https://youtube.com/watch?v=EqFxeluk4U4%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
什么是响应式设计? #
响应式网页设计可针对任何设备优化您网站的外观。换句话说,响应式网页设计会响应访问者的屏幕尺寸。了解有关响应式设计概念的更多信息。
当您设计网站时,默认情况下,设置和内容将适用于所有屏幕尺寸——台式机、平板电脑和手机。响应式编辑允许您为特定设备自定义其中的许多元素。例如,您的站点可能会为不同尺寸的屏幕指定独特的字体大小或什至不同的背景图像。本文将指导您完成自定义网站的过程,使其在任何尺寸的设备上看起来都很棒。
重要提示:本文档中的某些信息已因最近添加的自定义断点而有所更改。另请参阅位于此处的文档。
如何调整手机、平板电脑和台式机的设置 #
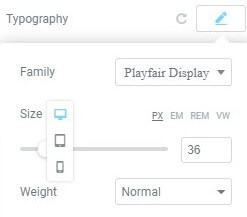
许多可编辑的功能都有Mobile、Tablet和Desktop设置。最常见的用途包括:文本大小、元素的边距和填充等。
 在您要控制的单个元素旁边 寻找视口图标。
在您要控制的单个元素旁边 寻找视口图标。- 单击要编辑其设置的特定设备图标。

控制响应式背景图像和边框 #
Elementor 中的背景图像自动响应设备,但您也可以控制每个设备的更多选项。
- 背景图片:如果需要,您可以为每个设备选择不同的背景图片,无论是同一图片的大小合适的版本,还是完全不同的图片。
