小部件图标控件现在允许您从图标库中的图标中进行选择或上传您自己的 SVG 图标。我们建议上传没有任何内联样式的SVG ,以便利用 Elementor 样式控件的全部功能。https://www.youtube.com/embed/JKqqOl2AHpQ?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
什么是 SVG? #
可缩放矢量图形 (SVG) 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。
SVG 文件的工作方式与图标类似。您可以放大或缩小它们,而不会降低分辨率或模糊度。它们非常轻巧,可以让您的页面保持精简。
如何使用 #
单击出现在带有图标控件的任何小部件上的上传 SVG按钮,打开 WordPress 媒体库管理器。上传您要使用的 SVG。

重要安全通知! #
从未知来源上传 SVG 文件可能会带来潜在的安全威胁。我们建议您仅从可信来源上传文件,并在了解并接受所涉及的安全风险后启用此功能。
Elementor 的 SVG 模块将尽最大努力清理上传到您网站的文件,但最好只上传来自已知和可信来源的 SVG 文件。
上传 SVG 文件后,Elementor 会对该文件进行清理,删除所有可能的恶意代码,并仅留下所需图像的骨架。上传完成后,您可以预览图像并使用本机 WordPress 媒体库对其进行过滤,仅显示 SVG 文件。SVG 作为内联代码插入到页面中。
一次性启用 SVG 进程 #
第一次尝试上传 SVG 图标时,系统会显示一条警告消息,提醒您上传任何文件(包括 SVG 文件)可能存在潜在的安全风险。如果您了解所涉及的风险并同意继续,请单击“启用”按钮。

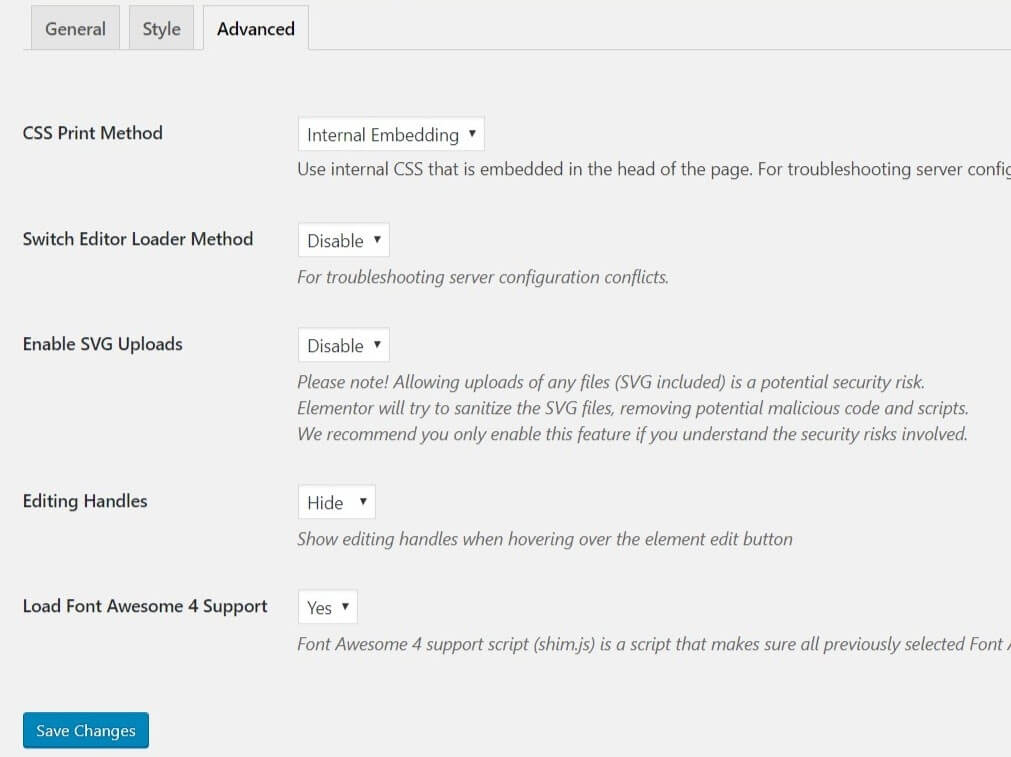
单击启用按钮后,您将转到Elementor > 设置 > 高级页面。
- 启用 SVG 上传:从下拉列表中选择启用
- 单击保存更改按钮。

启用 SVG 上传后,返回您的页面以继续编辑。
覆盖内联样式 #
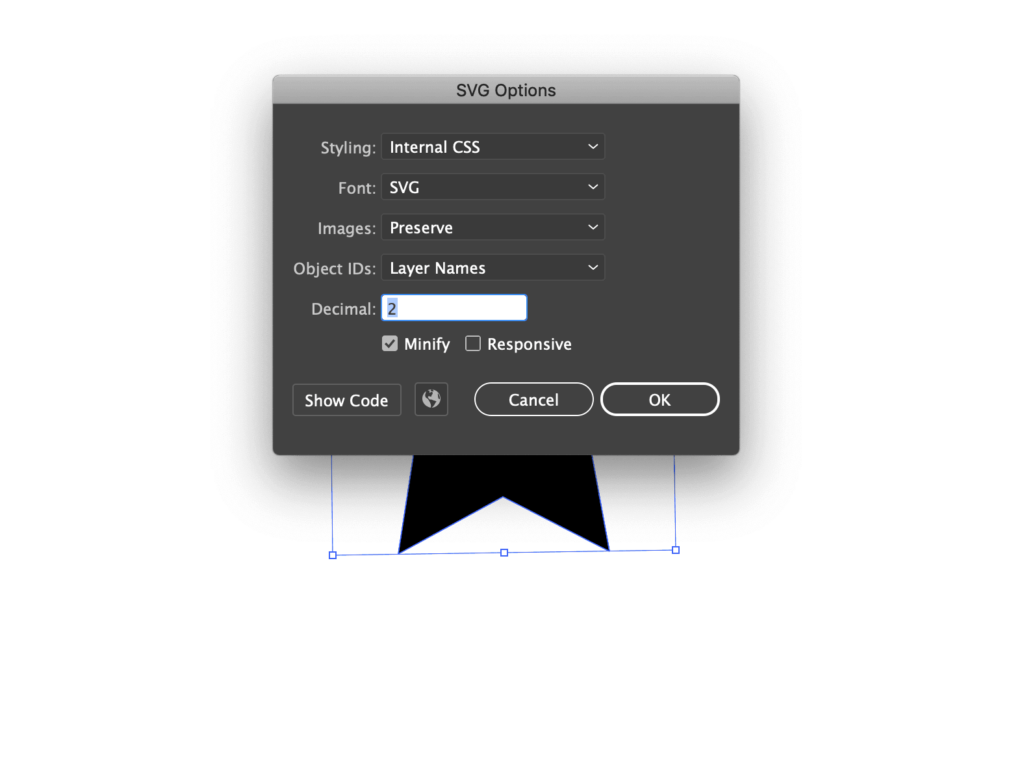
理想情况下,您应该从 Illustrator 等应用程序中导出没有任何内联样式的 SVG 文件,以允许 Elementor 设置图标样式。

但是,如果您上传的 SVG 具有宽度或高度内联样式,您可以通过使用 SVG 图标在任何小部件的“高级”选项卡中添加此 CSS 来覆盖它:selector svg { width: 100% !important; height: 100% !important; }
这将允许 Elementor 控制图标的大小。
注意:创建或编辑用于上传的 SVG 时,务必将填充/描边颜色设置为 #000000,以便颜色选择器控件在编辑器中发挥作用。



