您想在 WordPress 中更改 Gravatar 图像大小吗?
Gravatar 是一项将用户的电子邮件地址与图片连接起来的服务。WordPress 主题以固定大小显示头像,但您可能更喜欢使这些图像更小或更大,以更好地适合您网站的设计。
在本文中,我们将向您展示如何在 WordPress 中更改 Gravatar 图像的大小。

为什么要更改 WordPress 中的头像图像大小?
Gravatar代表全球认可的头像。它是一项网络服务,允许您创建个人资料并将头像图像与您的电子邮件地址相关联。
大多数 WordPress 主题都会在用户评论旁边显示一个头像。有些主题还在作者简介框中显示头像。
即使用户没有 Gravatar 帐户,您的网站仍会显示默认的 WordPress Gravatar之一。

有时您可能想更改主题头像的大小。例如,您可能想让它们更大以便它们脱颖而出。这可以吸引访问者对您网站的评论部分的注意,并帮助您获得有关 WordPress 帖子的更多评论。
话虽如此,让我们来看看如何更改 WordPress 网站上的 Gravatar 图像大小。只需使用下面的快速链接即可跳转到您要使用的方法。
方法 1:使用 WordPress 全站编辑器更改头像大小(仅限块主题)
如果您使用的是 基于块的主题, 例如 ThemeIsle Hestia Pro 或 Twenty Twenty-Three,那么您可以使用全站编辑器更改 Gravatar 大小。
此方法并不适用于所有主题,因此如果您不使用启用块的主题,那么我们建议改用方法 2。
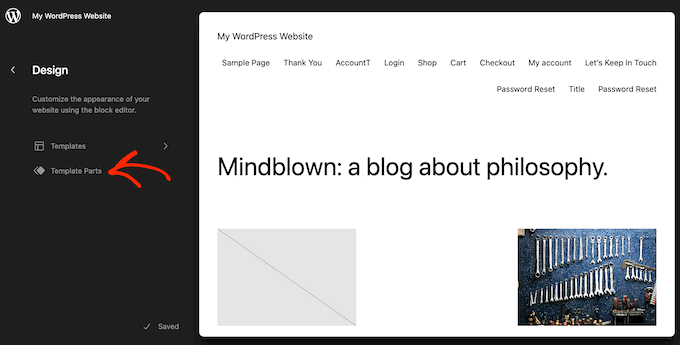
在 WordPress 仪表板中,转到外观»编辑器。

在左侧菜单中,您可以选择是否编辑模板或模板部分。
要更改 WordPress 评论的 Gravatar 大小,您通常会从左侧菜单中选择“模板部分”。

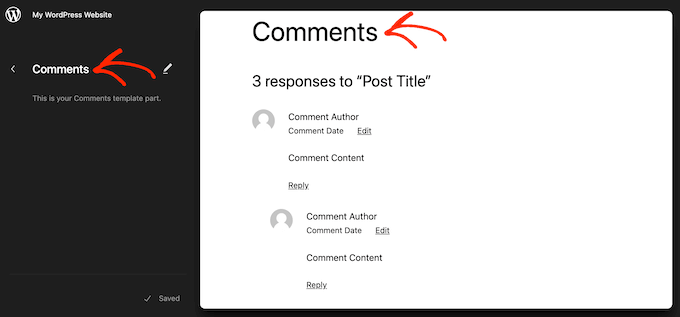
之后,只需点击“评论”。
您现在可以单击以选择评论模板部分。

这将打开一个新菜单,其中包含可用于自定义评论模板部分的设置。
您现在可以继续并单击实时预览中的任何头像。

在右侧菜单中,您可以选择“阻止”选项卡(如果尚未选择)。
现在,您可以通过拖动“图像大小”滑块来放大或缩小头像。

当您移动滑块时,所有头像都会自动更新,因此您可以尝试不同的尺寸,看看什么看起来最好。
当您对所做的更改感到满意时,请单击“保存”按钮。

现在,如果您访问WordPress 网站上的任何评论部分,您将看到实时更改。
方法 2:更改 WordPress 评论的头像大小(适用于所有主题)
如果您没有使用启用块功能的 WordPress 主题,则可以使用代码更改 WordPress 评论的 Gravatar 大小。
此方法需要您编辑主题文件,因此它不是最适合初学者的选项。但是,此方法应该适用于大多数 WordPress 主题。
如果您直接编辑 WordPress 主题文件,那么这些更改将在您下次更新主题时消失。话虽如此,我们建议创建一个子主题,因为这允许您更新 WordPress 主题而不会丢失自定义功能。
创建子主题后,您需要使用FileZilla 等FTP 客户端连接到您的 WordPress 站点,或者您可以使用WordPress 托管cPanel 的文件管理器。
如果您是SiteGround客户,则可以使用站点工具仪表板。
如果这是您第一次使用 FTP,那么您可以查看我们有关如何使用 FTP 连接到您的站点的完整指南。
连接后,您需要转到 /wp-content/themes/ 并打开当前 WordPress 主题的文件夹。

