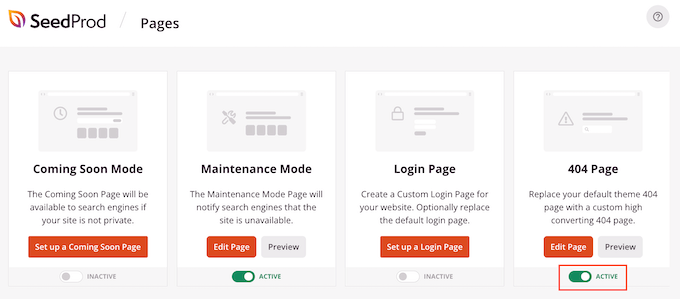
之后,您可以随时访问SeedProd » Pages发布设计。在这里,单击“404 页面”部分中的开关,使其显示“活动”。

要查看正在运行的 404 页面,只需将 /404 添加到域名末尾即可。
发布自定义 404 页面后,最好跟踪人们如何与该页面互动。这使您可以了解哪些有效,哪些无效,以便您可以微调 404 设计以获得更多转化和参与度。
要了解更多信息,请参阅有关如何在 WordPress 中安装 Google Analytics 的初学者指南。
方法 2:使用完整站点编辑器创建 404 页面(仅限块主题)
如果您使用的是 启用块的 WordPress 主题,那么您可以在完整的站点编辑器中编辑站点的 404 页面。
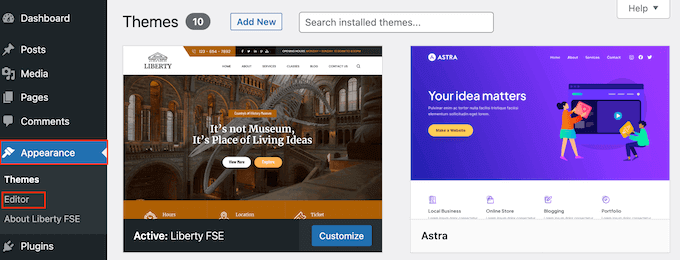
首先,请转到 WordPress 仪表板中的外观 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主页模板。
要编辑 404 页面,请继续并单击“模板”。

现在,您将看到构成基于块的主题的所有模板的列表,例如搜索结果页面和存档页面。
只需继续并单击“404”即可。

WordPress 现在将显示当前 404 设计的预览。
要继续编辑此模板,请单击小铅笔图标。

全站编辑器的工作方式与标准WordPress 内容编辑器类似。
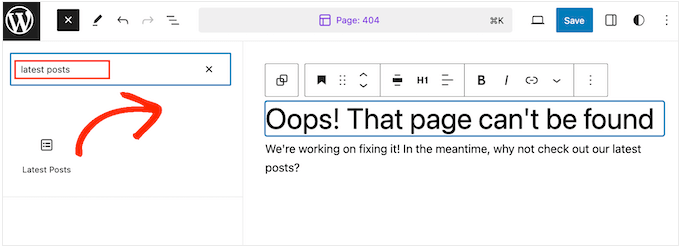
要将块添加到设计中,请单击“+”按钮。

您现在可以输入要添加到 404 页面的块。
例如,您可能想要显示您网站的最新帖子。如果您发布时间敏感的内容(例如您运行新闻聚合网站) ,这会特别有效。
为此,只需输入“最新帖子”,然后将该块拖到您的设计上即可。

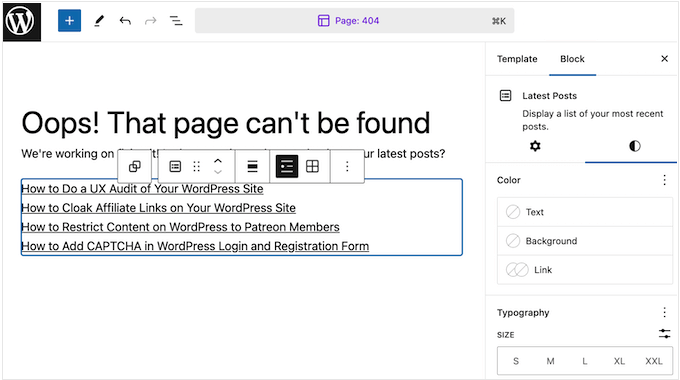
添加块后,您可能需要对其进行自定义。
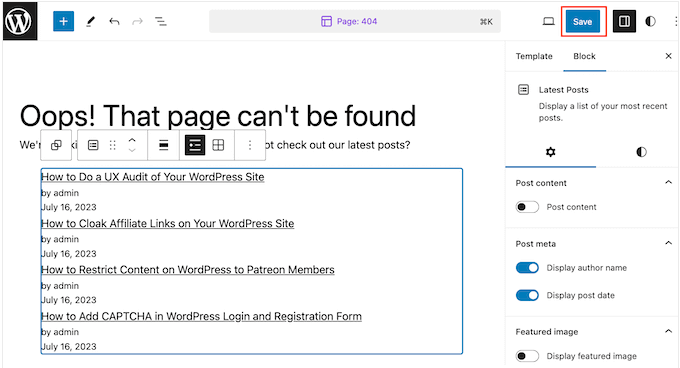
您可以继续并单击以选择预览中的块。然后,右侧菜单将显示可用于更改块的内容和外观的所有设置。

您看到的选项可能会有所不同,具体取决于您选择的块。但是,您通常可以更改背景颜色、文本颜色以及更改字体大小。
现在,您可以继续向您的设计添加模块,并按照上述相同过程对其进行微调。您可能还想按列排列 WordPress 小部件或使用WordPress 块模式更快地创建自定义 404 页面。
如果您对 404 页面的外观感到满意,请单击“保存”使其生效。

现在,如果您将 /404 添加到网站域名的末尾,您将看到正在运行的自定义 404 页面。
我们希望本文能帮助您改进 WordPress 中的 404 页面模板。您可能还想查看我们关于 如何为您的 WordPress 网站设置 Google Analytics 目标的指南 ,以及我们专家精选的 最佳虚拟企业电话号码应用程序。