- 背景图像显示选项:您可以为每个设备选择不同的图像位置、附件、重复和大小。通过这种方式,您可以更好地控制在不同尺寸的设备上显示图像的哪个区域。
能见度 #
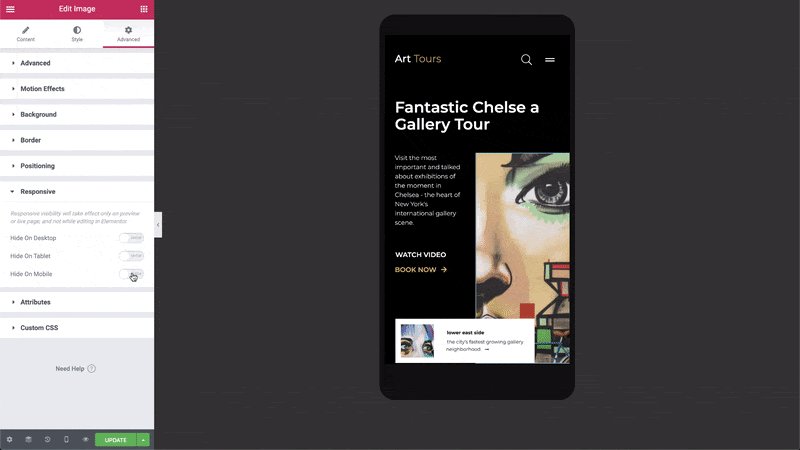
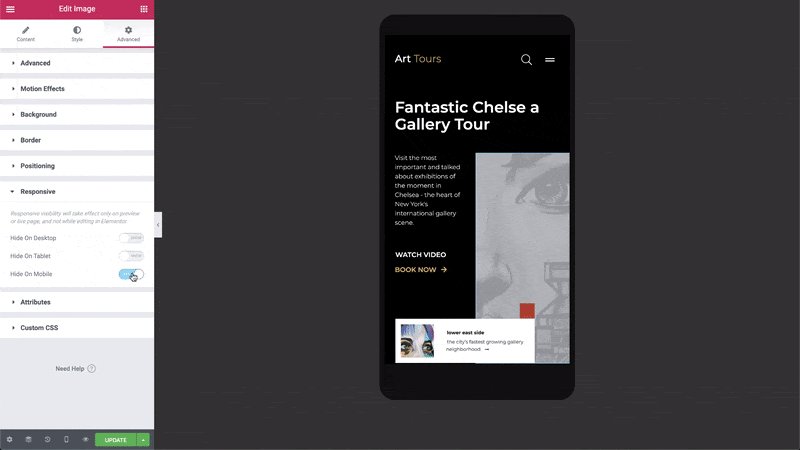
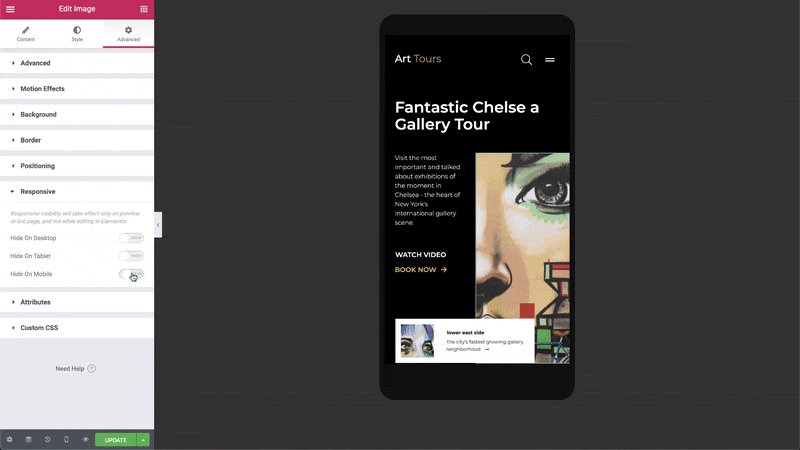
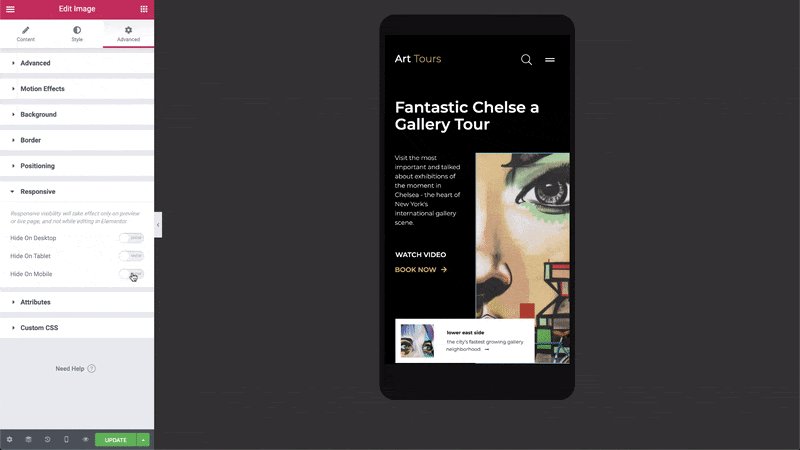
您可以根据设备选择显示/ 隐藏 部分。
- 转到部分设置>高级 > 响应
- 设置您的可见性首选项,从“在桌面上隐藏”、“在平板电脑上隐藏”或“在移动设备上隐藏”中进行选择。

当隐藏一个元素,并切换到隐藏它的视图时,你会看到这个元素被“静音”了。这清楚地表明该元素将隐藏在实时站点上,但仍使您能够根据需要对其进行编辑。
您可以在未隐藏的响应模式下编辑该特定区域。例如,如果该元素在移动设备上可见但在台式机和平板电脑上隐藏,您将能够在移动设备视图中编辑该元素。
更改手机和平板电脑断点 #
您可以设置手机和平板电脑断点值。
- 在任何 Elementor 页面或帖子编辑器中,单击 小部件面板 左上角的 汉堡包菜单,然后导航到 “站点设置”>“布局”> “断点”,然后为移动设备和平板电脑设置断点值
- 保存您的更改
- 转到Elementor >工具> 常规选项卡> 重新生成 CSS, 单击 重新生成文件
列排序 #
此功能反转列的顺序。
