您想为管理员自定义 WordPress 块编辑器的背景颜色吗?
有时,在处理自定义客户端项目时,您可能希望更改 WordPress 中的古腾堡编辑器背景颜色以匹配其品牌颜色。
在本文中,我们将向您展示如何轻松自定义管理区域的 WordPress 块编辑器的背景颜色。

注意:本指南介绍了在 WordPress 管理中更改编辑器颜色。如果您想更改 WordPress 前端的背景颜色,请参阅我们有关如何更改 WordPress 背景颜色的教程。
为什么要更改 WordPress 中块编辑器的背景颜色?
您可能出于多种原因想要更改 WordPress块编辑器的背景颜色。
例如,大多数现代 WordPress 主题使用与实时网站相同的块编辑器背景颜色,包括Astra、OceanWP、GeneratePress等。
但是,如果您的 WordPress 主题不使用相同的颜色,那么编辑器中帖子的外观将与用户在实时网站上看到的外观完全不同。
更改背景颜色的另一个原因可能是个人喜好。
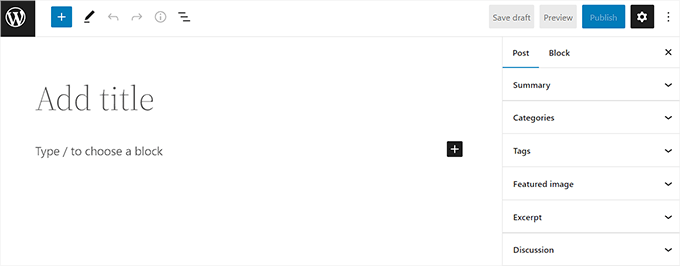
例如,默认情况下,块编辑器使用纯白色背景。有些用户可能会觉得长时间看着白屏有点压力。对于许多人来说,眼睛疲劳可能是一个真正的问题,默认的白色背景对眼睛来说并不舒服。

话虽这么说,让我们看看如何轻松更改 WordPress 编辑器背景颜色。
视频教程
https://www.youtube.com/embed/tHst731FZLA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
如何更改 WordPress 编辑器背景颜色
您可以通过向主题的functions.php文件添加自定义代码来轻松更改WordPress 编辑器背景颜色。
但是,请记住,即使代码中最小的错误也可能会破坏您的网站并使其无法访问。
这就是我们建议使用WPCode插件的原因。它是市场上最好的 WordPress 代码片段插件,也是向 WordPress 网站添加自定义代码的最简单、最安全的方法。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WPCode 还有一个免费计划可供您使用。但是,使用高级计划将使您能够访问更多功能,例如代码片段库、条件逻辑、CSS 片段选项等。
激活后,从管理侧边栏访问代码片段 » +添加片段页面。
从这里,您必须单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

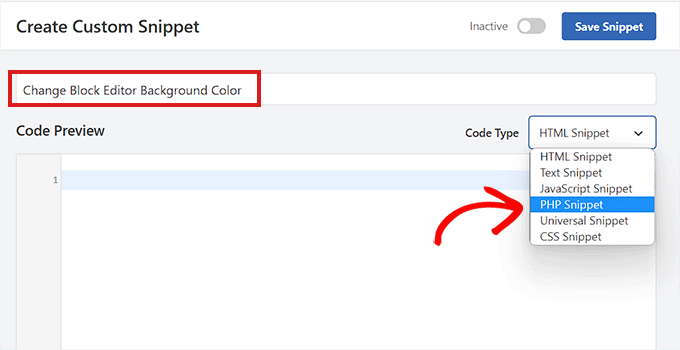
这将带您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。这仅适合您,可以是任何可以帮助您识别代码的内容。
接下来,从屏幕右上角的下拉菜单中选择“PHP Snippet”作为“代码类型”。

