无论您是从头开始构建网站还是使用我们的网站工具包之一,您都需要学习如何使用 Elementor Editor。我们将从回顾编辑器的基本布局开始。
我如何到达那里? #
Elementor Editor 的打开方式有两种:
- 前往my.elementor.com
- 登录您的 Elementor 网站。
- 选择您要编辑的网站,然后单击使用 Elementor 编辑。
或者
使用 Edit with Elementor 创建/编辑页面
Elementor Editor 的结构是怎样的? #
编辑器由 2 个主要区域组成:面板和画布。
控制板 #
在这里您可以找到编辑和自定义站点所需的所有工具和设置。当您可以在面板上看到小部件时,它被称为小部件面板。选择元素(小部件、部分或列)后,您将在该面板中编辑元素。当您编辑一个元素时,它被称为编辑面板。
我还能在面板中做什么? #
汉堡包图标允许您更改设置、以访客身份查看页面或退出 WordPress 仪表板。

小部件图标允许您在需要时随时查看所有可用的小部件。

页面 设置允许您设置页面的名称、特色图片和总体布局。

Navigator允许您访问、编辑和重新排序页面上的元素。

历史记录会自动跟踪您对页面所做的所有更改。它还允许您撤消编辑或将您的页面恢复到早期版本。

响应模式允许您预览您的网站在桌面浏览器、平板电脑和移动设备上的外观。这样,您可以进行任何需要的更改,以确保您的网站在所有浏览器和设备上看起来都完美无缺。

预览更改允许您从访问者的角度查看网站。

预览/更新允许您保存您的页面或使任何更改可见并在您的网站上生效。

帆布 #
画布也称为内容区。这是您将创建页面/帖子/网站部分的地方。
画布具有 Elementor 的两个主要构建块:
- 部分:最大的构建块,您将其添加到页面以创建列。
- Columns:位于 Sections 内部并放置 Widgets。
要在 Elementor 中创建页面,您需要在画布中创建部分和列,然后将小部件拖动到这些部分和列中。
创建部分 #
让我们通过四个步骤创建一个简单的部分:
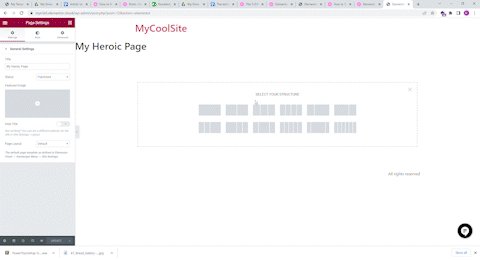
- 单击“+”图标创建一个部分(文件夹图标用于通过导入模板创建一个部分)。
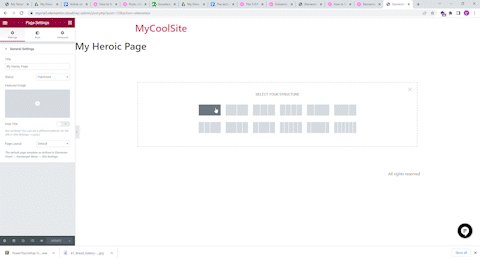
- 选择列结构。
 单击“+”图标创建一个新部分。
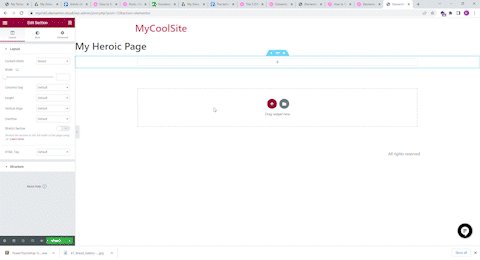
单击“+”图标创建一个新部分。 - 从小部件面板中单击您选择的小部件。
- 将其拖放到所需的列中。
如何编辑部分、列和小部件? #
单击画布中任何元素的句柄以打开其菜单。
选择一个 Widget 将在面板上打开 3 个选项卡:Content、Style和Advanced。
选择一个 Section 或 Column 将打开带有Layout、Style和Advanced 的面板。
有关小部件的更多信息,请访问: https: //elementor.com/help/widgets/。
这是毕业日! #
到目前为止,您已经了解了很多有关 Elementor Editor 的知识,并且正在构建您的杰作。对于下一步,也许尝试构建一个页面。
要充分利用Elementor,请前往Elementor 学院获取更多学习资源。如果您有任何问题或需要帮助,请联系我们的帮助中心。



