Section又被称为部分。可以通过左侧 Elementor 面板中的选项或通过右键单击“部分”手柄并从弹出的上下文菜单中进行选择来对部分进行操作和设置样式。![]()
右键单击选项 #
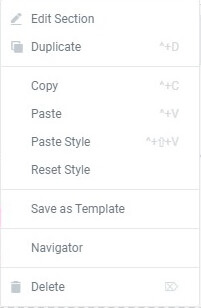
如果您希望复制一个部分,请右键单击一个部分句柄并 从上下文菜单中选择复制。您还可以使用此处的复制和粘贴选项将一个部分复制并粘贴到其他地方,或者您可以仅将样式(没有内容)从一个部分复制并粘贴到另一个部分。单击“另存为模板”以将该部分另存为模板,以后可以将其插入任何位置。单击此处的导航器将打开已设置为该特定部分的导航器。当然,单击此处的删除将删除该部分。

如果单击“编辑部分”,该列的选项将显示在左侧的 Elementor 面板中,您可以使用以下所有选项。
布局 #
- 内容宽度:将内容宽度设置为盒装或全宽。选择盒装时 – 使用滑块设置宽度
- 列间距:设置您的列间距
- 高度:选择适合屏幕:您的部分将填满屏幕, 最小高度:设置最小高度,并使用滑块设置您的部分高度
- Vertical Align:设置您的部分内容的垂直对齐方式
- 溢出:选择如何处理溢出其容器的内容。默认允许溢出。选择隐藏以隐藏溢出的内容。
- 拉伸 部分:强制该部分拉伸到页面的整个宽度
- HTML 标签:为您的部分设置 HTML 标签。了解有关 HTML 标记的更多信息
风格 #
背景(正常和悬停)
https://youtube.com/watch?v=3k5tvRCAeeQ%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
背景叠加(正常和悬停)
- 背景类型:选择经典或渐变
- 混合模式:设置混合模式
边框(正常和悬停)
- 边框类型:设置边框类型
- 边界半径:设置你的边界半径
- 盒子阴影:添加盒子阴影
形状分隔线(正常和悬停)
- 类型:单击下拉菜单以选择您的形状分隔线样式
- 颜色: 选择一种颜色
- 宽度:设置形状分隔线的宽度
- 高度:设置形状分隔线的高度
- 翻转:翻转形状分隔线的方向
- Bring to Front:强制你的 Shape Divider 位于其他对象的前面
排版
- 为该部分设置排版颜色
注意:如果启用默认颜色,“设置排版”颜色将不起作用。
先进的 #
先进的
- 保证金:设置部分保证金
- Padding : 设置部分 Padding
- Z-index : 设置 Z-Index。了解有关 Z-Index 的更多信息
- CSS ID:为您的部分设置一个 CSS ID
- CSS 类:为您的部分设置 CSS 类
运动效果(仅限专业用户)
- Sticky:将您的部分设置为 Sticky,然后在 Top 或 Bottom 之间进行选择。了解有关粘性的更多信息
- 滚动效果:将滚动效果设置为开,以从用户滚动页面时可能发生的各种动画和交互中进行选择。了解有关滚动效果的更多信息
- 入口动画:单击下拉菜单选择一个动画。了解有关入口动画的更多信息
反应灵敏
- 反转列:滑动以反转列顺序(非常适合移动设备)
- 可见性:在台式机、平板电脑或移动设备上显示或隐藏您的部分
属性(仅限专业版)
- 添加您自己的自定义属性。了解有关自定义属性的更多信息
自定义 CSS(仅限专业版)
- 添加您自己的自定义 CSS



