Table of Contents
介绍 #
菜单是几乎每个网站的一部分,让您的访问者可以轻松访问您网站的所有不同部分。为您的站点创建菜单的一种方法是通过主题的定制器。
本教程将引导您完成将页面、帖子和其他站点内容添加到导航菜单的过程。在这种情况下,我们将使用 Elementor 的 Hello Theme 定制器。如果您使用的是其他主题,则可能需要参考该主题的文档。
入门 #
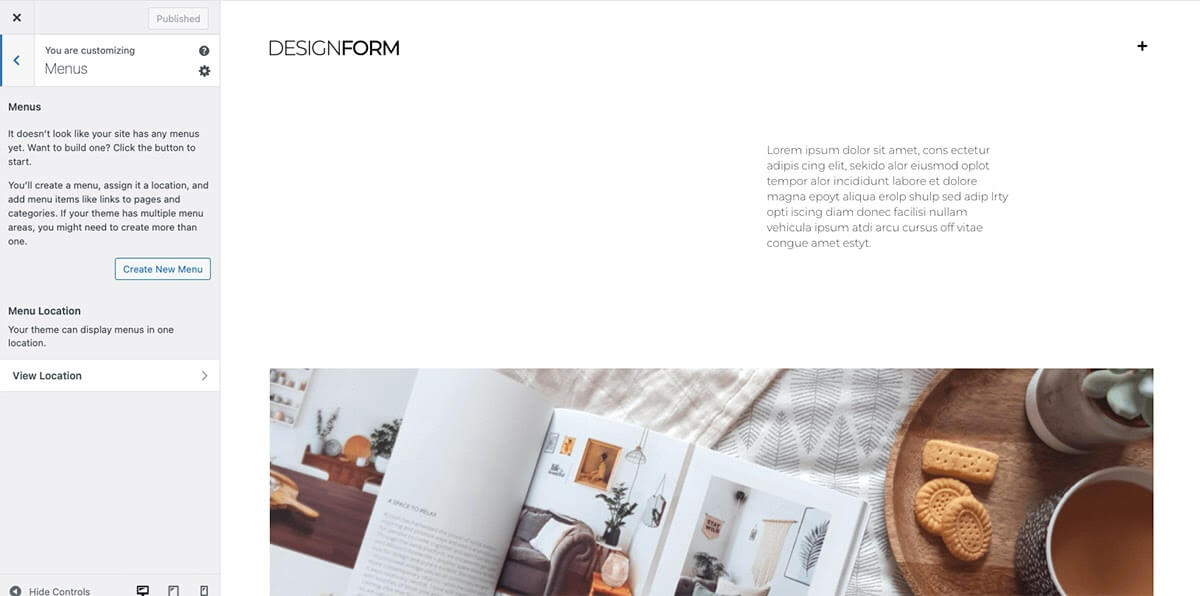
从您网站的顶部管理栏,或从仪表板 > 外观选择进入定制程序。在此处选择菜单手风琴:

