页面转换可以为您的网站访问者带来审美上的改进。它们可以在页面之间或页面加载时提供更流畅的流程。它们还可以用于帮助为视频背景或其他资产留出时间在显示之前加载。通过使用 Elementor 的预设样式或组合,以及预加载器图标(或您自己的自定义图标),可能性是无限的。
找到设置 #
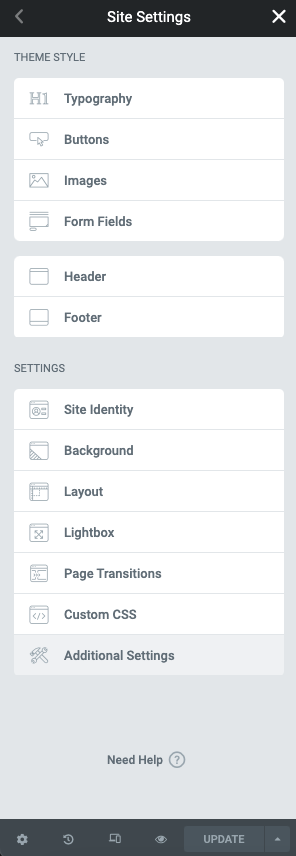
页面转换的设置可以通过导航到您的站点设置找到;通过单击汉堡包图标,它们位于编辑器的右上角。

注意:为了在现有网站上使用页面转换,必须首先通过导航到Elementor > 设置 > 实验来激活它们。默认情况下,新安装将激活页面转换。
页面过渡样式 #
您可以在下面的控件中轻松更改页面过渡样式的动画效果。尝试在入口和出口混合过渡样式以获得更好的视觉效果。

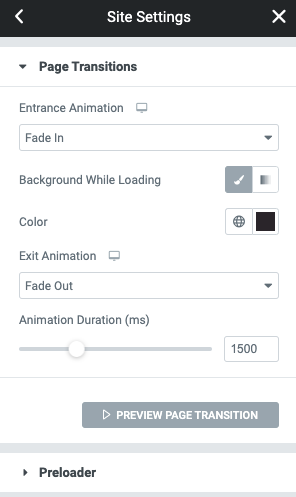
控件 #

- 入口动画——从下拉菜单中选择您希望使用的入口动画,包括淡入、淡入、淡入、淡入、淡入、淡入、放大、向下滑动、向右滑动、向内滑动向上或向左淡入
- 加载时的背景颜色– 从中选择纯色背景或渐变。如果两者都不选,则页面过渡透明
- 颜色——从颜色选择器选项中选择要使用的纯色或渐变色
- 退出动画——从下拉菜单中选择您希望使用的进入动画,包括淡出、淡出、淡出、淡出、淡出、淡出、缩小、滑出、滑出、滑出向上或向左淡出
- 动画持续时间– 通过使用滑块或将值绑定到输入字段来设置您希望过渡的时间量(以毫秒为单位)。
预加载器 #

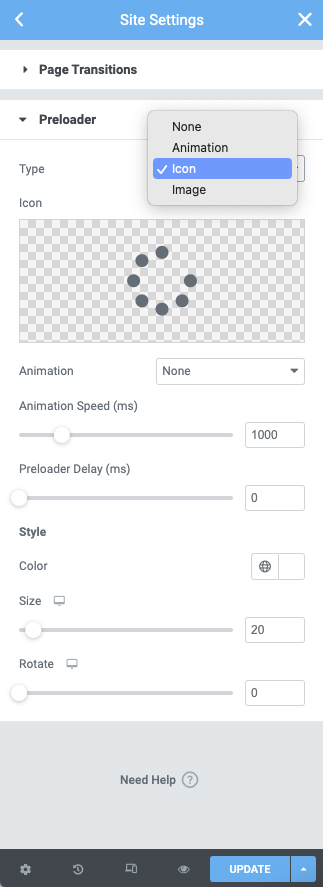
类型选项 #
从类型下拉菜单中选择以下选项无、动画、图标或图像
如果选择动画: #
- 动画——从下拉菜单中选择圆、虚线圆、弹跳点、点点、脉冲、重叠、微调器、嵌套微调器、相对嵌套微调器、相对嵌套环、进度条、双向进度条、重复条
- 动画持续时间(毫秒)——使用滑块或在字段中手动输入值。
- 预加载器延迟(毫秒)——使用滑块或在字段中手动输入值
风格
- 颜色——从拾色器中选择动画所需的颜色
- 大小– 通过使用滑块或在字段中手动输入值来更改动画的大小
如果选择了图标 #
- 图标——从图标库中选择一个图标或上传您自己的 SVG
- 动画——从下拉菜单中选择旋转、弹跳、闪光、脉冲、橡皮筋、摇动、摇头、摆动、Tada、Wobble 或 Jello
- 动画持续时间(毫秒)——使用滑块或在字段中手动输入值
- 预加载器延迟(毫秒)——使用滑块或在字段中手动输入值
风格
- 颜色——从拾色器中选择动画所需的颜色
- 大小– 通过使用滑块或在字段中手动输入值来更改动画的大小
如果选择图像 #
- 图片——从媒体库中选择一张图片或上传您自己的图片
- 动画——从下拉菜单中选择旋转、弹跳、闪光、脉冲、橡皮筋、摇动、摇头、摆动、Tada、Wobble 或 Jello
- 动画持续时间(毫秒)——使用滑块或在字段中手动输入值
- 预加载器延迟(毫秒)——使用滑块或在字段中手动输入值
风格
- 宽度– 通过使用滑块或在字段中手动输入值来更改图像的宽度大小
- 最大宽度– 通过使用滑块或在字段中手动输入值来更改图像的最大宽度大小
- 不透明度– 通过使用滑块或在字段中手动输入值来更改图像的不透明度级别
禁用页面转换 #
默认情况下,页面转换适用于页面上的所有内部链接。单击链接将启动转换过程。
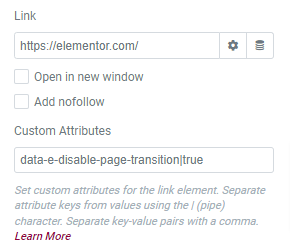
您可以通过添加“data-e-disable-page-transition”属性来禁用选定链接的转换。此属性将禁用该特定链接的转换功能。
要向链接添加属性,请单击齿轮图标以展开链接选项,然后在自定义属性下添加属性: