自定义代码功能允许您添加 CSS 和代码片段,例如 Google Analytics(分析)代码或 Facebook 像素代码,并将其分配到您选择的位置,并按照您设置的优先级加载。无需编辑您的主题文件。https://www.youtube.com/embed/j6J-TvEXGLY?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
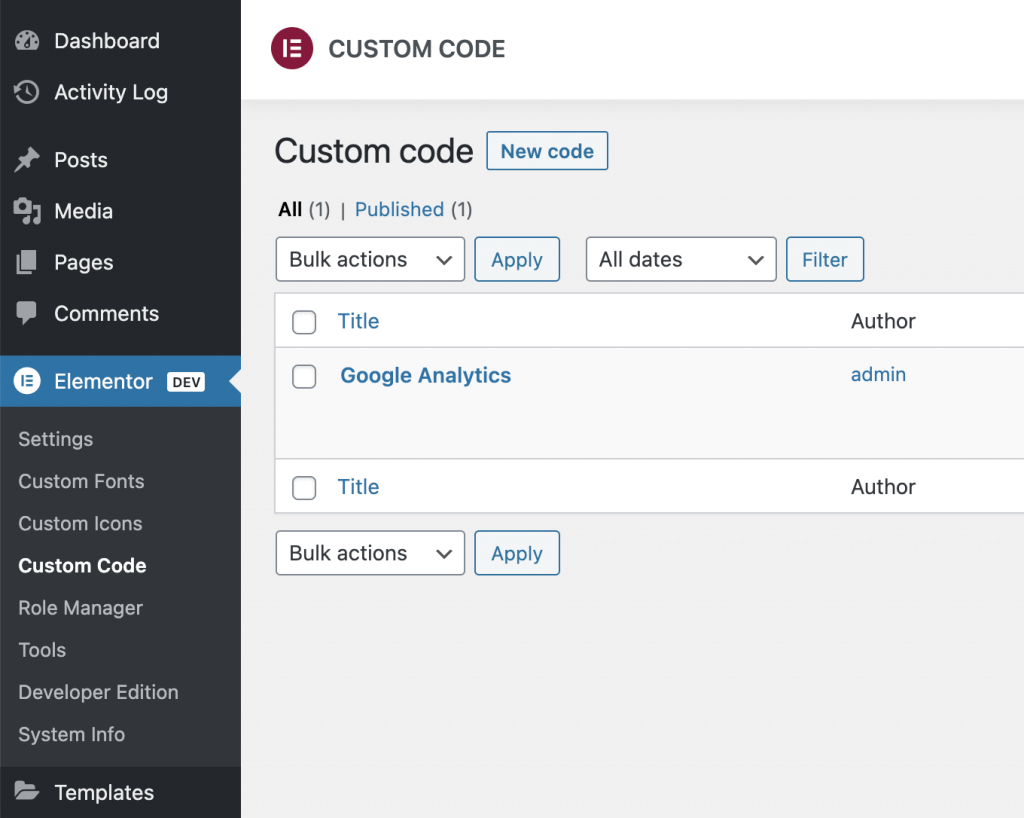
要添加新的自定义代码,请转到Elementor > 自定义代码,然后单击按钮添加新代码。