- 单击创建新菜单按钮

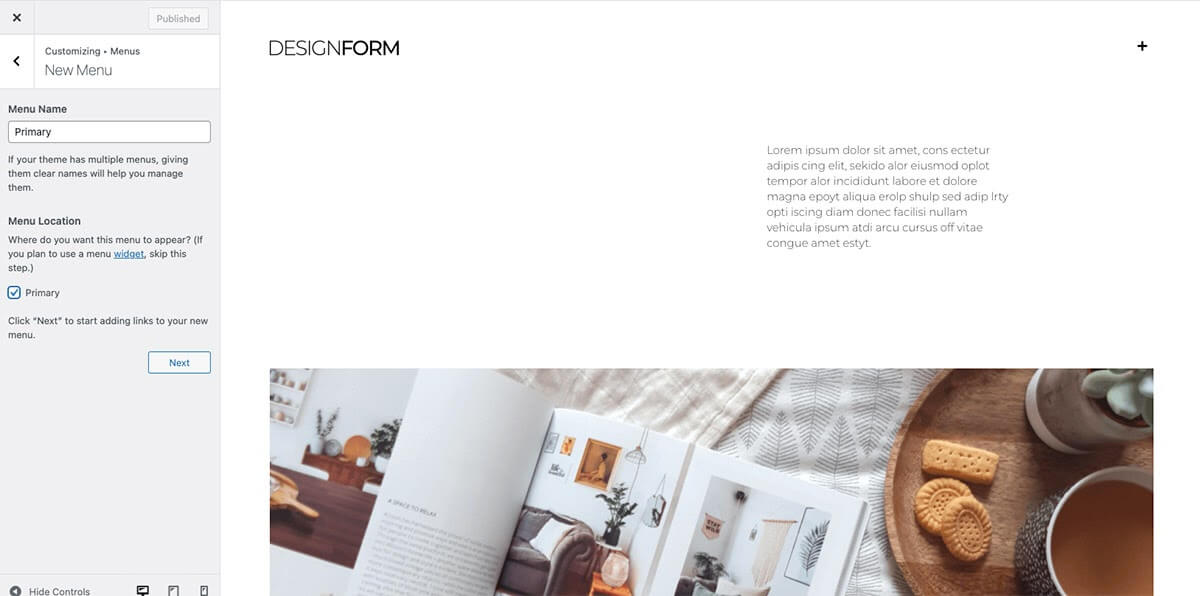
- 命名您的新菜单(例如:主要)并切换菜单位置。

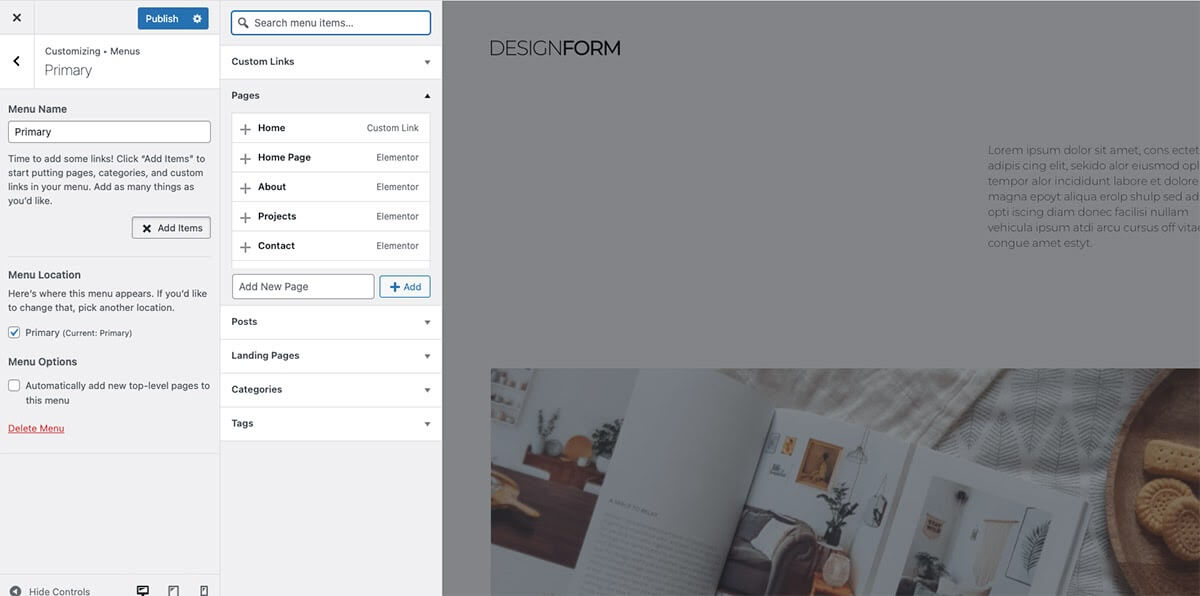