要使用Columns Ordering,请转到Section Setting > Advanced > Responsive > Reverse Columns并将其设置为Yes。
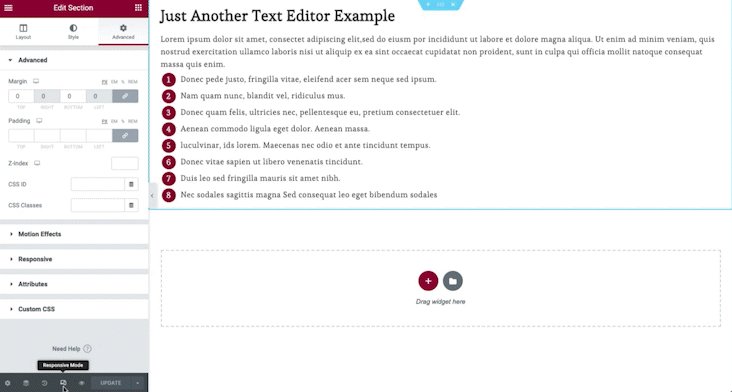
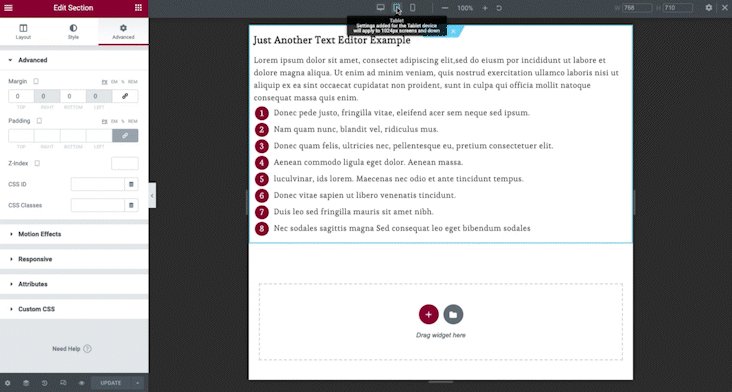
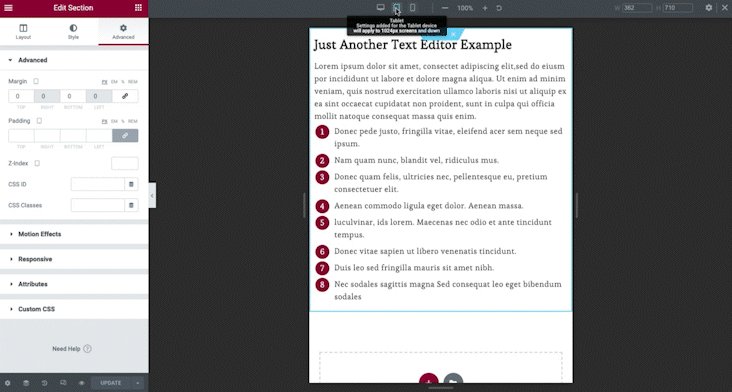
设备预览 #
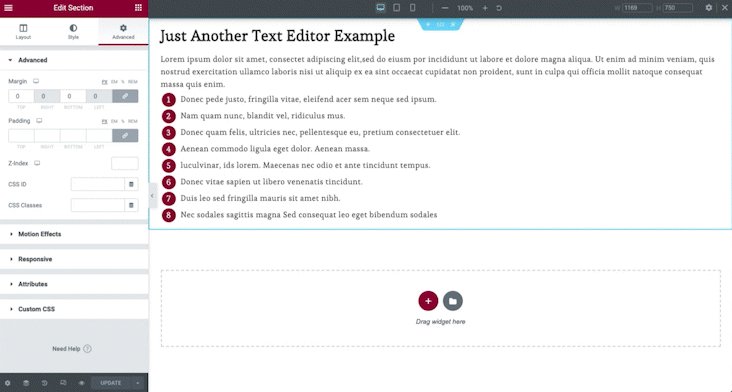
单击面板底部的响应式编辑图标可在设备视图之间切换。设备预览将位于编辑器的顶部。

帮助!我在移动预览中改变了一些东西,它在桌面上也改变了!为什么? #
- 您不能在预览一种模式(例如移动设备)时删除元素(小部件、列或部分),并期望它只会从该类型的设备中删除。删除元素将在所有设备上删除它们。但是,您可以通过转到元素的 高级 > 响应选项卡并启用其任何可见性选项(在桌面上隐藏、在平板电脑上隐藏或在移动设备上隐藏)来使用元素的响应可见性功能。虽然该元素不会在这些设备上被删除,但它会被隐藏。
- 您不能在预览一种模式时四处移动元素,并期望它们只针对该类型的设备移动。在任何预览模式下移动元素都会在所有设备上移动它们。一个例外是Section > Advanced > Responsive > Reverse Columns功能,它确实将列移动到它们的反向位置。
- 如果元素旁边没有视口图标,则在一种预览模式下更改该元素将在所有设备上更改它。



