您想在 WordPress 中将鼠标悬停时的图像淡入淡出吗?
当用户将鼠标移到图像上时,简单的淡入或淡出动画可以使您的网站更具吸引力。它还鼓励访问者与您的内容互动,这可以让他们在您的网站上停留更长时间。
在本文中,我们将向您展示如何在 WordPress 中添加鼠标悬停时的淡入淡出图像效果。

为什么 WordPress 中鼠标悬停时图像会淡出?
动画是一种让您的网站变得更有趣的简单方法,甚至可以将访问者的注意力吸引到您页面上最重要的内容上,例如您的网站徽标或号召性用语。
在 WordPress 中使用 CSS 动画有很多不同的方法,但为图像添加悬停效果尤其有效。淡入淡出动画意味着当访问者将鼠标悬停在图像上时,图像会慢慢出现或消失。

这鼓励人们与您的图像互动,甚至可以在页面上添加讲故事的元素。例如,当访问者在页面上移动时,不同的图像可能会淡入和淡出。
与其他一些动画不同,鼠标悬停时的淡入淡出图像效果很微妙,因此不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。
话虽如此,让我们向您展示如何在 WordPress 中的鼠标悬停时为图像添加淡入淡出效果。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:为所有 WordPress 图像添加鼠标悬停时图像淡入淡出功能
为所有图像添加淡入淡出效果的最简单方法是使用WPCode。这个免费插件允许您轻松在 WordPress 中添加自定义代码,而无需编辑主题文件。
借助 WPCode,即使是初学者也可以编辑网站的代码,而不必冒可能导致许多 常见 WordPress 错误的错误和拼写错误的风险。
您需要做的第一件事是安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
激活后,转到 代码片段»添加片段。

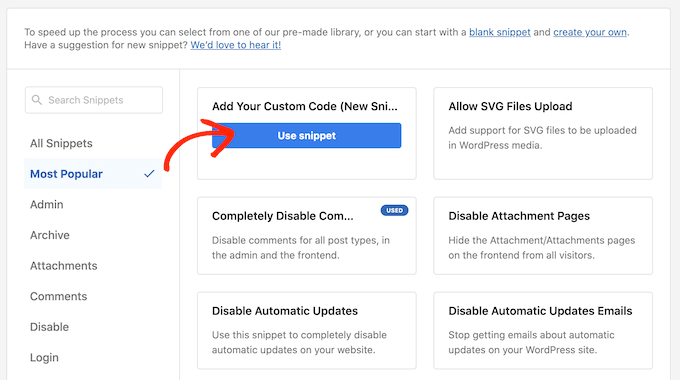
在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
只需将鼠标悬停在“添加您的自定义代码”上,然后在出现“使用代码片段”时单击它。

首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
要将自定义 CSS 添加到 WordPress,请打开“代码类型”下拉列表并选择“CSS 片段”。

在代码编辑器中,添加以下代码片段:
| 123456789 | .post img:hover{opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */-webkit-transition: all2s ease;-moz-transition: all2s ease;-ms-transition: all2s ease;-o-transition: all2s ease;transition: all2s ease;} |
由
当用户将鼠标悬停在每个图像上时,此代码片段将使每个图像淡出 2 秒。要使图像褪色得更慢,只需将“2s Easy”替换为更大的数字即可。如果您想让图片褪色得更快,请使用“1s ease”或更小值。
您还可以通过更改线条来提高或降低“不透明度” opacity:0.6。
如果您更改这些数字中的任何一个,请确保在所有属性(webkit、moz、ms 和 o)中更改它们,以便淡入淡出效果在每个浏览器上看起来都相同。
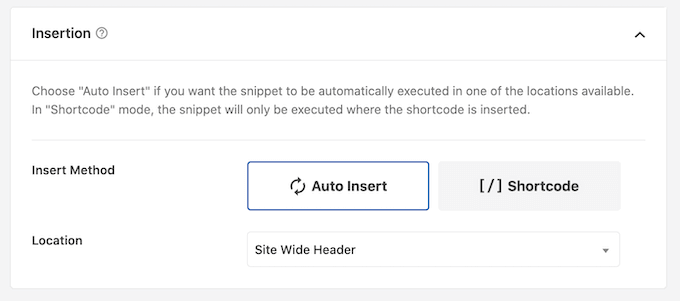
如果您对代码片段感到满意,请滚动到“插入”部分。WPCode 可以将您的代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。
要为所有图像添加淡入淡出效果,请单击“自动插入”(如果尚未选择)。然后,打开“位置”下拉菜单并选择“站点宽标题”。