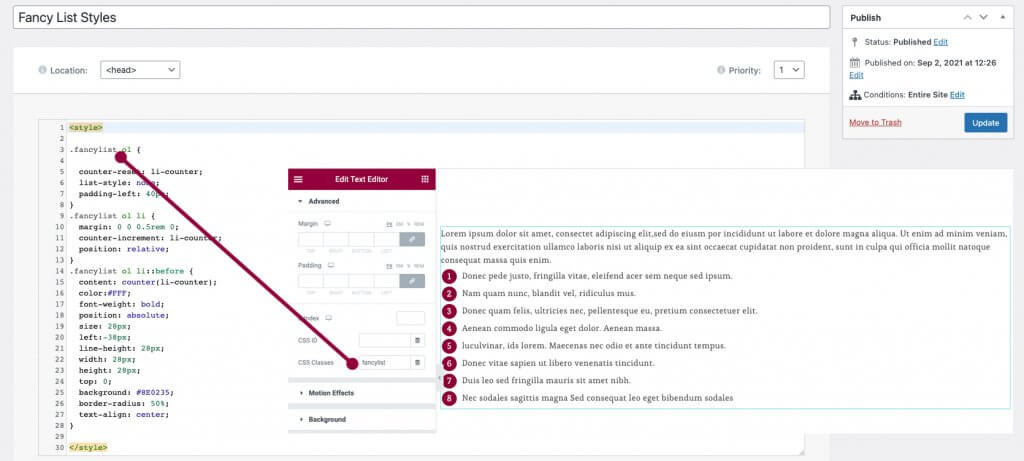
在这里,您可以将自定义代码片段添加到智能代码编辑器中,选择具有页面结构的位置以包含它(例如,在页面的头部元素中,或者在正文标记的开头或结尾),并设置其运行优先级。如果您在同一个位置注册两个脚本,您设置的优先级将决定哪个脚本将首先加载(1 是最重要的,10 是最不重要的)。最后,您可以像分配任何 Elementor 站点部件(页眉、页脚等)一样分配显示条件。完成后,发布您的代码,它将在您的网站上生效。
入门 #
- 标题:输入标题以帮助您在将来识别此代码段
- 位置:选择脚本的位置,应用在页面 <head> 或页面正文的开头(<body> – Start)或页面正文的末尾(<body> – End)
- 优先级:选择此脚本运行的优先级 (1 – 10)。如果将多个脚本分配到同一位置,则优先级将决定它们的运行顺序。请注意,较低的数字表示较高的优先级。因此,优先级为 1 的脚本将比优先级为 5 的脚本具有更高的优先级。
添加脚本 #
在文本区域中输入或粘贴代码片段。文本区域包括一个内部代码 linter,它是一种代码分析工具,用于检查错误或问题并通知您发现的任何问题。这允许您在保存之前更正问题。
添加 CSS #
除了脚本之外,您还可以通过将 CSS 包裹在 HTML 样式标签之间来将 CSS 添加到您的网站。这允许您仅包含基于您设置的条件的 CSS。下面的例子:

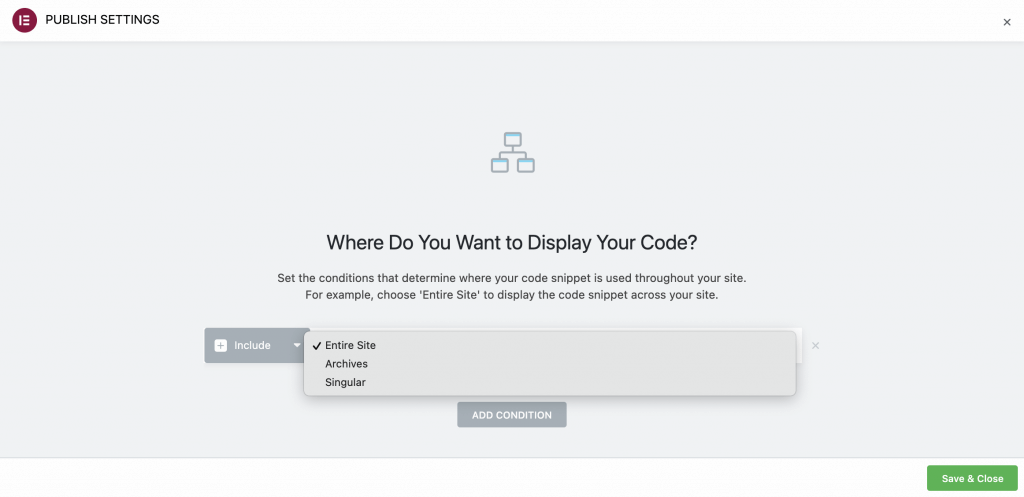
设定条件 #
单击“发布”块中“条件”旁边的“编辑”链接以添加条件以确定您的代码片段在整个站点中的使用位置。如果您希望它在任何地方都可以使用,请选择整个站点,或者将其限制在某些页面、档案等。您还可以添加条件以将其从站点的某些区域中排除。在此处了解有关条件的更多信息。

您可以将此自定义代码另存为草稿或发布。无论哪种方式,您以后都可以随时返回Elementor > 自定义代码以查看和管理您创建的所有自定义代码。