到达此处后,打开 comments.php 文件并查找函数wp_list_comments。在此函数中,您会发现avatar_size,它设置 Gravatar 的大小。
下面是一个示例:
| 123456789 | <?phpwp_list_comments( array( 'avatar_size'=> 60, 'style'=> 'ol', 'short_ping'=> true, ));?> |
由
您只需将其更改avatar_size为您想要使用的大小即可。在上面的代码片段中,这意味着将 60 更改为另一个数字。
头像是方形的,因此 WordPress 将对图像的宽度和高度使用相同的值。这意味着您只需输入一个数字。
进行此更改后,请确保保存文件并将其上传回您的 WordPress 托管帐户。完成后,您可以访问您的WordPress 博客以查看实际更改。
如果 Gravatar 图像没有改变,则可能是由于缓存的原因。要了解更多信息,请参阅我们的指南,了解如何修复 WordPress 不立即更新的问题。
如果 Gravatar 仍然没有改变,那么您的主题的CSS可能会覆盖 comments.php 文件中的设置。
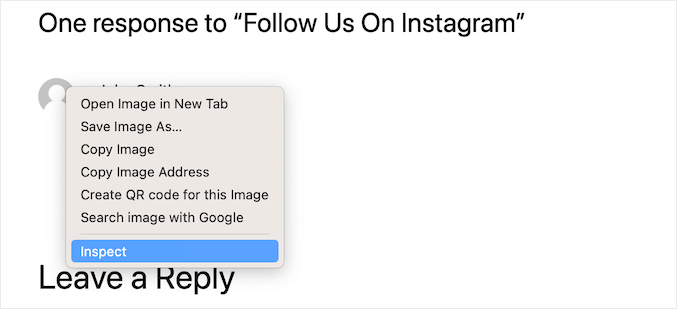
您可以使用浏览器的检查工具查看是否属于这种情况。步骤将根据您使用的浏览器而有所不同,但在 Chrome 上,您只需右键单击或按住 Ctrl 键单击头像,然后选择“检查”。

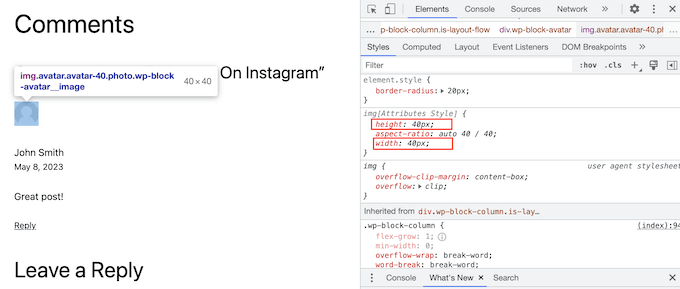
这将在新面板中显示页面的 HTML 和 CSS 代码。
在此代码中,您需要查找高度和宽度值。

如果大小与您在 comments.php 文件中指定的大小不同,则意味着您的主题的 style.css 文件将覆盖您的更改。
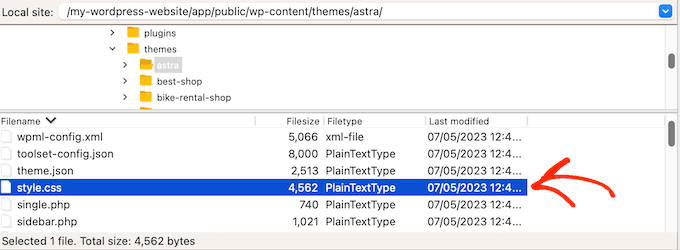
如果是这种情况,只需切换回 FTP 客户端即可。您现在可以打开主题的文件夹,然后打开 style.css 文件。

在这里,搜索包含单词 的代码块avatar。
您通常会在comment-author .avatarCSS 类中找到它,例如:
| 123456 | .comment-author .avatar { height: 42px; position: relative; top: 0.25em; width: 42px;} |
由
现在,您可以继续将头像的宽度和高度更改为您想要的值。
之后,只需保存您的更改即可。现在,如果您访问 WordPress 博客或网站,您将看到更新的 Gravatar 图像。
此时,您可能想知道为什么我们建议在使用更简单的 CSS 方法之前尝试更改 comments.php 文件中的 Gravatar 大小。
首先,CSS 有时会使头像看起来模糊,特别是当你使头像比原始图像大得多时。其次,更改 comments.php 中的图像大小通常可以帮助您的网站加载得更快。
有关此主题的更多信息,请参阅我们提高 WordPress 速度和性能的终极指南。
方法 3:如何更改作者简介的头像大小
如果您运行一个 多作者 WordPress 网站,那么作者框可以帮助读者了解有关帖子作者的更多信息。
如果您想将此功能添加到您的网站,请查看我们关于如何在 WordPress 帖子中添加作者信息框的指南。
许多作者的简历都会显示作者的头像和他们的简历。要更改作者简介框中的默认 Gravatar 大小,您需要找到添加简介的主题文件。
只需使用 FileZilla 等 FTP 客户端或 WordPress 托管的文件管理器连接到您的站点即可。连接后,转到 /wp-content/themes/ 并打开当前 WordPress 主题的文件夹。
之后,您需要打开 template-parts 文件夹。

您现在需要找到包含代码的文件get_avatar 。您经常会在名为author-bio.php、single.php 文件、functions.php 文件或类似文件的模板部分文件中找到此代码。
以下是此代码的示例:
| 12 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echoget_avatar( get_the_author_meta( 'ID'), '85'); ?> |
由
在上面的代码片段中,您只需将数字 85 更改为您想要使用的大小即可。
在其他主题中,代码可能如下所示:
| 1 | get_avatar( get_the_author_meta( 'user_email'), 85); |
由
您只需将数字替换为您想要使用的值即可使头像变大或变小。
更改尺寸后,不要忘记保存更改。然后,您可以访问您的网站以查看正在运行的新作者简介框。
如果头像没有改变,那么您需要按照上述相同的过程在 style.css 文件中搜索头像类。找到此类后,您可以输入新的 Gravatar 高度和宽度值。
我们希望本教程能帮助您了解如何在 WordPress 中更改 Gravatar 图像大小。您可能还想了解如何在 WordPress 中显示圆形 Gravatar 图像或查看我们的最佳登陆页面插件列表。