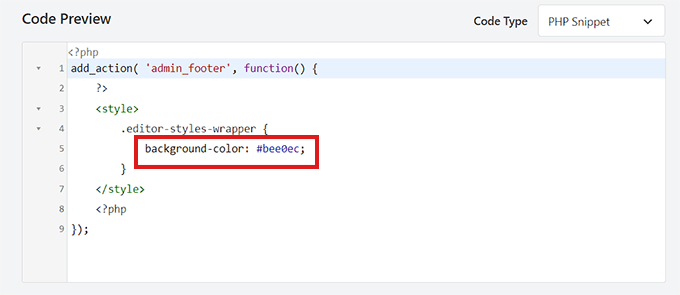
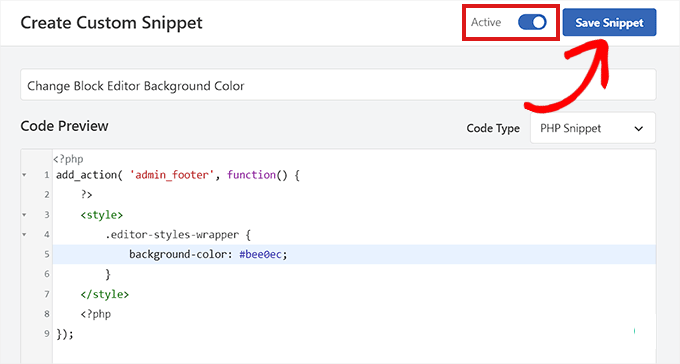
之后,将以下代码复制并粘贴到“代码预览”框中:
| 123456789 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
由
完成此操作后,您需要在刚刚粘贴的 PHP 代码片段中查找以下代码:
| 1 | background-color: #bee0ec; |
由
然后,您必须在背景颜色选项旁边添加您喜欢的颜色的十六进制代码。如果您不想使用十六进制代码,可以使用一些基本颜色名称,例如“白色”或“蓝色”。

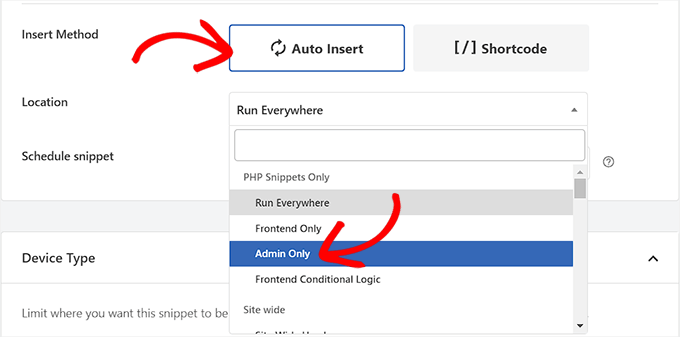
之后,向下滚动到“插入”部分并选择“自动插入”选项。
接下来,您需要从下拉菜单中将代码片段的“位置”选择为“仅限管理员”。

之后,返回页面顶部并将“非活动”开关切换为“活动”。
最后,不要忘记单击“保存片段”按钮来存储您的更改。

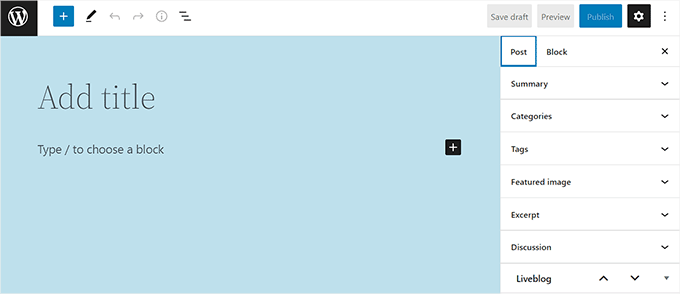
现在,从管理侧边栏访问块编辑器。
这是添加 PHP代码片段后块编辑器在我们网站上的外观。

我们希望本文能帮助您了解如何轻松更改 WordPress 编辑器背景颜色。您可能还想查看我们关于最有用和最省时的 WordPress 快捷方式的终极指南,或者查看我们精选的最佳WordPress 页面构建器插件。