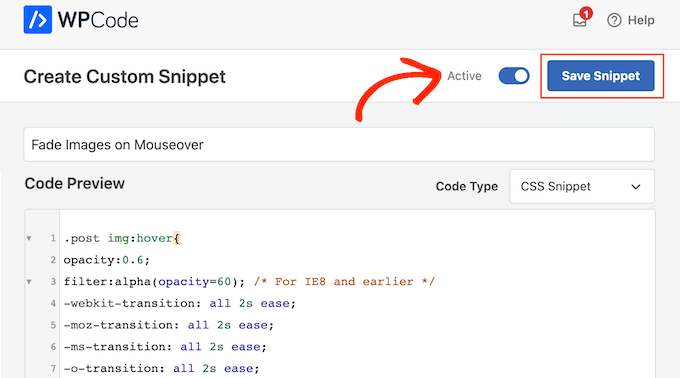
之后,您就可以滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,单击“保存片段”以使 CSS 片段生效。

现在,如果您将鼠标悬停在WordPress 网站上的任何图像上,您将看到淡入淡出效果。
方法 2:向各个页面添加图像淡入淡出动画
对每张图像使用淡入淡出效果可能会分散注意力,尤其是当您运行摄影网站、库存照片商店或任何其他包含大量图像的网站时。
考虑到这一点,您可能只想在特定页面或帖子上使用淡入淡出效果。
好消息是 WPCode 允许您创建自定义短代码。您可以将此短代码放置在任何页面上,WordPress 将仅在该页面上显示淡入淡出效果。
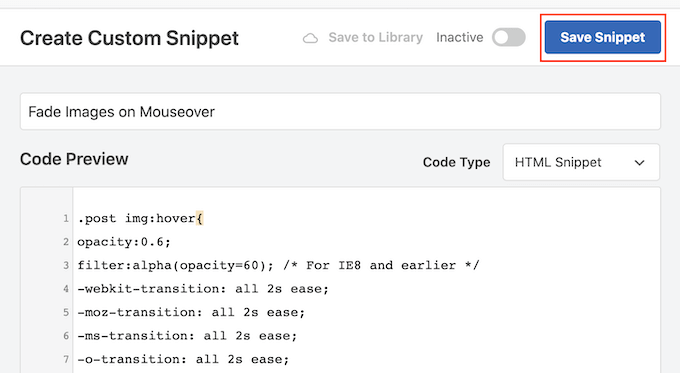
为此,只需创建一个自定义代码片段并按照上述相同过程添加淡入淡出动画代码即可。然后,单击“保存片段”按钮。

之后,滚动到“插入”部分,但这次选择“短代码”。
这将创建一个短代码,您可以将其添加到任何页面、帖子或小部件就绪区域。

之后,按照上述相同的过程继续使代码片段生效。
您现在可以转到任何页面、帖子或小部件就绪区域并创建新的“短代码”块。然后,只需将 WPCode 短代码粘贴到该块中即可。

