Table of Contents
使用 Elementor Pro,您可以将自定义 CSS 添加到每个Section、Column或Widget。 https://youtu.be/xv9RjJky720
向元素添加自定义 CSS #
- 右键单击元素的编辑按钮,然后单击编辑部分 以打开该部分的设置面板。
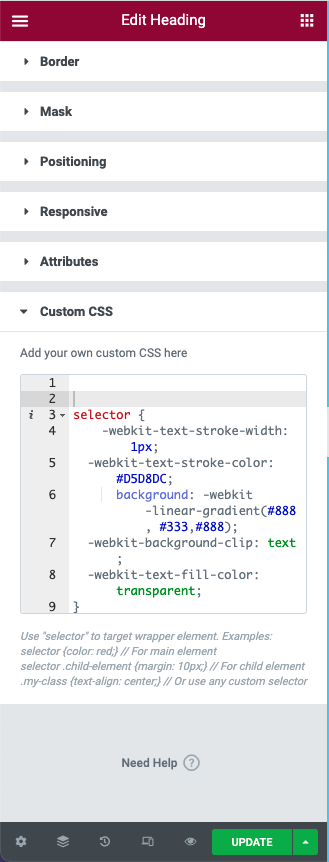
- 转到高级>自定义 CSS
- 将元素的 CSS 代码添加到编辑器。
注意:如果编辑 Widget,右击会显示Edit Widget的选项,编辑 Column 会显示Edit Column。

请注意:定位您的特定元素时,在您要专门定位的标签和类之前添加`选择器`,即:选择器a {颜色:红色;}
另请注意,某些用户提供的自定义 CSS 代码可能会干扰或与 Elementor 冲突,并导致无法使用 Elementor 编辑字体或其他样式选项等问题。如果您发现自己遇到了其中一些问题,请将您的自定义 CSS 代码复制到一个安全的地方,暂时从页面中删除您的自定义 CSS 代码,然后检查该代码是否导致了问题。