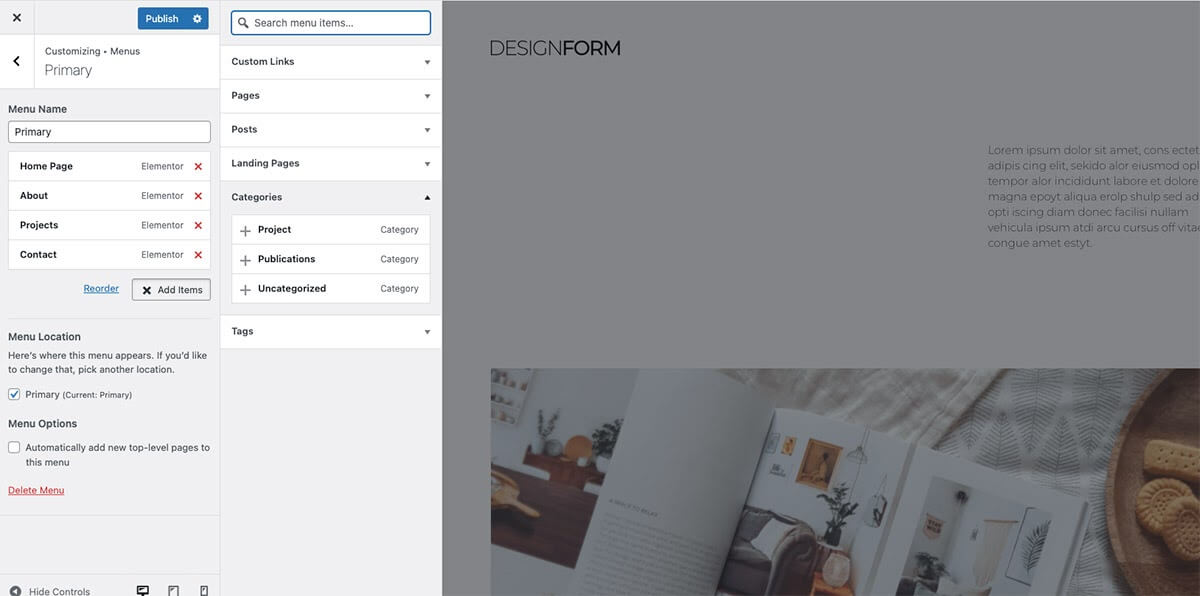
- 单击添加项目按钮。将展开一个面板,显示要添加到菜单中的可用项目。添加新导入的 Elementor Pages。