有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
完成后,单击“更新”或“发布”按钮以使短代码生效。然后,您可以访问该页面、页面或小部件就绪区域以查看鼠标悬停时的淡入淡出效果。
方法 3:为精选图像添加图像淡入淡出动画
另一种选择是向您的特色图像或发布缩略图添加淡入淡出动画。这些是帖子的主要图像,它们通常出现在主页、存档页面和网站其他重要区域的标题旁边。
通过在鼠标悬停时淡入特色图像,您可以使您的网站更加引人注目和吸引人,而无需为WordPress 博客或网站上的每个图像设置动画。
要将淡入淡出动画添加到帖子缩略图中,只需按照上述相同过程创建一个新的自定义代码片段即可。

但是,这一次,将以下代码添加到编辑器中:
| 123456789 | img.wp-post-image:hover{opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */-webkit-transition: all2s ease;-moz-transition: all2s ease;-ms-transition: all2s ease;-o-transition: all2s ease;transition: all2s ease;} |
由
之后,滚动到“插入”框并选择“自动插入”。
然后,打开“位置”下拉菜单并选择“站点宽标题”。

之后,您可以继续使用上述相同的过程使代码片段生效。
现在,您可以将鼠标悬停在任何特色图像上以查看淡入淡出动画的效果。
如果您想添加更多图像鼠标悬停效果,请参阅我们有关如何在 WordPress 中添加图像悬停效果的指南。
奖励:为任何图像、文本、按钮等制作动画
淡入淡出效果是一种让图像更有趣的有趣方式,但在 WordPress 中使用动画的方法还有很多。例如,您可以使用翻转盒动画在访问者将鼠标悬停在图像或缩放效果上时显示文本,以便用户可以更详细地浏览图片。
如果您想尝试不同的效果,SeedProd有 40 多种动画,您可以将它们添加到图像、文本、按钮、视频等中。您甚至只需单击几下即可为整个部分和列设置动画。
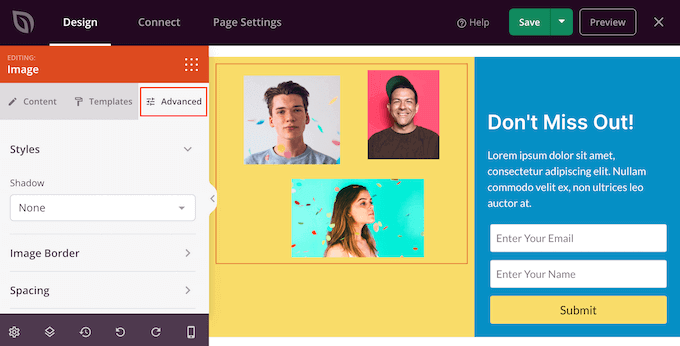
在 SeedProd 编辑器中,只需单击要设置动画的内容,然后选择左侧菜单中的“高级”选项卡。

然后,您可以继续并单击展开“动画效果”部分。
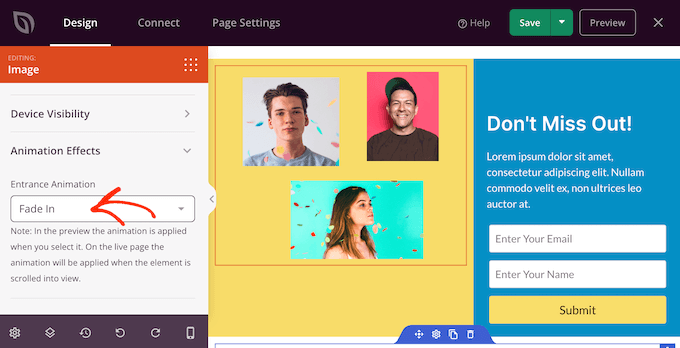
之后,只需从“入口动画”下拉列表中选择一个动画,包括各种不同的淡入淡出效果。

有关更多信息,请参阅我们有关如何使用 WordPress 创建登陆页面的指南。
我们希望本文能帮助您了解如何在 WordPress 中将鼠标悬停时的图像淡入淡出。您可能还想查看我们关于如何选择最佳网页设计软件的指南以及我们专家精选的最佳 WordPress 弹出插件。