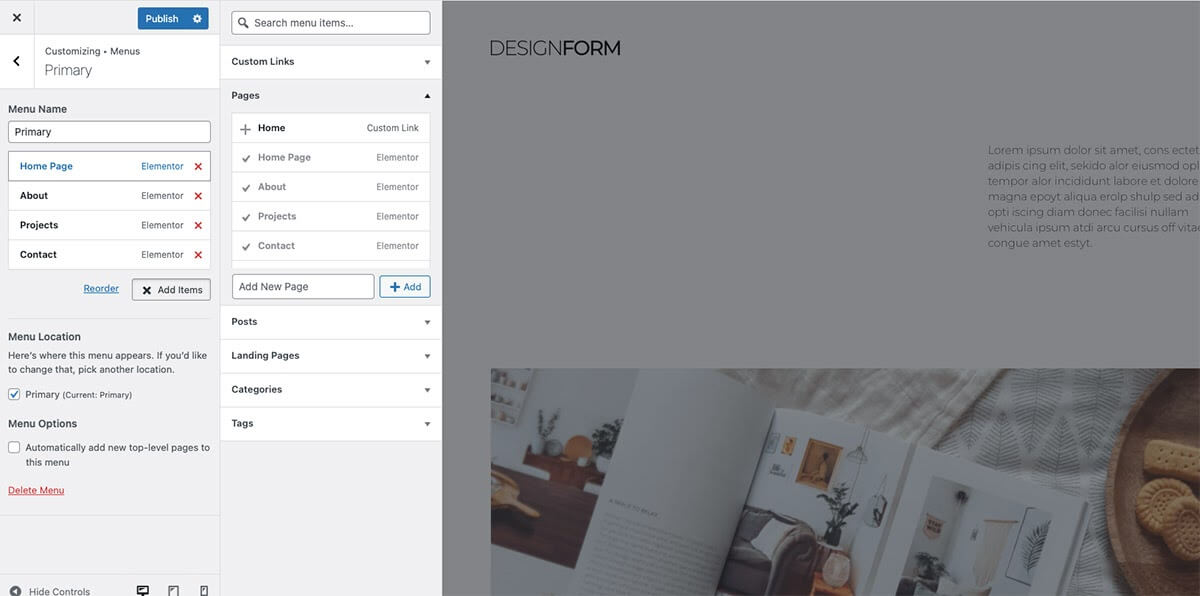
- 您现在将在菜单中拥有这些页面。您可以单击并拖动以根据需要重新排序它们。

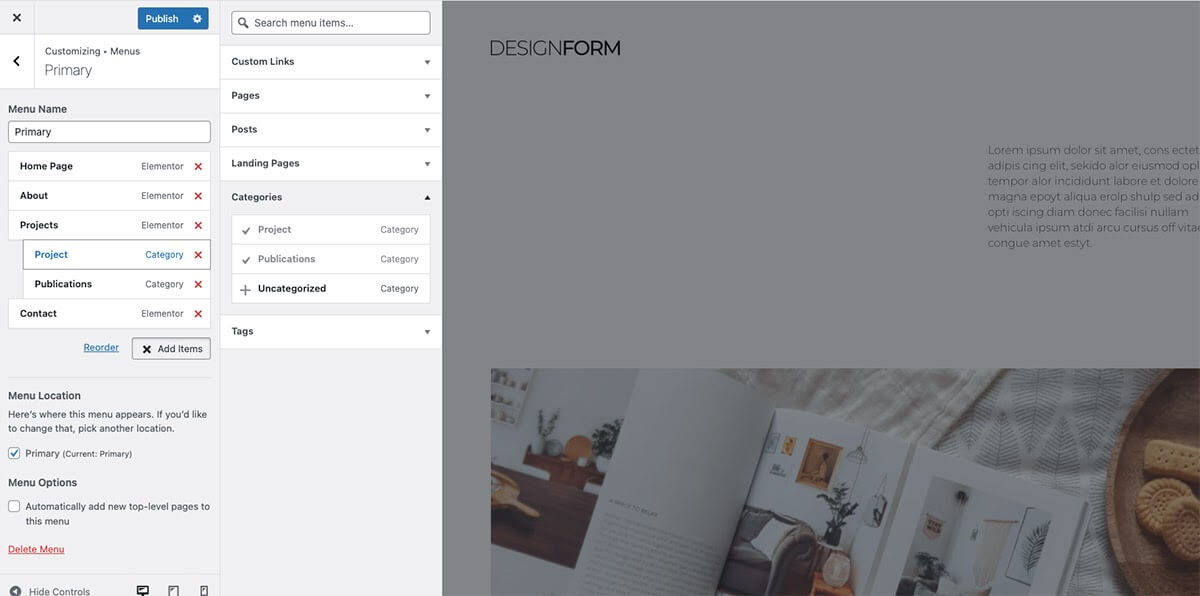
- 您还可以通过展开项目来添加与您的套件相关的类别或其他内容。

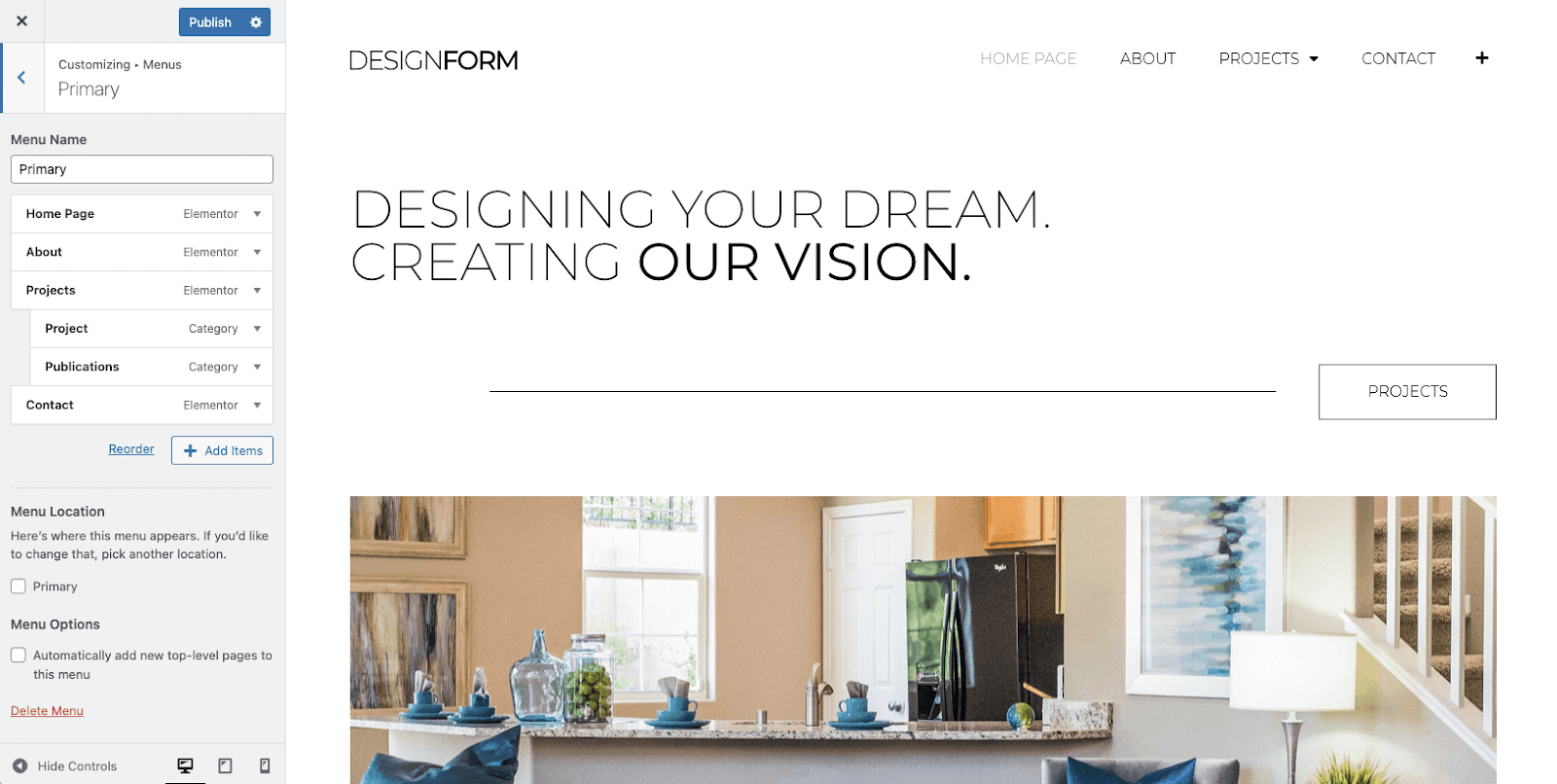
- 通过将项目拖动到父项目下来创建子菜单,使它们稍微缩进。

- 设置 主菜单位置 并发布您的菜单。

将菜单分配给导航菜单小部件 #
您现在可能还需要将新菜单分配给 导航菜单 小部件。为此,请 在Theme Builder中编辑您的页眉 模板 。从菜单选择器字段中,选择您新创建的菜单以将其分配给小部件。

注意:如果您的页脚模板使用导航菜单小部件,您可以使用上述步骤创建和分配要使用的附加菜单。
注意:在此处了解有关导航小部件的更多信息 。



